การทำเว็บไซต์เป็นหนึ่งในงานที่ผมรักมากที่สุดครับ ผมชอบนั่งออกแบบ นั่งเขียนโค้ด รู้สึกดีใจเวลาเห็นผลงานของเราออกไปเผยแพร่ในโลกออนไลน์ และยิ่งรู้สึกดีใจมากขึ้นในยามที่ลูกค้าปลื้มกับงานที่เราทำให้ ผมเรียนจบออกมาก็มาเข้าสู่วงการการเป็นนักพัฒนาเว็บไซต์แบบเต็มตัวเลยครับ ผ่านมาเกือบร่วมสิบปีแล้วที่ได้ใช้ชีวิตและให้งานเหล่านี้เป็นส่วนหนึ่งของชีวิตประจำวัน วันนี้ผมเลยอยากจะมาแนะนำเครื่องไม้เครื่องมือที่ผมใช้ในการออกแบบเว็บไซต์มาฝากครับ
[thetext]เริ่มต้นตั้งแต่การนั่งคิดไอเดีย[/thetext]
สิ่งที่ท้าทายที่สุดในการทำเว็บไซต์คือ การหาไอเดียมาออกแบบเว็บครับ (ผมไม่รู้คนอื่นจะเป็นเหมือนผมไหมนะ แต่สำหรับผมแล้ว นี่คือขั้นตอนที่แบบว่ากินเวลาเยอะมากที่สุดเลย) ผมจะเริ่มต้นจากการหา Reference งานก่อน ดูว่าที่เกี่ยวข้องกับสิ่งที่เราจะทำมันเป็นอย่างไร จากนั้นก็จะเริ่มต้นด้วยการร่างไอเดียลงบนกระดาษครับ เขียนคร่าวๆเป็น Wireframe สำหรับขั้นตอนนี้เครื่องมือที่ผมใช้ก็จะเป็นสมุดเปล่าๆไร้เส้น ปากกาสี ดินสอ ประมาณนี้ครับ

[thetext]ทำ Mock Up ผ่าน Photoshop ร่วมกับ 960 Grid[/thetext]
พอได้ไอเดียแล้วผมก็จะเปิดโปรแกรม Photoshop ขึ้นมาครับ เพื่อประกอบรูปร่างจากไอเดียในกระดาษมาเป็น Digital File โดยผมจะออกแบบผ่าน 960grid ครับ ผมแนะนำสำหรับคนที่ทำเว็บให้เลือกใช้ Grid เหล่านี้ประกอบการร่างแบบนะครับ หลายคนที่ออกแบบมาโดยไม่ได้กำหนด Grid พอส่งต่อให้คนที่ต้องแปลง PSD to HTML มันปวดหัวเสียเหลือเกิน ฮ่าๆ สำหรับ Grid ที่ว่านั้น เราสามารถเข้าไปดาวน์โหลดได้จากลิงค์ที่ผมแปะนั่นแหล่ะครับ แล้วจะเห็น ปุ่มดาวน์โหลด ก็เลือกโหลดมา มันจะให้เป็น Template มาสำหรับเปิดด้วยโปรแกรมต่างๆ สำหรับเราถ้าใช้ Photoshop ในการทำงานออกแบบก็เลือกไฟล์สำหรับ Photoshop ครับ โดย Grid นี้จะให้มาสามตัวคือแบบ 12 Columns, 16 Columns และ 24 Columns แต่ละตัว ก็จะมีการแบ่ง Grid เป็นความถี่ที่ไม่เท่ากัน ก็ลองเลือกดูครับว่าเราชอบแบบไหน
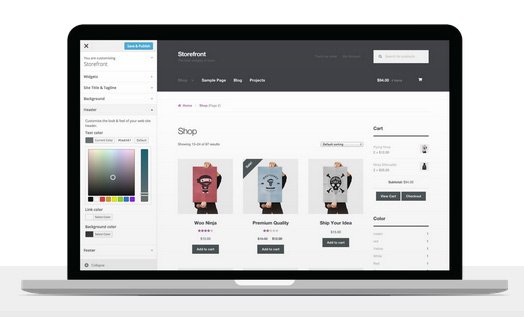
[thetext]เลือกชุดสีที่ต้องการ[/thetext]
โจทย์ที่ท้าทายไม่เบาในการทำเว็บ ก็คือการเลือกชุดสีครับ ผมจะมีวิธีเลือกสีที่ต้องการอยู่คร่าวๆ ก็คือ หนึ่ง เลือกสีจากรูปภาพที่เป็น Main หลักของเว็บไซต์ สองเลือกจากชุดสีที่มีในเว็บไซต์ pattern สี อย่างเช่นเว็บ kuler ของค่ายอโดบี หรือเว็บ colourlovers ที่มีเว็บสวยๆพร้อมกับตัวอย่างสีมาให้ด้วย

