สวัสดีครับ มากันอีกครั้งกับเรื่องราวของการทำเว็บนะครับ สำหรับบทความวันนี้ผมจะพาไปรู้จักการใช้งาน WordPress และการพัฒนา Theme WordPress ด้วยครับ โดยพระเอกของเราในวันนี้คือการสร้างหน้า Page นั่นเอง
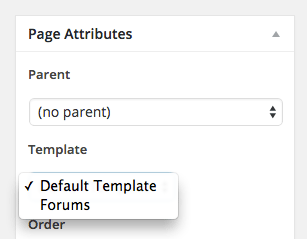
หลายคนที่เคยซื้อธีมหรือโหลดธีมชาวบ้านมาใช้ เวลาที่สร้างหน้า Page ใหม่ๆ มักจะเห็นว่ามันมี Option Template ให้เลือกว่าเราอยากจะให้หน้านั้นแสดงออกมาแบบมีเลเอาท์แบบไหน ยกตัวอย่างดังด้านล่าง

โดยเราจะเห็นว่าธีมหลายๆธีมจะมีออพชั่น Template ให้เราเลือกครับ
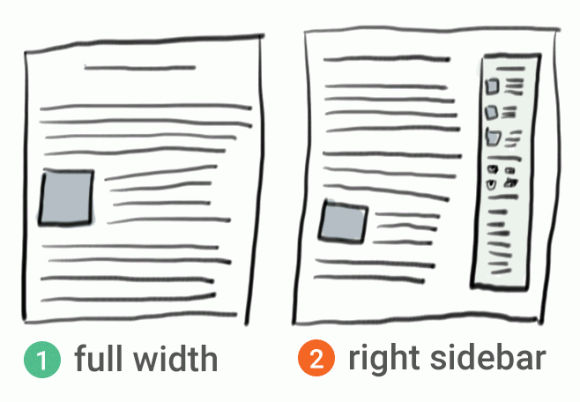
ข้อดีของการมี template ให้ใช้งาน นั่นก็คือ เราสามารถกำหนดได้ว่า หน้า Page แต่หน้า เราอยากให้มีการนำเสนอออกไปในรูปแบบใด เช่น หน้านี้ ให้แสดงข้อมูลเต็มทั้งหน้า ส่วนอีกหน้าให้มีข้อมูลด้านซ้าย มี sidebar ปรากฎด้านขวา หรือหน้าติดต่อเราก็ให้มีแผนที่ Google Map ปรากฎด้านบน บลาๆ ก็ว่ากันไปครับ
ถ้าหากใครที่สร้างหน้า Page แล้วไม่เห็น Options นี้ปรากฎ ก็แสดงว่าธีมของคุณไม่ได้รองรับการใช้งาน Page Template ครับ
แล้วถ้าเราอยากจะให้ธีมของเรารองรับการใช้งานแบบ Page Template ล่ะครับ? ทำอย่างไร?

ง่ายมากครับ ก็ให้เราสร้างรูปแบบหน้าเว็บเหมือนการสร้างไฟล์ธีมทั่วไป คล้ายๆกับการเขียน page.php ครับ เพียงแต่ว่า เราจะมีการระบุไฟล์ที่เราเขียนขึ้นมาใหม่นั้นให้ WordPress รู้ว่าไฟล์ตัวนี้จะเป็น Page Template ให้ User เลือกใช้งานได้
สมมติว่าผมจะตั้งชื่อ Templae ว่า Full width ผมก็สร้างไฟล์ชื่อว่า full-width.php ขึ้นมา และเขียนโค้ดนี้ไว้ที่ด้านบนสุดของไฟล์เลยครับ
<?php /* Template Name: Full Width */ ?>
หากผมมี Page Template อีกรูปแบบ โดยรูปแบบนี้ผมอยากให้เนื้อแสดงด้านซ้าย ส่วนด้านขวาก็เป็น sidebar ไว้แสดง widgets ต่างๆ ผมก็สร้างไฟล์มาใหม่อีกไฟล์ ตั้งชื่อว่า template-right-sidebar.php ละกันนะครับ จากนั้นผมก็นำโค้ดนี้แปะไว้บนสุดอีก
<?php /* Template Name: Right Sidebar */ ?>
เพียงเท่านี้ เวลาที่เราสร้าง Page ใหม่ เราก็จะมี Template ให้เลือกแล้วแหล่ะครับ ว่าเราอยากให้แสดงผลแบบเลเอาท์แบบไหน ข้อควรจำก็คือ Template Name ห้ามใช้ชื่อซ้ำกันเด็ดขาดนะครับ
ลองนำเทคนิคนี้ไปใช้กับโปรเจ็คของคุณดูนะครับ แล้วเจอกันใหม่คร้าบ






