ผมเป็นคนที่ชอบอ่านหนังสือมากๆครับ ทั้งหนังสือที่เป็นเล่มๆ หรือหนังสืออีบุคส์ หรือแม้แต่บทความต่างๆ ทุกวันนี้จะติดตามบล็อก เว็บไซต์ และฟีดเต็มไปหมดเพื่อจะได้อ่านเรื่องราวใหม่ๆตลอดเวลา และผมก็ได้มีโอกาสอ่านบทความเกี่ยวกับหลักการพื้นฐานในการออกแบบเว็บไซต์โดยใช้ AIDA ครับ มันน่าสนใจมากๆ ผมเลยนำมาเล่าให้เพื่อนๆได้อ่านกันครับ
ก่อนอื่นมาเข้าใจกันก่อนว่า ไอ้เจ้า AIDA เนี่ยมันคืออีหยังหนอ? AIDA นั้นย่อมาจากคำต่อไปนี้ครับ Attention, Interest, Desire และ Action เจ้าสี่คำนี้เป็นขั้นตอนในการขายครับ แต่ว่ามันก็เอามาประยุกต์ใช้กับได้หลายๆสถานการณ์แม้แต่ในเว็บไซต์เองก็ยังนำมาใช้เป็นหลักการได้อย่างดีเยี่ยมเลย
มาดูกันดีกว่าว่า AIDA นั้นมันนำมาใช้ในกระบวนการออกแบบได้อย่างไร
[thetext]A Attention ดึงดูดใจ[/thetext]
Attention เป็นอย่างแรกในหลักการของ AIDA ในกระบวนการออกแบบเว็บไซต์นั้น ลูกค้าต่างก็ต้องการให้เว็บไซต์ของตัวเองมีความน่าสนใจ สะดุดตา เป็นที่น่าจดจำน่าสังเกตครับ ดังนั้นการออกแบบเว็บไซต์ให้มีความโดดเด่น มีเอกลักษณ์ จดจำได้ง่าย จึงมีความสำคัญเป็นอย่างมาก ในเว็บไซต์ทุกวันนี้จะมีการออกแบบโดยใช้เทคนิคต่างๆมาใช้ในเว็บไซต์ ซึ่งที่มีการใช้งานกันเยอะมากก็มีดังต่อไปนี้ครับ
ตัวอักษรขนาดใหญ่
ในช่วงนี้จะเห็นว่ามีการนำตัวอักษรหนาๆ ใหญ่ๆมาใช้ในวงการออกแบบเว็บไซต์กันมากขึ้น ส่วนใหญ่แล้วจะมีการจัดวางตำแหน่งอยู่ด้านบนของเว็บไซต์ เพื่อให้สะดุดตา
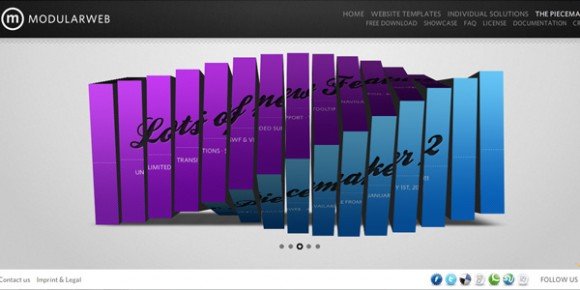
Sliders
ผมว่าที่เราพบเห็นกันได้บ่อยสุดๆในวงการเว็บไซต์ก็คงหนีไม่พ้นการทำ slider ครับ เพราะว่าทุกวันนี้มีการนำเอา Javascript มาใช้ในวงการเว็บไซต์กันอย่างแพร่หลาย ทำให้การสร้าง slider ก็ทำได้ง่าย แถมเป็นวิธีที่สร้างความโดดเด่นในเว็บไซต์ได้ดีด้วย จึงไม่น่าแปลกใจว่าทำไมเว็บไซต์ส่วนใหญ่มักจะมีการนำเอา Sliders มาสร้างความดึงดูดใจให้กับผู้เข้าชมเว็บของตน
Animations
การใช้แอนิเมชั่นในเว็บไซต์มีมานานแล้วครับ แต่ว่าเมื่อก่อนนั้นทำได้โดยการใช้ Flash แต่ทุกวันนี้บราวเซอร์ต่างๆสามารถรองรับและสนับสนุนความสามารถในการเขียนโค้ดทำแอนิเมชั่นแบบไม่ต้องใช้แฟลชได้มากขึ้น ทำให้เราสามารถสร้างภาพเคลื่อนไหวได้ โดยไม่ต้องพึ่งพาแฟลชอีกต่อไป (อย่างไรก็ดี บราวเซอร์โง่เง่าอย่าง IE ก็ยังติ๊งต๊องกว่าชาวบ้าน คงต้องรออภินิหารอีกนานกว่า IE จะมีความสามารถเท่าบราวเซอร์ตัวอื่น)
การเอาแฟลชมาใช้อย่างถูกวิธี ก็สามารถสร้างความดึงดูดใจให้กับเว็บไซต์ได้เป็นอย่างดีเช่นเดียวกัน
[thetext]I Interest ทำให้สนใจ[/thetext]
หลักการข้อต่อมาของ AIDA คือ Interest ครับ เมื่อเราทำให้คนเข้ามาดูเว็บของเราสะดุดตากับเว็บแล้ว เราต้องทำให้เค้าสนใจเว็บของเราด้วยว่าเรากำลังเสนออะไรแก่พวกเค้า แล้วเราจะทำอยางไรละ?
