สำหรับบทความชิ้นนี้เป็นบทความที่เหมาะสำหรับ “มือใหม่” และ “มือเก่า” ครับ เพราะผมจะพาทุกคนไปรู้จักความสามารถหนึ่งของ WordPress ที่เรียกว่า featured Image ว่ามันคืออะไรกันหนอ
เคยเห็นไหมครับ ที่เวลาเราเข้าไปหน้าเว็บบล็อก หรือเว็บข่าวต่างๆ ในหน้าหมวดหมู่ข่าวหรือบล็อกเหล่านั้น ส่วนใหญ่ก็จะมีรูปภาพตัวอย่าง แล้วก็คำพูดอินโทร ถ้าสนใจก็ให้เราคลิกที่รูป หรือคลิกที่หัวข้อ หรือคลิกที่คำว่าอ่านต่อ เพื่อกดเข้าไปดูเนื้อหาแบบละเอียดอีกที ไอ้เจ้าภาพตัวอย่างนี่แหล่ะครับ เราเรียกมันว่า Featured Image ครับ
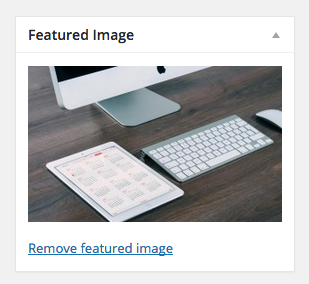
โดยส่วนใหญ่แล้ว Theme ที่เขียนออกมาได้มาตรฐาน จะต้อง “รองรับ” การใช้งาน Featured Image โดยเราจะเห็นมันปรากฎอยู่ทางด้านขวามือของหน้าที่เราเพิ่มเรื่องใหม่ หรือแก้ไขเรื่องต่างๆ ครับ ดังภาพ

ดังนั้นถ้าใครใช้ธีมไหนที่รองรับฟังก์ชันนี้อยู่ ก็ลองใช้งานดูได้นะครับ เพราะว่าการมีรูปตัวอย่างประกอบ มันช่วยให้คนสนใจอยากจะคลิกเข้าไปอ่านมากยิ่งขึ้นนั้นเอง และทำให้เว็บเราดูมีสีสันน่าใช้งานอีกด้วยครับ
ทีนี้มาดูกันว่า แล้วสำหรับมือเก่าที่รู้จักตัว Featured Image กันอยู่แล้วละ ผมจะนำเสนออะไรเกี่ยวกับเรื่องนี้?
ผมจะมาเจาะลึกมากขึ้นว่า Featured Image ในทางของฝั่ง Developer เค้าเรียกมันว่าอะไร
เราเรียกมันว่า The Post Thumbnail ครับ
โดยก่อนอื่น เมื่อเราทำธีมของเราขึ้นมา เราสามารถที่จะกำหนดคำสั่งให้ธีมของเราสนับสนุนฟังก์ชันนี้ได้ด้วยการเพิ่มคำสั่งนี้ลงไปในไฟล์ functions.php ที่อยู่ในโฟลเดอร์ธีมของเราครับ
add_theme_support( 'post-thumbnails' );
โดยขนาดความกว้าง x สูง ของรูปภาพ มันจะถูกกำหนดให้ตามที่เราตั้งค่าไว้ในเมนู Setting > Media > Thumbnail Size ครับ
แล้วถ้าหากว่าเราต้องการจะให้ธีมของเรารองรับ Post Thumbnail หลายๆขนาดละ ทำอย่างไร?
เราทำได้ ด้วยการเรียกว่าการสร้าง Multiple Post thumbnail Size Support ครับ โดยการเขียนฟังก์ชั่น add_image_size เพิ่มเติมเข้าไปใน functions.php ดังตัวอย่าง
add_image_size( 'small-post-thumbnail', 200, 200 ); //กำหนดชื่อว่า small-post-thumbnail มีความกว้าง 200 สูง 200 add_image_size( 'single-post-thumbnail', 590, 180 ); //กำหนดชื่อว่า single-post-thumbnail มีความกว้าง 590 สูง 180 ไม่ทำการ crop รูป add_image_size( 'medium-post-thumbnail', 300 ); //กำหนดชื่อว่า medium-post-thumbnail มีความกว้าง 300px สูงอัตโนมัติตาม ratio add_image_size( 'home-post-thumbnail', 400, 400,true ); //กำหนดชื่อว่า home-post-thumbnail มีความกว้าง 400 สูง 400 และครอปรูปให้ได้สัดส่วนนี้เป๊ะๆ
และเมื่อเราจะนำตัว Post Thumbnail มาแสดงในธีมของเรา ก็ใช้คำสั่ง
the_post_thumbnail(‘ชื่อที่เราตั้งไว้สำหรับแต่ละตัว’); เช่น
<?php the_post_thumbnail('home-post-thumbnail'); ?>
ก็จะได้ภาพ Thumbnail ขนาด 400x400px ที่ถูกครอปมาแสดงในหน้าเว็บนั่นเองครับ
ไปลองใช้งานกันดูนะครับ WordPress ยิ่งเรียนรู้ยิ่งสนุกครับ ^^