สวัสดีคร้าบผม บักสนกลับมาแล้วครับ หลังจากที่ห่างหายหนีไปเที่ยวต่างประเทศอยู่นาน วันนี้ผมกลับมาพร้อมกับเรื่องเล่าใหม่ๆที่อยากนำมาแบ่งปันให้กับพี่น้องทุกท่านครับ
ระหว่างที่ผมไปพักผ่อนสมอง ผมก็มีโอกาสได้พินิจพิจารณาถึงกระบวนการทำเว็บไซต์ครับ ผมมองเห็นว่า เอ๊ะ ทุกวันนี้เว็บไซต์มันก็เริ่มมีรูปแบบที่มีการนำเสนอไม่ได้หลากหลายเท่าไหร่นี่นา แล้วทำไมเราไม่ลองทำรูปแบบของเว็บไซต์สำหรับแต่ละส่วนไว้ แล้วพอจะทำเว็บใหม่ๆ แทนที่เราจะเสียเวลามานั่งดีไซน์ใหม่ทุกจุด เราก็แค่เปลี่ยนๆแค่บางอย่าง เช่น โลโก้ สโลแกน หรือรูปภาพอะไรทำนองนี้เท่านั้น
ก่อนอื่นขยายความคำว่า “รูปแบบการนำเสนอที่ไม่ได้หลากหลายเท่าไหร่” เสียก่อน เดี๋ยวคนจะเข้าใจผิด
[skill2]คือว่าการทำเว็บไซต์มันเป็นการทำเว็บไซต์โดยใช้การออกแบบเพื่อให้ “ตอบสนอง” ต่อพฤติกรรมผู้ใช้งาน ดังนั้น มันจะไม่เน้นแค่สวยงามอย่างเดียว แต่ต้องสวยและใช้งานง่ายด้วยครับ การดีไซน์ประหลาดนอกกรอบ ในบางครั้งเป็นเรื่องที่ดี แต่ในบางครั้ง ก็หลุดโลกมากไปแล้ว user ไม่แฮปปี้ และหนีจากเว็บ แบบนี้ก็ถือว่าเฟลในการทำเว็บครับ ดังนั้น เราจะเห็นว่า เว็บไซต์เดี๋ยวนี้มันเลยมีลักษณะการจัดวางเลเอาท์เริ่มซ้ำๆแล้ว เช่น โลโก้อยู่ซ้าย อยู่กลาง เมนูอยู่ขวามือ อะไรทำนองนี้ นั่นก็เป็นเพราะ user คุ้นเคยกับเลเอาท์แบบนี้แล้วนั่นเอง[/skill2]
และนี่คือที่มาที่ว่าทำไมผมถึงบอกว่า “รูปแบบการนำเสนอไม่ได้หลากหลายเท่าไหร่” นั่นเองครับ
เพื่อให้เห็นภาพ ลองดูรูปแบบ Header ของเว็บสมัยนี้กันดูนะครับ ว่ามีกี่รูปแบบ
อย่างแรก เมนูอยู่ซ้ายขวา โลโก้อยู่กลาง

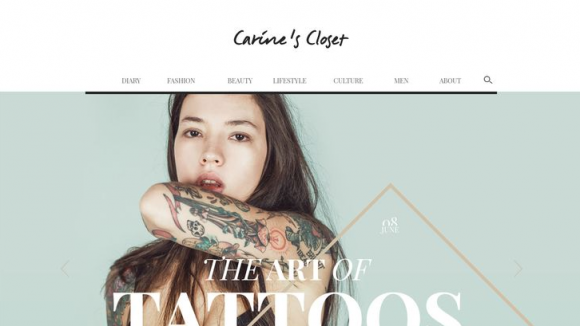
แบบที่สอง โลโก้อยู่กลาง เมนูอยู่ด้านล่าง

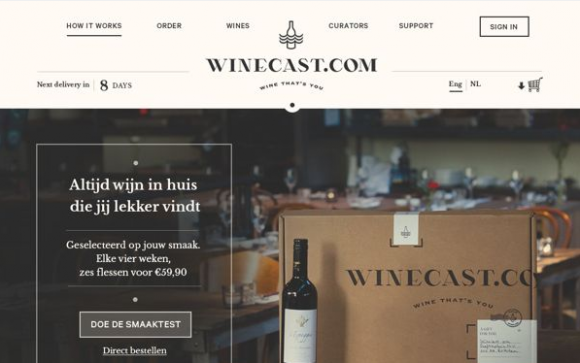
แบบที่สาม โลโก้อยู่ซ้าย เมนูอยู่ขวามือ (รูปแบบนี้จะเห็นได้บ่อยสุด)