ในหลักการนี้มีข้อแนะนำไว้ครับว่า แทนที่เราจะนำเสนอว่าผลิตภัณฑ์ของเรามีดีอะไร หรือบริการของเรามีดีอะไร ให้ลองเปลี่ยนมาเป็นการบอกกับลูกค้าว่า ลูกค้าจะได้ประโยชน์อะไรบ้างจากผลิตภัณฑ์หรือบริการของเราจะดีกว่า เพราะว่านี่จะเป็นการให้ความสนใจที่ตัวลูกค้า มากกว่าการโฟกัสตัวเราเองครับ เป็นเหมือนการให้ความสำคัญกับลูกค้านั่นเอง
ในทางปฎิบัตินั้น เราจะทำให้ลูกค้าสนใจบริการหรือผลิตภัณฑ์ของเราได้อย่างไรนั้น มันง่ายมากครับ ให้เราตระหนักว่า ลูกค้าไม่ได้ต้องการจะอ่านข้อความยาวเหยียด ประดุจกำลังอ่านเรียงความชิงทุนการศึกษาแน่ๆ เราต้องนำเสนอแบบกระชับ เข้าใจง่าย และตรงประเด็น โดยการ กลั่นกรองข้อมูล จัดลำดับขั้นตอน ใช้ลิสต์ ใช้บุลเล็ท หรือไอคอน หรืออะไรก็ได้ที่ทำให้เราสามารถสื่อสารกับลูกค้าได้อย่างรวดเร็ว
[thetext]D Desire สร้างแรงปรารถนา[/thetext]
หลังจากที่เราทำให้ลูกค้าสะดุดตา สนใจ แล้วต่อมาต้องทำให้ลูกค้า “ต้องการ” สิ่งที่เรานำเสนอ ซึ่งขั้นตอนนี้เป็นสิ่งที่มีการพูดถึงกันอย่างกว้างขวาง มีการเอามาถกประเด็นกันมากในแวดวงธุรกิจว่าจะทำอย่างดีนะ ลูกค้าถึงจะต้องการของของเรา ในการออกแบบเว็บไซต์เองก็เช่นเดียวกันครับ เราก็ต้องพยายามทำให้ลูกค้า อยากได้ สิ่งที่เรานำเสนอเช่นเดียวกัน
สำหรับขั้นตอนนี้ มีเทคนิคที่น่าสนใจดังต่อไปนี้ครับ
Show it Off
เราจำเป็นต้องนำเสนอบริการหรือผลิตภัณฑ์ของเราให้ได้ดีที่สุด น่าสนใจที่สุด สะดุดตาที่สุด คนส่วนใหญ่จะตัดสินงานจากการดูภาพรวมของการออกแบบว่า มีการออกแบบที่ดีหรือเปล่า ออกแบบได้น่าสนใจไหม ให้ความรู้สึกในงานออกแบบอย่างไร ซึ่งขั้นตอนนี้เราอาจจะนำเสนอได้ทั้งในรูปแบบภาพ วีดีโอ หรือข้อความครับ
การใช้รูปภาพในเว็บไซต์ เราต้องเลือกภาพที่มีคุณภาพสูง ให้ความรู้สึกร่วมกับผลิตภัณฑ์หรือบริการของเรา เพราะว่าการใช้ภาพหรือวีีดีโอที่มีคุณภาพดีจะช่วยเสริมให้โปรดักส์ของเราดูมีความโดดเด่นมากขึ้น ดูตัวอย่างเว็บไซต์ของแอปเปิ้ล มีการนำภาพที่สวยงาม รายละเอียดดี มาแสดงผลิตภัณฑ์ของตัวเอง
