ปีที่ผ่านมานั้น โลกของการทำเว็บด้วย WordPress มีเรื่องที่น่าฮือฮาเป็นอย่างยิ่งครับ (ผมเองก็ฮือฮาด้วย) นั่นก็คือ มีปลักอินสำหรับการจัดการเนื้อหาในเว็บไซต์แบบ Drag & Drop ตัวหนึ่ง ที่ใช้งานได้ง่ายและสะดวกมาก ชื่อว่า Elementor Page Builder ครับผม โดยปลักอินนี้จะช่วยให้การใส่เนื้อหา แทรกรูป วีดีโอ แผนที่ ทำป๊อบอัพ จัดเลเอาท์ ทำคอลัมน์ โอย ทำได้สาระพัดครับ เรียกได้ว่า ตั้งแต่มีเครื่องนี้มา ก็ช่วยให้การจัดการหน้าตาในเว็บไซต์สะดวกขึ้น งานเสร็จเร็วขึ้น 90% เลยครับสำหรับผม
ปลักอินนี้เป็นปลักอินที่ใช้งานได้ฟรี แต่ก็มีบางฟังก์ชั่นที่ไม่ได้แถมมาด้วยครับ ถ้าเราอยากใช้งานเราต้องใช้ตัว Pro แต่เชื่อผมครับ ใช้เหอะ มันทำให้ชีวิตเราดีขึ้นเยอะมาก ต้นทุนที่แพงไม่แพ้เงินก็คือเวลานี่แหละครับ ถ้าสู้ไหว ผมแนะนำให้ซื้อมาใช้ในเว็บ
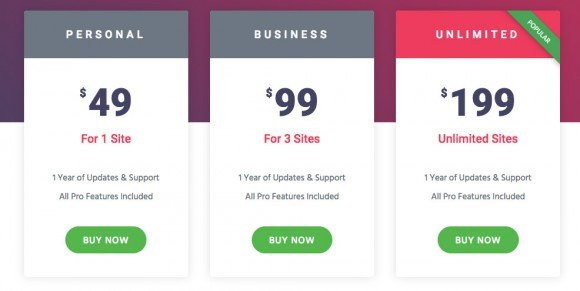
จากภาพด้านบนก็จะเห็นว่าราคาไม่ได้แพงเลยครับสำหรับการจ่ายค่าปลักอินดีๆ เพื่อทำให้ชีวิตสะดวกขึ้น เชียร์ให้สอยกันคับ (ผมไม่ได้ค่าโฆษณานะ แต่อยากให้ทุกคนได้ใช้ของดีๆ) อย่างผมเองก็ซื้อตัว Unlimited เลย เพราะต้องเอามาทำให้ลูกค้าของผมอยู่แล้ว
แต่อย่างไรก็ตามครับ มันมีปัญหาหนึ่งที่ผมเจอ ก็คือ เว็บไซต์บางเว็บ ที่ผมออกแบบให้เมนูในเว็บมัน “ลอย” เหนือข้อมูล เราจะเรียกว่าพวก Sticky Menu หนะคับ พวกนี้จะมีปัญหาคือ ด้วยความมันลอยทับเนื้อหา ทำให้เราไม่สามารถคลิกตัว Section บนสุดอันแรกได้ เพราะว่าเมนูมันลอยทับ!
ผมเองก็ค้นหาวิธีว่าทำอย่างไรเพื่อจะแก้ปัญหานี้ ถ้าเป็นแบบแนวลูกทุ่งๆ ผมเองก็ไม่มีปัญหาหรอก เช่นการ Inspect ใน Google Chrome แล้วก็แก้ค่า CSS ตัวเมนู ให้มันหายไปซะ จะได้ไม่บังพื้นที่ทำงาน แต่ลูกค้าผม ผู้ไม่รู้เรื่องโค้ด ย่อมไม่สามารถแก้ปัญหาแบบลูกทุ่งอย่างเราได้
และหลังจากนั่งแก้ปัญหานี้อยู่พอสมควร ก็เจอกับทางสว่างครับ นั่นก็คือ เวลาที่เราทำการแก้ไขข้อมูลด้วย Elementor มันจะทำงานประมาณว่า จะใช้ iframe ดึงข้อมูลมาแสดงอีกทีครับ และในหน้าที่เราแก้ไขอยู่นั้น มันมี class CSS ที่ชื่อว่า .elementor-editor-active ครอบอยู่
พอรู้แบบนี้แล้ว ก็เอามาใช้คู่กับธีมของเราได้เลยครับ อย่างธีมที่ผมทำนั้น ตรงส่วนเมนู ผมใช้คลาสว่า .main-header ผมก็เขียน CSS แบบนี้ครับ โดยไปที่ Appearance > Customize ครับ
.elementor-editor-active .main-header{
display:none;
}
ซึ่งเจ้าโค้ดตัวนี้มันจะทำงานเฉพาะในหน้าแก้ไขข้อมูลผ่าน elementor เท่านั้นครับ . สำหรับใครที่เจอปัญหานี้ก็สามารถนำโค้ดนี้ไปประยุกต์ใช้กับ CSS ของตัวเองได้เลย . ขอให้สนุกกับการทำเว็บครับ :)