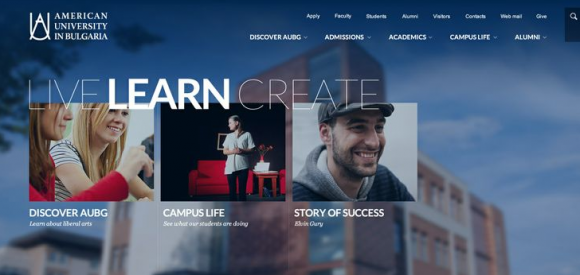
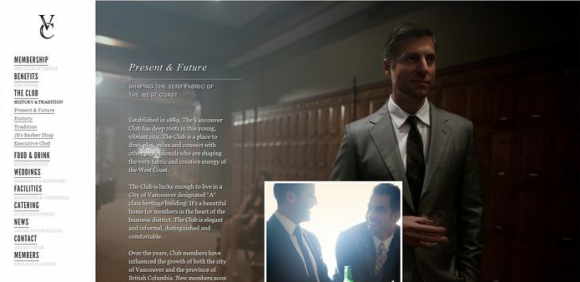
แบบที่ 4 โลโก้ และเมนูอยู่ด้านซ้าย เนื้อหาอยู่ด้านขวา

ผมขอยกตัวอย่างแค่ 4 รูปแบบก่อนละกันนะครับ ซึ่งในแต่ละรูปแบบก็แตกหน่อออกไปได้อีก เช่น ลอยอยู่เหนือภาพ หรือมีสัดส่วนของตัวเองแยกกันชัดเจน ก็ว่ากันไป
พอผมตระหนักได้แบบนี้แล้ว ผมก็ปิ๊งไอเดียว่า เอ้อ! งั้นทำไมเราไม่ลองทำ Pattern ทั้งหมดที่เว็บไซต์สมัยนี้มันมีการจัดวางเลเอาท์แบบไหน แล้วถ้าเราอยากได้รูปแบบตัวไหนก็แค่ลากมาลงในงานออกแบบของเรา เราไม่ต้องเสียเวลาไปนั่งเริ่มดีไซน์ใหม่ทั้งหมด แต่ให้เราปรับเปลี่ยนแค่อะไรบางอย่างให้เหมาะกับงานดีไซน์แต่ละตัวแค่นั้นเอง
และไอ้การนั่งทำ Pattern รูปแบบทั้งหลายนี่แหล่ะครับ เราเรียกมันว่า Ui Kit เช่น ผมก็นั่งทำเลยครับว่า เมนูแบบแรก โลโก้อยู่ตรงนี้ เมนูอยู่ตรงนั้น ส่วนเมนูแบบสอง ก็วางตำแหน่งไว้ตรงนี้ บลาๆๆ และเมื่อจะใช้งานก็แค่เอาไอ้ที่ทำไว้แต่ละส่วนมา “ประกอบกัน” ซึ่งมันทำให้งานเสร็จได้เร็วขึ้นมากครับ ผมมีตัวอย่างเว็บไซต์ที่ผมด้วยการใช้ Ui Kit เพื่อจะบอกว่ามันประหยัดเวลาออกแบบได้มากแค่ไหน



และเลเอาท์ข้างต้นครับ ผมประยุกต์จาก Ui Kit ที่ผมทำไว้ ปรากฎว่ามันลดระยะเวลาในการนั่งทำงานขึ้นได้มากเลยครับ
แล้วถ้าอยากทำ Ui Kit ใช้เองละ ทำไง?
ไม่อยากครับ หลักการก็คือให้เรานั่งทำใน Photoshop นี่แหล่ะครับ สร้างเป็นแต่ละชิ้นส่วนไว้ เช่น ส่วนของโลโก้ ส่วนของเมนูรูปแบบที่หนึ่ง สอง สาม จัดกลุ่มให้มันไป พอเวลาเราจะเอามาใช้งานเราจะได้จับลากวางในไฟล์งานตัวใหม่ได้เลย
หรือถ้าไม่อยากออกแบบเอง สมัยนี้ก็มี Ui Kit แจกฟรีเยอะแยะมากเลยครับ สามารถค้นหาใน google ด้วยคีย์เวิร์ดดังกล่าวได้เลย
พอใช้ Ui Kit มากๆไป เลเอาท์มันจะเริ่มซ้ำหรือเปล่า?
แน่นอนครับ มันก็มีสิทธิ์ซ้ำได้ ถ้าเราเอามาใช้ซะแบบไม่คิดจะประยุกต์ใส่ไอเดียใหม่ๆเข้าไปเลย ซึ่งในเรื่องการประยุกเนี่ย มันก็แล้วแต่ไอเดียของแต่ละคนครับว่าอยากจะประยุกต์แบบไหน ถ้าคิดไม่ออกก็ลองเทคนิค “เพิ่มเข้า เอาออก” ดูก็ได้นะครับ เป็นเทคนิคที่ง่ายแต่ได้ผลดี เช่น จากเดิมเราออกแบบให้แถวนึงมีเนื้อหาเรียงกันสามเรื่อง ก็ลองเปลี่ยนเป็นสี่เรื่อง หรือสองเรื่อง หรือลดช่องว่างระหว่างแต่ละ columns เป็นต้น ก็จะได้รูปแบบใหม่ๆออกมาแล้วครับ
เห็นไหมครับว่า ถ้าเรารู้จักประยุกต์ใช้งานที่เรามีอยู่แล้วมาใช้ซ้ำ ดัดแปลงแก้ไข ก็จะช่วยประหยัดเวลาทำงานให้เราได้เพิ่มมากขึ้นเลยครับ
หวังว่าเทคนิคนี้จะมีประโยชน์กับท่านผู้อ่านนะครับ ออกแบบแล้วเอามาแบ่งปันกันดูแนเด้อพี่น้อง ^^