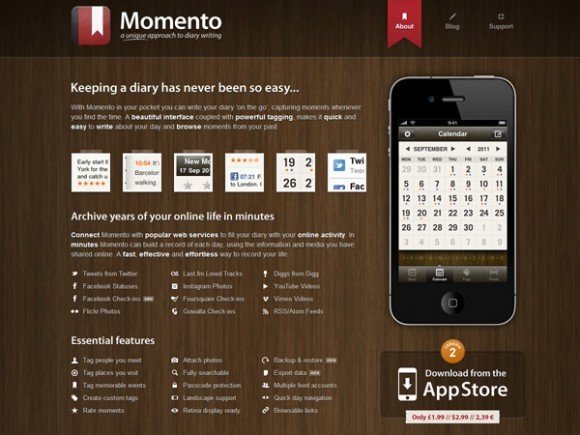
พิจารณาให้ดีว่าเราจะนำเสนอโปรดักส์ของเราอย่างไร จึงจะน่าสนใจ ยกตัวอย่างเช่น ถ้าโปรดักส์ของเราคือแอพพลิเคชั่น เราก็สามารถนำเสนอได้ด้วยการออกแบบแอพที่เปิดในคอมพิวเตอร์ หรือสมา์ทโฟน
Social Proof
social proof เป็นหนึ่งในเครื่องมือที่ทรงพลังมากๆครับ เป็นเครื่องมือพื้นฐานในการสร้างแรงปรารถนาให้กับลูกค้าเลยทีเดียว Social Proof เป็นเรื่องที่ค่อนข้างจะซับซ้อนในแง่ของจิตวิทยา แต่ว่าถ้าพูดกันแบบพื้นๆแล้ว คนส่วนใหญ่ต่างก็อยากจะรู้ว่าคนอื่นคิดอย่างไรกับสิ่งที่ตัวเองกำลังพิจารณาอยู่ ถ้าเสียงส่วนใหญ่บอกว่าดี ก็มีแนวโน้มว่าคนนั้นก็จะเชื่อว่ามันดีด้วย
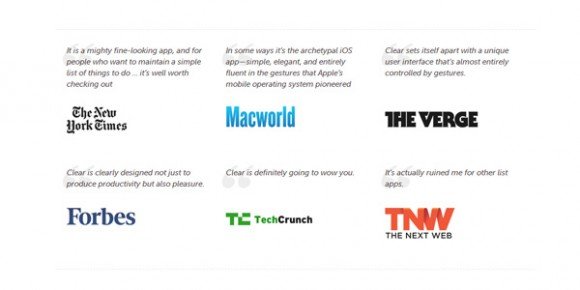
การเขียนรีวิวหรือมีคำพูดรับรองเป็นตัวอย่างที่เยี่ยมมากสำหรับหัวข้อนี้ เพราะว่านี่เป็นคำยืนยันจากบุคคลที่มีตัวตนจริงๆและเคยใช้บริการมาแล้ว มันสามารถที่จะสร้างแรงปรารถนาให้กับลูกค้ารายใหม่ได้มากๆ ยกตัวอย่าง เพื่อนของผมเอง มีผลิตภัณฑ์อาหารเสริมสำหรับคนที่ต้องการจะเพิ่มน้ำหนัก โดยเขาขอให้คนที่ทานอาหารชุดนี้ถ่ายภาพก่อนและหลังทานอาหารเสริม แล้วนำมาโพสต์ลงในเว็บไซต์ ปรากฎว่าเสียงตอบรับดีมาก เพราะวานี่เป็นการยืนยันจากคนที่ใช้งานจริงๆ เมื่อลูกค้ารายใหม่เข้ามาอ่านรีวิวและคำรับรองเหล่านี้ ก็กระตุ้นให้เขาเกิดความเชื่อมั่นว่า เออ โปรดักส์เค้าดีจริง น่าใช้ เพราะคนอื่นใช้แล้วได้ผล เราก็น่าจะได้ผลเหมือนกัน ทุกวันนี้เพื่อนผมมียอดจำหน่ายอาหารเสริมเพิ่มน้ำหนักรายได้ต่อเดือนเยอะมากๆๆ
นอกจากนี้การที่มีคนดังๆหรือผู้เชี่ยวชาญมาเขียนรีวิวให้กับเว็บไซต์ของเราก็ยังเป็นอีกหนึ่งวิธีที่สร้างความเชื่อมั่นและสร้างแรงปรารถนาให้กับลูกค้าได้
