สวัสดีพี่น้องผู้หลงรักการทำเว็บทุกคน วันนี้ผมบักสนขอนำเรื่องราวเกี่ยวกับการทำเว็บมาฝากอีกเรื่องหนึ่งครับ เป็นเรื่องที่อาจจะไม่ค่อยมีใครได้นำไปใช้งานสักเท่าไหร่ แต่ผมเชื่อว่า ในอนาคต ก็น่าจะมีหลายๆคนอาจจะนำไปใช้ด้วยก็เป็นไปได้
โดยเรื่องที่ว่ามันมีความเป็นมาเป็นไป (สังเกตดูว่าผมมักจะชอบเล่าเรื่องราวก่อนเนาะ ฮ่าๆ ติดมาจากการทำทีสิสสมัยยังละอ่อน ต้องบอกที่มาก่อน) คือผมทำเว็บไว้ขายรูปครับ ชื่อว่าเว็บ www.Picbuys.com โดยแนวคิดของเว็บผมเนี่ย ผมก็อยากจะอัพรูปลงไปแล้วก็อยากให้ระบบมันแสดงผลให้อัตโนมัตว่ารูปที่ผมอัพมันขนาดกี่ MB กว้างเท่าไหร่ สูงเท่าไหร่ ซึ่งจริงๆผมจะสร้าง Custom Field ไว้สำหรับเก็บข้อมูลแล้วผมก็พิมพ์แบบ Mannual ก็ได้ แต่มันไม่สนุกไงครับ เพิ่มภาระทุกครั้งที่ต้องอัพรูป
เอาละ พอรู้ที่มาของมันแล้ว ก็มารู้วิธีการดีกว่าว่า มันทำได้ด้วยเหรอ? แหม่ นี่คือ WordPress นะคร้าบ (อวยเต็มที่) ไอ้เรื่องที่ว่าเนี่ย เราเรียกว่า “Mete Data” ครับ ไฟล์ที่เราอัพไป ไฟล์พวกนั้นจะมีการเก็บข้อมูลฝังในตัวเองอยู่แล้วว่าเป็นไฟล์อะไร ความจุเท่าไหร่ ถ้าเป็นรูปภาพก็จะมีเก็บด้วยว่ากว้างสูงอย่างไร ใครเป็นเจ้าของ ถ่ายภาพด้วย ISO เท่าไหร่ (เยอะมาก อยากรู้เพิ่มอ่านลิงค์นี้ครับ)
จากลิงค์ https://codex.wordpress.org/Function_Reference/wp_get_attachment_metadata ให้เราดูตรงตัวอย่างการใช้งาน จะเห็นว่ามันคืนค่าของมาเป็น Array ครับ และดันเป็น Array แบบ Json
ดังนั้น ถ้าเราอยากจะ Echo ค่าของ Json เราต้องใช้การ echo ที่ต่างไปจาก PHP ที่เราคุ้นเคยหน่อย
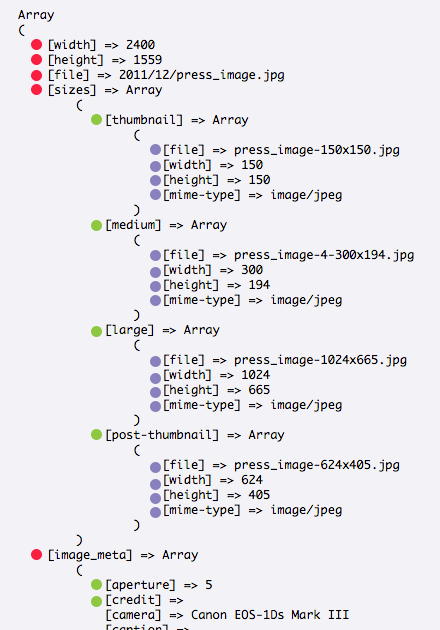
ยกตัวอย่างกันก่อนเลยดีกว่า ว่าถ้าเราใช้คำสั่ง wp_get_attachment_metadata เนี่ยมันจะคืนค่าออกมาเป็นอย่างไร

เนี่ยครับ ดังภาพ มันจะคืนค่าออกมาเป็น Array แบบ Json โดยการอ่าน Json ให้เราดูเป็นก้อนๆไปนะครับ มานั่งไล่ดูครับ จะเห็นนะครับว่า เจ้าตัวที่ผมทำสีแดงๆ มันอยู่ในตำแหน่งระดับเดียวกัน และในตัวสีแดงๆบางตัวก็มี Array อีกก้อนอยู่ข้างในอีก ผมทำไว้เป็นสีเขียว และพวกสีเขียวก็มี Array อีกก้อนฝังอยู่อีก ผมทำไว้เป็นสีม่วงๆ เดี๋ยวมาดูโค้ดการนำค่าพวกนี้มาแสดงผลกันก่อนดีกว่า และผมจะอธิบายโค้ดอีกครั้ง
