พี่สนครับ พอจะมีวิธีการสร้างไอคอนให้กับบทความใน WordPress สำหรับบทความที่เราปักหมุดไว้ไหมครับ? รุ่นน้องของผมคนหนึ่งเข้ามาถามผมเกี่ยวกับการปรับแต่งการแสดงผลบทความในเว็บไซต์ที่ทำด้วย WordPress
ผมก็บอกไปว่ามีครับ เพราะโดยปกติแล้วตัว WordPress ก็จะมีฟังก์ชั่นการปักหมุดบทความนั้นอยู่แล้ว สำหรับใครที่ไม่เข้าใจว่าบทความที่ปักหมุด (Sticky) คืออะไร ผมขออธิบายดังนั้นนะครับ
การปักหมุด หรือ Sticky จะเป็นการระบุไปว่า ให้บทความนี้แสดงผลด้านบนสุดของการเรียงลำดับบทความตลอด คือปกตินี้เวลาเราเข้าไปหน้าหมวดหมู่เพื่อดูว่ามีบทความเรื่องอะไรบ้าง บทความมักจะเรียงจาก เรื่องล่าสุด ไปยังเรื่องเก่าสุด ใช่ไหมครับ? แต่ทีนี้ บางบทความของเราเป็นบทความที่ดีมาก คนสนใจเยอะมาก หรือมีอะไรบางอย่างที่เจ๋งมาก เราเลยอยากให้ทุกคนเห็น ไม่ต้องให้มันถูกดันไปตามความเก่าของบทความ ซึ่งแบบนี้แหละครับที่เราเรียกว่า การปักหมุด ให้กับมัน ดังนั้นเวลาเข้าหน้าเว็บก็จะเห็นบทความที่เราปักหมุด แสดงก่อนตัวอื่นเสมอ
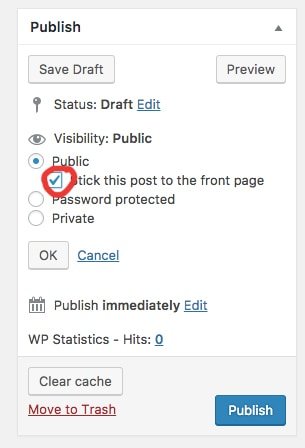
การสร้างบทความให้เป็นแบบปักหมุด ก็แบบด้านบนครับ คลิกตรง Visibilty แล้วเลือก Stick this post to the front page ซึ่งถ้าสังเกตดูดีๆ มันจะมีการเพิ่มคลาส sticky เข้าไปในตัวบทความนั้นครับ ดังนั้นถ้าเราอยากจะปรับแต่งสีสัน หรืออะไรก็แล้วแต่ ก็ให้เราเช่นกับ .sticky ได้ครับ
แต่อย่างไรก็ตามครับ เจ้าตัว Sticky Post เนี่ย มันดันถูกปักหมุดไว้แค่ “หน้าแรก” ครับ พอเราเข้าไปในหมวดหมู่อื่นๆ ธีมบางธีมก็อาจจะแสดงผลแบบปกติ คือเรียงจากใหม่สุดไปเก่าสุด อะไรทำนองนี้ ซึ่งเราก็แก้ไขได้ด้วยการใช้ปลักอินนี้ครับ Sticky Posts In Category หรือ Category Sticky Post
โดยเจ้าสองตัวนี้ก็จะทำหน้าที่ในการดึงข้อมูลมาแสดงให้มันเป็นไปในแบบที่มันควรจะเป็นครับ และถ้าหากเราต้องการจะแก้ไข Style ของมัน เราก็สามารถใช้ Inspect สำหรับดูค่า class ของแต่ละบทความได้เลย แล้วก็ไปแก้ใน CSS นั่นเองครับ
“ผมเจอปัญหาครับพี่สน” น้องผมพูดขึ้นอีก
“ผมใช้ปลักอินในการดึงข้อมูลมาแสดงผล แต่ว่าในโค้ดที่มัน Output ออกมา ไม่มีคลาสไหนที่เกี่ยวข้องกับ Sticky Post เลย”
พอรู้ดังนั้น ผมก็คิดว่ามันมีวิธีในการแก้ไขหลายวิธีครับ
ผมเลือกใช้วิธีแบบลูกทุ่งๆ ง่ายๆละกันนะครับ นั่นก็คือ งั้นเราก็ใส่คลาสให้กับบทความที่เป็น Sticky Post เสียสิ ด้วยการเช็คว่า บทความนี้เป็ฯบทความที่ถูกปักหมุดหรือเปล่า ถ้าใช่ ก็ให้ใส่คลาสนี้เข้าไปนะ พอทำแบบนี้แล้ว บทความนั้นๆก็จะมีคลาสที่เราเพิ่มเข้าไป แล้วเราก็จะได้เอามาปรับแต่งต่อได้ครับ
ยกตัวอย่างภาพด้านบนครับ ผมต้องการทำให้สีของบทความเป็นสีแดง และมีไอคอน ข้างหน้าบทความ สำหรับบทความที่ถูกปักหมุด
ลองมาดูโค้ดที่ผมใช้นะครับ เขียนลงใน functions.php ของธีมเราได้เลยครับ
add_filter( 'post_class', 'myadding_sticky_classes', 10, 3 );
function myadding_sticky_classes( $classes, $class, $post_id ) {
// Bail if this is not a sticky post.
if ( ! is_sticky() ) {
return $classes;
}
global $wp_query;
$classes[] = 'my-sticky';
return $classes;
}
ซึ่งเจ้าโค้ดด้านบน ก็จะทำการตรวจสอบครับว่า บทความโพสต์นั้นหนะ ถูกเลือกให้เป็นโพสต์ปักหมุดหรือไม่ ถ้าใช่ก็ให้เพิ่มคลาส my-sticky เข้าไปด้วย จากนั้นเราก็สามารถเล่นกับ .my-sticky ใน CSS ของเราได้แล้วแหละครับ
อย่างโค้ด CSS ของผมก็ประมาณนี้ครับ (ของแต่ละธีมจะไม่เหมือนกันนะครับ ต้อง Inspect ดูกันเอง)
.my-sticky .entry-title a{ color:#ff0000; } .my-sticky h3::before{ font: normal normal normal 14px/1 FontAwesome; content: "\f02e"; color:#336633; font-size:28px; }
และนี่แหละครับคือเทคนิคการเล่นกับบทความที่ต้องการปักหมุดครับ ใครมีวิธีการอื่นๆก็นำมาแลกเปลี่ยนกันได้นะครับ ^^