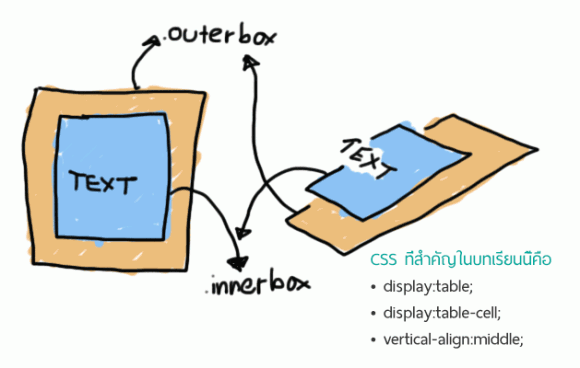
สวัสดีครับผม ห่างหายการทำ How to ไปนาน วันนี้ระหว่างที่ผมนั่งพัฒนาเว็บไซต์ให้ลูกค้าอยู่ มีเทคนิคหนึ่งที่ผมต้องทำนั่นก็คือการทำข้อความให้อยู่ตรงกลางกล่องในแนวตั้งครับ เอพูดไปอาจจะไม่เห็นภาพ ก็คือประมาณว่าเราสร้าง Div ขึ้นมาสักกล่องหนึ่ง ซึ่งเราไม่รู้หรอกครับว่ากล่องนี้มันจะสูงเท่าไหร่ แต่เราอยากให้ข้อความข้างใน div ตัวนี้มันจัดตำแหน่งอยู่กึ่งกลางกล่องพอดี ดูรูปภาพดีกว่าครับ

จากรูปด้านบน เห็นไหมครับว่า ผมมีกล่องอยู่ แต่ละกล่องก็จะมีข้อความข้างใน โดยถ้าข้อความมันยาวมาก มันก็ยังมี space ระหว่างด้านบนกับด้านล่าง เท่าๆกัน แบบนี้แหล่ะครับที่เรียกว่าการจัดตำแหน่งให้อยู่ตรงกลางกลองในแนวตั้ง …ภาษาอังกฤษน่าจะเข้าใจง่ายกว่ามั้ง ฮ่าๆ นั่นก็คือ Vertical Alignment นั่นเองครับ
หลักการเขียนก็ไม่ยากครับ ใช้ภาษา CSS ง่ายๆ โดยคุณสมบัติที่สำคัญสำหรับการจัดข้อความให้อยู่ตรงกลางแบบนี้มีดังต่อไปนี้ครับ
- display:table;
- display:table-cell;
- vertical-align:middle;
โดยโครงสร้างของ Div จะเป็นแบบนี้ครับ

จะเห็นว่าเราจะมีกล่อง Div มาสองกล่องครับ ตัวใหญ่สุดที่ไว้ครอบนั้นผมตั้งชื่อคลาสว่า outerbox และกล่องเล็กที่อยู่ข้างในสำหรับเก็บข้อความ ผมตั้งชื่อคลาสว่า innerbox ครับ
หลักการก็คือ div นอกสุดที่ครอบนั้น (.outerbox) ให้เราตั้งค่า display ให้เป็น table ครับ หลายๆคนคงยังไม่ชินกับ display แบบนี้ เพราะปกติใช้แต่แบบ display:block กับ display:inline ใช่ไหมครับ แล้วเจ้าตัว display:table มันคืออะไร?
คือมันสืบเนื่องมาจากว่า การจะจัดตำแหน่งให้ข้อความอยู่ตรงกลางแนวตั้งแบบนี้ โดยปกติมันเซ็ตค่าไม่ได้ครับ เราจึงพลิกแพลงนิดหน่อยโดยใช้คุณสมบัติของตารางมาใช้งานแทน ถ้าใครทำงานกับพวกงานประเภทตารางเยอะๆ จะเห็นว่าเราสามารถตั้งค่าให้ข้อมูลในตารางจัดตำแหน่งแบบนี้ได้ ดังนั้น CSS เลยมีคุณสมบัติเพิ่มเติม ให้มีการจัดตำแหน่งเลียนแบบ table นั่นเอง
ต่อมาสำหรับ div ด้านในที่ไว้ใส่ข้อความ (.innerbox) ให้เราตั้งค่า display เป็น table-cell ครับ จากนั้นก็เพิ่ม vertical-align:middle เพียงแค่นี้อะไรก็ตามที่อยู่ในกล่องนี้ก็จะถูกจัดตำแหน่งให้อยู่กึ่งกลางกลองในแนวตั้งแล้วแหล่ะครับ
ลองมาดูโค้ดกันดีกว่า
.outerbox{
width:200px;
display:table; /* ตั้งค่าให้เป็น table */
float:left;
margin-right:20px;
border:1px solid #000;
text-align:center;
min-height:100px;
padding:10px;
}
.innerbox{
width:200px;
display:table-cell; /* ตรงนี้ตั้งเป็น table-cell */
vertical-align:middle; /* จัดตำแหน่งให้อยู่กึ่งกลางแนวตั้ง */
border:1px solid #ff0000;
text-align:center;
}
พวกคุณสมบัติอื่นๆของ css ก็ไปเขียนปรับแต่งเองได้ตามใจชอบนะครับ หัวใจสำคัญมันอยู่ที่สามตัวที่ผมบอกไปก่อนหน้าครับ ที่เหลือก็แล้วแต่เราว่าอยากให้มันมีลูกเล่นอย่างไร
ส่วนโค้ดภาษา HTML ก็เป็นแบบนี้ครับผม
<div class="outbox">
<div class="innerbox">
<p>Indoor Ligthing</p>
</div>
</div>
เห็นไหมครับ ว่ามันเขียนไม่ยากเลย ลองนำไปใช้ดูกับโปรเจ็คชิ้นถัดไปของเราดูนะครับ อ้อ! อย่างไรก็แล้วแต่ คุณสมบัตินี้ใช้ได้กับ IE8 ขึ้นไปนะครับ (อยากให้ IE หายไปจากโลกเหลือเกิน ฮ่าๆ)
แล้วเจอกันใหม่ในบทความหน้าครับ ขอบคุณที่ติดตามผลงานครับผม