อรุณสวัสดิ์ครับพี่น้องทุกท่าน กลับมาพบกันอีกครั้งกับบล็อกตอนใหม่ วันนี้ผมจะมาพูดถึงเรื่องของการใช้ fonts ในการออกแบบหรือพัฒนาเว็บไซต์ครับ
ในฐานะที่ผมเองก็ทำงานเป็นนักออกแบบเว็บไซต์ด้วย ในช่วงแรกๆของการหัดออกแบบเว็บนะครับ การเลือกฟอนต์เนี่ย เป็นอะไรที่ท้าทายมาก ยิ่งสมัยก่อนฟอนต์บนเว็บมีให้เลือกไม่หลากหลาย ออกแบบที กุมขมับเลย ส่วนปัจจุบันนะหรือครับ ฟอนต์มีเกลื่อน เยอะมาก ก็ทำให้ปวดหัวได้เหมือนกัน เพราะเลือกไม่ถูก ซึ่งหลายๆคนอาจจะเจอปัญหานี้เช่นเดียวกันใช่ไหมครับ
หลังจากที่ผมได้ศึกษาเพิ่มเติม ประกอบกับการทำงานจริงๆ ก็ทำให้ผมได้รู้ว่าการจะเอา Fonts มาใช้บนเว็บไซต์ของเรานั้นมันมีเทคนิคอยู่บ้างครับ และผมก็อยากจะมาแบ่งปันแด่พี่น้องทุกคน
ก่อนอื่นนั้น ผมอยากจะแนะนำเรื่อง Fonts ก่อนครับ ว่าหลักๆแล้วมีกี่ประเภท จะได้รู้จักกัน
[thetext]Serif ฟอนต์มีหัว ตัวมีขา[/thetext]
ฟอนต์ประเภทแรกที่ผมจะพูดถึงก็คือฟอนต์ประเภทมีเชิง(ภาษาอังกฤษ) หรือมีหัว (ภาษาไทย) สำหรับในภาษาอังกฤษ Fonts เหล่านี้ถ้าเอามาใช้ในการเขียนบทความยาวๆ หลายๆคนบอกว่า จะทำให้อ่านบนเว็บยากหน่อยครับ เหมือนต้องตั้งใจอ่านมากๆ แต่สำหรับภาษาไทย ฟอนต์ที่มีหัว จะอ่านง่ายกว่าฟอนต์ที่ไม่มีหัวครับ (ฟอนต์มีหัวก็คือฟอนต์ที่มีตัวกลมๆ ครบสูตรเหมือนแบบเรียนนั่นแหล่ะครับ ฟอนต์ที่ไม่มีหัวก็อย่างเช่นฟอนต์ Supermarket หรือฟอนต์ ที่มีแต่เส้นๆ)
[skill]เทคนิคการเลือกใช้ฟอนต์นี้
ฟอนต์ Serif เหมาะสำหรับงานออกแบบที่ต้องการสื่อถึงความรู้สึกอบอุ่น เป็นส่วนตัว แลดูมีประวัติศาสตร์ เอาจริงๆ ผมใช้คำพูดภาษาไทยไม่ค่อยถูก เอาภาษาอังกฤษไปละกันเนาะ ฮ่าๆ คือเหมาะกับเว็บที่ต้องการสื่อแนวๆนี้ครับ
warm, personal, artistic, stately, traditional, conservative or intellectual.[/skill]
เทคนิคที่ผมใช้ ส่วนมากผมจะใช้ Serif สำหรับข้อความสั้นๆ เช่น “หัวข้อ” หรือ “ย่อหน้าสั้นๆ” ครับ
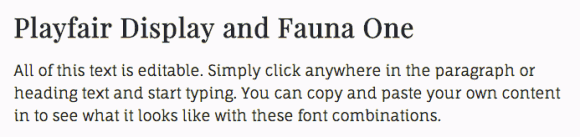
ภาพด้านล่างคือตัวอย่างฟอนต์มีเชิง (ขีดเล็กๆที่ด้านล่างของตัวอักษร ในภาษาอังกฤษเรียกว่า serf ครับ)

[thetext]Sans-serif ตัวอักษรไม่มีเชิง ไม่มีหัว[/thetext]
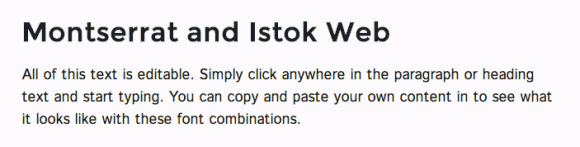
ต่อมาก็จะเป็นฟอนต์ที่ไม่มีหัว ไม่มีเชิง ครับ ฟอนต์พวกนี้จะเป็นฟอนต์ง่ายๆ ดูโมเดิร์นๆ (คำว่า sans เป็นภาษาฝรั่งเศส แปลว่า “ปราศจาก”) ฟอนต์พวกนี้ บนเว็บก็จะอ่านง่ายมากขึ้นครับ หลายๆเว็บไซต์ที่เป็นภาษาอังกฤษก็นิยมใช้ฟอนต์นี้สำหรับเขียนเนื้อหายาวๆ
[skill]เทคนิคในการเลือกใช้ฟอนต์ Sans-serif
ถ้าเราต้องการเว็บที่ดูทันสมัย ไม่วุ่นวาย ดูมีลูกเล่น แนววัยรุ่น เรียบง่าย การใช้ฟอนต์ตระกูลนี้ก็เป็นทางเลือกที่น่าสนใจครับ[/skill]
เทคนิคที่ผมใช้ ผมจะใช้ฟอนต์ตระกูลนี้กับข้อความสำหรับบทความยาวๆ ครับ

นอกจากนี้มันจะมีฟอนต์อีกประเภทที่เรียกว่า Cursive ครับ ฟอนต์นี้จะเป็นฟอนต์มีลูกเล่น เช่นคล้ายตัวเขียน อะไรทำนองนี้เป็นต้น
ทีนี้ครับ ด้วยความที่ฟอนต์ก็มีให้เลือกเยอะมาก ผมเองก็ใช้ฟอนต์จาก Google Fonts มาใช้งานบนเว็บ พอมันเยอะมากๆเข้าก็ตาลาย จนได้มารู้จักเว็บหนึ่งที่มีการจับคู่ฟอนต์มาเป็นตัวอย่างให้เราดูครับ ผมว่ามีประโยชน์มากเลย ช่วยประหยัดเวลาไปได้เยอะ เว็บที่ว่าคือเว็บ fontpair.co ครับ
เทคนิคดังกล่าวก็เป็นเทคนิคที่ “ส่วนใหญ่” จะใช้กัน รวมไปถึงเทคนิค “ส่วนตัว” ของผมด้วย ซึ่งแน่นอนครับว่า ท้ายที่สุดแล้วจะใช้ฟอนต์แนวไหนในการนำเสนอ เราก็ต้องพิจารณากันอีกทีครับว่าอะไรที่เหมาะมากกว่า กรอบมีไว้ให้เรียนรู้ แต่บางทีการหลุดกรอบออกไปบ้างก็อาจทำให้เราค้นพบสิ่งใหม่ๆได้เช่นเดียวกันครับ ขอให้มีความสุขกับการทำเว็บครับ :)