<?php
$images =& get_children( array (
'post_parent' => $post->ID,
'post_type' => 'attachment',
'post_mime_type' => 'image'
));
if ( empty($images) ) {
// no attachments here
} else {
foreach ( $images as $attachment_id => $attachment ) {
$imgid =wp_get_attachment_image( $attachment_id);
$imgurl=wp_get_attachment_url( $attachment_id );
$image_attributes = wp_get_attachment_image_src( $attachment_id );
$image_link = wp_get_attachment_url( get_post_thumbnail_id() );
//echo $image_link;
$imgd = wp_get_attachment_metadata( $attachment_id);
/** วิธีการเรียก JSON
?>
<li><strong>Dimensions: </strong><?php echo $imgd['width'];?> x <?php echo $imgd['height']; ?> Pixels</li>
<li><strong>File Size: </strong><?php echo round(($filesize/1000000),2)." MB"; ?></li>
<?php
}
}
?>
บรรทัดที่ 2-5 เป็นคำสั่งระบุเงื่อนไขการคิวรี่ข้อมูลมาแสดงผลครับ โดยบรรทัดที่ 5 ผมใส่เงื่อนไขเจาะจองไปว่าให้เอาไฟล์แนบที่เป็นประเภทรูปภาพเท่านั้น โดยเป็นไฟล์แนบของโพสต์ที่เรากำลังเข้าไปดูอยู่
เอาละ ทีนี้มาดุวาสมมติว่าผมอยากจะให้แสดงความกว้างของรูปภาพต้นฉบับ ก็ไปนั่งไล่ดูว่าความกว้างมันอยู่ก้อนไหน จะเห็นว่ามันอยู่ก้อนแรกเลยครับ (ในแผนผังสีแดง) ผมก็ echo ค่าได้เลยครับ โดยเขียนว่า
$echo $imgd['width'];
ถ้าผมอยากแสดงความสูงของรูปภาพละ ก็นั่งดูแผนผังด้านบนอีก ก็เห็นว่ามันอยู่ในตำแหน่งเดียวกันอีก ก็เขียนได้ว่า
$echo $imgd['height'];
ต่อมาสมมติว่าอยากเขียนอีกครับ อยากให้เอาความกว้างของไฟล์รูปขนาด Thumbnail ละ ก็ไปนั่งไล่แผนผังอีกครับ ทีนี้จะเห็นว่ามันอยู่ในสีม่วงที่ซ้อนในสีเขียวอีกที ถ้าจะประกาศก็แค่เขียนไล่จากโหนดใหญ่ไปหาโหนดย่อยครับ ดังนี้
[‘โหนดที่หนึ่ง’][‘โหนดย่อย1’][‘โหนดย่อย2’];
$echo $imgd['sized']['thumbnail']['width'];
พอจะเห็นภาพกันไหมครับ? ถ้าอยากประกาศค่าตัวอื่นๆ ก็ทำทำนองเดียวกัน แค่เปลี่ยนตัวแปรแค่นั้นเองครับ ไปลองใช้งานกันดูนะครับ แล้วคุณจะสนุกกับการทำเว็บมากยิ่งขึ้น