[thetext]เลือกรูปภาพจากเว็บ Stock[/thetext]
ส่วนใหญ่แล้วรูปภาพประกอบในกรณีที่ลูกค้าไม่มีรูปมาให้ ผมจะทำการเลือกรูปภาพจากเว็บ stock ครับ ซึ่งก็มีหลายค่ายให้บริการ โดยค่าลิขสิทธิ์รูปก็แตกต่างกันออกไป หลักๆที่ผมดูก็จะมี istockphoto (ตัวนี้จะแพงมากแต่รูปก็สวยเวอร์) shutterstock และ depositphotos (ผมใช้ตัวนี้ซะส่วนใหญ่ เพราะรูปสวย ราคาไม่แพงจนเกินไป)

หรือจะลองใช้รูปภาพฟรีๆก็มีหลายเว็บนะครับ เท่าที่ผมรู้จักนั้นผมเคยเขียนไว้ในบทความนี้แล้วครับ ลองอ่านดูเนาะ
[thetext]เริ่มแปลง PSD เป็นเว็บอย่างง่ายด้วยภาษา HTML , CSS , JS[/thetext]
พอออกแบบเสร็จแล้ว ผมก็จะเริ่มแปลงดีไซน์ให้เป็นเว็บแล้วครับ เครื่องมือที่ใช้ก็จะประกอบไปด้วย Text Editor Tool ที่ผมใช้อยู่ตอนนี้คือ Komodo Edit ครับ เป็นโปรแกรมสำหรับเขียนโค้ดที่ดีมาก และฟรีด้วย แต่ถ้าเพื่อนๆถนัดพวก Dreamweaver, Sublime หรือตัวอื่นๆก็ใช้กันไปตามความถนัดเลยครับ

ด้วยความที่ผมทำเว็บให้มันเป็นแบบ Responsive ผมก็จะใช้ framework มาช่วยให้การทำงานเร็วขึ้นกว่าเดิมครับ Gumbyframework เป็นตัวที่ผมใช้อยู่ เหตุผลที่เลือกใช้เพราะว่าหนึ่งมันง่าย สองมันรองรับ IE8+ ครับ ซึ่งตอนนี้มี Framework เกิดมามากมายให้เราได้เลือกใช้ครับ ไม่ว่าจะเป็น Bootstrap ที่คนก็ใช้งานกันมากมายมหาศาล
สำหรับลูกเล่นพวก CSS ต่างๆนั้น ส่วนใหญ่ผมก็เขียนเอาเองครับ แต่บางทีก็มีเอามาจากพวก Opensource ต่างๆด้วย พวกนี้ลอง google ดูได้

และด้านภาษา javascript ที่แบบเจ๋งๆ ผมจะนำมาจากเว็บไซต์นี้ครับ jquery-plugin เว็บนี้รวบรวมไว้หลายๆหมวดหมู่ให้เราเลือกไปใช้ได้อย่างสบายๆ
[thetext]ทำ Slider ด้วย Flexslider[/thetext]
เว็บทุกวันนี้เกือบทุกเว็บจะมี Slider มาเกี่ยวข้องครับ และมันก็มีให้เลือกใช้เยอะมาก ผมเลือก Flexslider เป็นตัวหลักในการทำ Slider ด้วยเหตุผลที่ว่ามันฟรี และตอบโจทย์การทำงานที่ผมทำทุกอย่างเลยครับ ตัวรองลงมาคือ Royalslider ตัวนี้เสียตังค์ครับ แต่ก็คุ้มค่ากับเงินที่เสียไปจริงๆ
[thetext]ทำเชื่อมกับระบบฐานข้อมูล ด้วย WordPress[/thetext]

ขั้นตอนสุดท้ายก็คือ ผมจะเอาเว็บ HTML ง่ายๆนี่แหล่ะครับมาทำให้มันมีระบบหลังบ้าน ที่ลูกค้าสามารถอัพเดท แก้ไข ข้อมูลไดอย่างง่ายดาย และแน่นอนเครื่องมืออันทรงพลังที่ผมหลงรักหัวปักหัวปำก็คือ WordPress นี่แหล่ะครับที่มาเป็นพระเอกในขั้นตอนนี้ โดยการทำธีม WordPress นั้นโดยทั่วไปก็ไม่ได้ยากมากครับ ถ้าอยากรู้วิธีทำก็สามารถหาในโลกออนไลน์ได้เยอะแยะเลยครับ แต่ถ้าใครอยากให้ผมสอนให้ก็ติดต่อมาได้นะครับ ถ้าผมมีเวลาก็จะสอนให้ ฮ่าๆ
และทั้งหมดนี้ก็คือเครื่องมือหลักๆที่ผมใช้ในการพัฒนาเว็บไซต์ครับ หวังว่าบทความนี้จะมีประโยชน์แก่ท่านผู้อ่านบ้างนะคร้าบ แล้วเจอกันใหม่ในบทความตอนหน้า มาลุ้นกันว่าผมจะเขียนเรื่องอะไร ฮ่าๆ