วันนี้ผมมาเล่าถึงเรื่องราวการทำงานให้กับโปรเจ็คตัวหนึ่งครับผม หลังจากที่ทำเสร็จแล้วก็อยากจะมาแบ่งปันว่าทำงานนี้ใช้เครื่องมือตัวไหนบ้าง เผื่อจะเป็นประโยชน์สำหรับท่านอื่นๆครับ . โปรเจ็คตัวนี้ เป็นโปรเจ็คที่ออกแบบให้ภาควิชาชีวเคมี ของจุฬาลงกรณ์มหาวิทยาลัยครับ โดยโจทย์ก็เหมือน Chart ที่เต็มหน้ากระดาษที่ผมเคยโพสต์ไปนั่นแหละครับ มันมี Relation กันเต็มไปหมดเลย ซึ่งหลังจากได้บรีฟงานกันแล้ว ผมก็นำมาออกแบบและพัฒนาขึ้นโดยใช้ตัว WordPress เป็น Core หลักในการพัฒนา

หลังจากที่ได้รับบรีฟงานเรียบร้อยแล้ว หน้าที่ของผมก็คือมาวางโครงสร้างการออกแบบสถาปัตยกรรมข้อมูล และหน้าตา User Interface Design ครับว่าจะให้ออกมาในรูปแบบไหน ซึ่งคนใช้งานจริงๆคือเจ้าหน้าที่ในองค์กร ไม่ได้เปิดให้สาธารณชนเข้าไปใช้งานครับ
=======
01. การสร้าง Custom Post Type
ผมแยกรูปแบบการจัดเก็บข้อมูลเป็นชนิดแยกใครแยกมัน จะได้ไม่สับสน อีกอย่างคือแต่ละชนิดข้อมูลที่ต้องการจัดเก็บนั้นมีการเก็บค่าต่างๆไม่เหมือนกันด้วย ผมใช้ปลักอิน Custom Post Type UI ในการสร้าง Type ของข้อมูลแต่ละชนิด
ลิงค์เกี่ยวข้อง https://wordpress.org/plugins/custom-post-type-ui/
=======
02. การสร้าง Custom Fields
เนื่องจาก WordPress ที่ให้มาแบบฟรีๆตั้งแต่ตอนต้นนั้น จะมีฟิลด์สำหรับรับค่ามาไม่กี่ตัว และไม่ตรงกับโปรเจ็คตัวนี้ด้วย แต่นั่นแหละครับ เพราะว่า WordPress สามารถสร้างฟิลด์เองขึ้นมาก็ได้ ผมใช้ Advanced Custom Fields แบบ Pro Version สำหรับสร้าง Custom Fields เนื่องจากต้องการใช้การรับค่าฟิลด์แบบ Repeater ด้วย
ลิงค์เกี่ยวข้อง https://www.advancedcustomfields.com/
=======
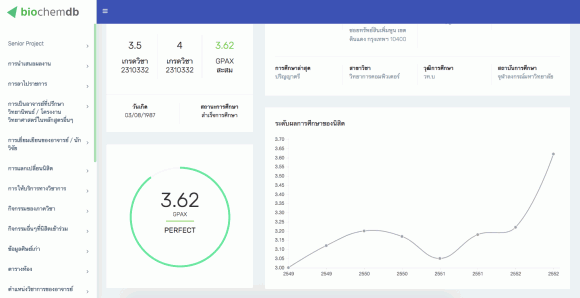
03. การสร้างกราฟ
กราฟผมใช้ Open Source ชื่อว่า Chart JS ครับ ฟรีและสร้างลูกเล่นได้สวยงามมากๆ การปรับแต่งก็ไม่ยุ่งยากอะไรด้วย การเอาค่ามาแสดงก็หลักๆ รับค่าข้อมูลจากการ Query มาเก็บใน Array แล้วก็ไปแสดง Array แต่ละตัวลงใน Javascript
ลิงค์เกี่ยวข้อง http://www.chartjs.org/
=======
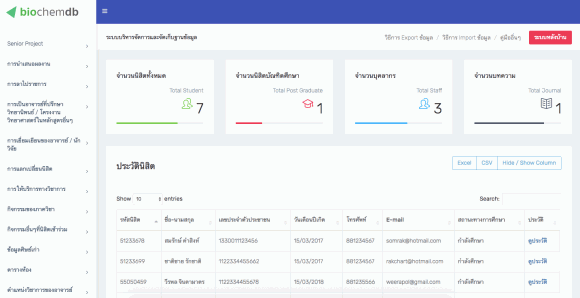
04. ตารางสำหรับแสดงข้อมูล
โปรเจ็คนี้เน้นแสดงข้อมูลในรูปแบบตาราง เพราะคนใช้งานหลักคุ้นเคยกับรูปแบบนี้ และผมเองก็ต้องการให้ตารางมันสามารถเรียง (Sorting) ข้อมูลได้ เลยเลือกใช้ DataTable มาใช้งาน ซึ่งเป็น Opensources เช่นเดียวกัน ดีงามพระรามแปดมากสำหรับคนที่อยากจะใช้ตารางมาทำงานร่วมกับโปรเจ็คตัวเอง