นอกจากนี้สิ่งที่ช่วยยืนยันถึงสิ่งที่เรากำลังทำอีกอย่างก็คือ จำนวนของเสียงตอบรับครับ เช่น จำนวนคนกดไลค์แฟนเพจ คนแชร์ข้อความ คนติดตามทวิตเตอร์ เป็นต้น สิ่งเหล่านี้้ล้วนสามารถนำมาใช้ในกระบวนการออกแบบเว็บไซต์เพื่อสร้างแรงปรารถนาได้ทั้งนั้น
[thetext]A Action[/thetext]
เอาละครับ มาถึงขั้นตอนสุดท้ายกันแล้ว เมื่อลูกค้าเกิดความปรารถนาในตัวสินค้าหรือบริการของเราแล้ว ต่อมาเราต้องออกแบบสิ่งที่เรียกว่า Call to Action ให้โดดเด่นครับ อย่าตายน้ำตื้นนะครับ เพราะว่าหลายๆเว็บที่มีการสร้างแรงจูงใจดีมาก แต่ดั้นหาปุ่มสมัครใช้บริการหรือสั่งซื้อไม่เจอ แบบนี้ก็จบเห่ครับ
ขั้นตอนนี้เป็นขั้นตอนการเปลี่ยนจาก ผู้เยี่ยมชม มาเป็น ลูกค้าที่ใช้บริการเรา ขั้นตอนนี้จึงมีความสำคัญไม่แพ้กัน มาดูกันว่าทำอย่างไรดีครับ
Call to Action
สำหรับคำนี้มันก็มีความหมายตรงตัวอยู่แล้ว สำหรับการสร้าง Call To Action ส่วนใหญ่ก็จะอยู่ในรูปแบบปุ่มต่างๆครับ เช่น Buy Now! Register, Download เป็นต้น การสร้างปุ่ม Call To Action ต้องสร้างให้เรียบง่าย ให้ลูกค้าเห็นแล้วรู้ได้ทันทีว่ากำลังทำอะไรอยู่
เรายังสามารถใช้สี ใช้ตัวอักษร หรือข้อความต่างๆประกอบกัน เพื่อสร้างความน่าสนใจให้กับปุ่มของเราด้วยก็ได้ครับ
พยายามเลือกใช้สีที่แตกต่างกัน สำหรับปุ่มแต่ละปุ่ม เพื่อไม่ให้เกิดความสับสนแก่ผู้ใช้
z-Layout
การออกแบบโดยมีการจัดตำแหน่งเหมือนตัว Z นั้นเหมาะสำหรับการทำเว็บที่เป็นหน้า Landing Page หรือหน้าที่ต้องการให้คนใช้บริการเรา มาดุตัวอย่างเว็บไซต์ที่ออกแบบโดยใช้การจัดวางเป็น Z Layout กันครับ
เอาละครับ มาถึงตอนนี้แล้ว หวังว่าเพื่อนๆจะเข้าใจหลักการ AIDA กันมากขึ้น และลองนำไปปรับใช้งานในการออกแบบเว็บไซต์ของเพื่อนๆดูนะครับ สำหรับบทความนี้เป็นบทความที่ผมอ่านมาจากเว็บไซต์ภาษาอังกฤษ แล้วนำมาเล่าใหม่ หากต้องการอ่านต้นฉบับแบบละเอียดๆ ก็ไปอ่านกันได้ที่นี่นะครับ
http://webdesign.tutsplus.com/articles/design-theory/employing-aida-principles-in-web-design/