ลิงค์เกี่ยวข้อง https://datatables.net/
=======
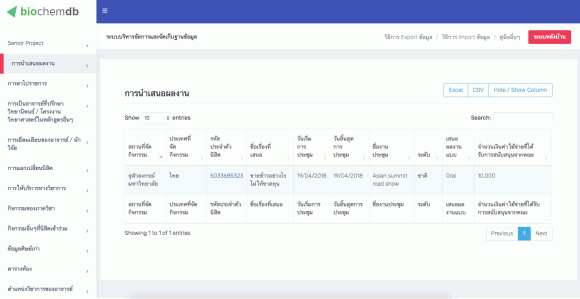
05. Export & Import ตารางในหน้าเว็บ
สำหรับลูกเล่นตัวนี้ เกิดจากการที่ผมคิดว่า จะดีกว่าไหมนะถ้ากรณีที่ผู้ใช้งานเค้าฟิลเตอร์ข้อมูลในตารางตามที่ต้องการแล้ว เค้าสามารถ Export ข้อมูลชุดนั้นมาไว้อ่านเองทีหลังได้ . ผมพิจารณาแล้วก็คิดว่าเป็นหนึ่งในฟังก์ชั่นที่น่าจะมีประโยชน์ เลยเพิ่มปุ่ม Export เข้าไปด้วย แต่ให้ Export ได้ในรูปแบบ Excel กับ CSV . ซึ่งปุ่มนี้ก็เป็นของ DataTable เช่นเดียวกัน แต่ต้องไปตั้งค่าเพิ่มนะครับ ซึ่งก็ไม่ยาก
ลิงค์เกี่ยวข้อง https://datatables.net/extensions/buttons
https://datatables.net/…/bu…/examples/styling/bootstrap.html
======
06. การเพิ่มข้อมูลและ Export ข้อมูล
โปรเจ็คนี้ผมออกแบบให้เจ้าหน้าที่สามารถเพิ่มเติมข้อมูลแต่ละอย่างได้ด้วยตัวเอง ซึ่งสามารถทำได้สามวิธี คือหนึ่ง การเพิ่มข้อมูลแบบใช้ตัว Default ของ WordPress ที่คลิกเพิ่มทีละอัน . กับแบบที่สอง คือการ Import ผ่านไฟล์ Excel และรูปแบบที่สามคือ Import ผ่าน CSV
เช่นเดียวกัน การ Export ฐานข้อมูล ก็สามารถ Export ได้ในรูปแบบ Excel และ CSV
สำหรับการ Import and Export นั้น ผมใช้ปลักอินของค่ายนี้ครับ http://www.wpallimport.com/
=======
07. Theme หน้าตาของเว็บไซต์
สำหรับธีมผมเขียนขึ้นมาเองครับ เพราะมองแล้ว เขียนขึ้นมาเองเราควบคุมอะไรได้ง่ายและสะดวกกว่า ซึ่งการเขียนธีมนั้นก็ไม่ได้ยากจนเกินไปครับผม ตอนแรกนั้นในฝั่งของเมนูซ้ายมือหลัก ว่าจะเพิ่มไอคอนแต่ละเมนูเข้าไปด้วย แต่ปรากฎว่า หาไอคอนที่เกี่ยวกับชื่อเมนูค่อนข้างยาก และพอใส่แล้ว มันกลายเป็นรก ซึ่งก็หันกลับมาถามตัวเองว่า “มันจำเป็นจริงหรือไม่?” ไม่มีไอคอนแล้วทำให้ใช้งานสับสนหรือเปล่า? ก็เลยตัดออก เอาแบบคลีนๆดีกว่า
อันนี้คือเล่าหลังจากทำโปรเจ็คเสร็จแล้วนะครับ แน่นอนว่ามันอ๋อ แค่นี้เองเหรอ เพราะมันเสร็จแล้วไง 555 แต่ก่อนหน้าก็ต้องมาสรุป Requirement ที่ได้รับก่อน แล้วก็มาคิดว่าจะออกแบบฐานข้อมูลอย่างไร แล้วจะใช้ Tools ตัวไหนให้ใช้งาน “ง่าย” ทั้งฝั่งนักออกแบบ และคนใช้งาน
นี่แหละครับ ข้อดีของ Opensource มันคือการรวบรวมองค์ความรู้และความชำนาญของแต่ละคนมาใช้ร่วมกัน มันช่วยประหยัดเวลาของเราได้เยอะเลย
หน้าที่ของเราก็คือต้องหมั่นเรียนรู้ และเข้าใจว่าในบรรดาเครื่องมือที่มีเต็มไปหมดนี้ ตัวไหนที่จะเหมาะกับงานของเรา และปรับใช้ให้เหมาะสมครับ