ฮาโหลๆ กลับมาทักทายกันอีกเช่นเคยผ่านบล็อกของบักสนนะครับ ช่วงนี้ผมมีอะไรในหัวอยากจะมาเขียนมาเล่าสู่กันฟังเยอะมาก และก็พยายามนั่งจัดระเบียบความคิดของตัวเองอยู่ว่า จะเอาเรื่องไหนมาเขียนก่อนหลังดี หลังจากที่นั่งลิสต์ๆดูแล้ว ผมว่าเอาเรื่องการใช้งาน Ajax ควบคู่กับ WordPress นี่แหละมาเล่าก่อน เพราะเป็นเรื่องที่ผมคิดว่าหาข้อมูลค่อนข้างยากหน่อยสำหรับบทความภาษาไทย (จริงๆภาษาอังกฤษก็หายากไม่แพ้กันครับ)

แน่นอนครับ ก่อนอื่นก่อนใด ต้องขอเล่าที่มาก่อน ฮ่าๆ เพราะเรื่องราวที่ผมเขียนส่วนมากมันก็มาจากโจทย์ในการทำงานจริงนี่แหละครับ เรื่องมันมีอยู่ว่า ผมรับทำโปรเจ็คให้ลูกค้ารายหนึ่ง ซึ่งระบบเว็บไซต์ของลูกค้าท่านนี้จะเป็นการใช้งานแบบคลิกลิงค์ต่างๆ แล้วเนื้อหาก็จะแสดงให้เห็นอยู่ด้านล่าง โดยไม่ต้องมีการ Refresh หน้าเว็บเพจ เพราะดูๆแล้ว มันสะดวกดีสำหรับผู้ใช้งาน ผมเองก็มองว่ามันก็ดีสำหรับโปรเจ็คนี้เหมือนกกัน และเมื่อไม่มีการ Refresh หน้าเว็บเพจ นั่นก็หมายความว่า พระเอกของงานนี้ก็คือการเขียน Ajax มาช่วยนั่นเอง
สำหรับคนที่อยากจะเป็นนักพัฒนาเว็บไซต์ หรือเป็นโปรแกรมเมอร์นะครับ สิ่งสำคัญมากที่สุดก็คือ “การคิดอย่างเป็นระบบ” คิดอย่าง “เป็นขั้นตอน” สิ่งเหล่านี้สำคัญมากๆ ส่วนการจำโค้ดได้ไม่ได้ มันหาเอาจาก Google ได้ครับ แต่กระบวนการคิด คือสิ่งที่เราจำเป็นต้องฝึก ในศัพท์เทคนิคเราจะเรียกการทำงานอย่างเป็นขั้นตอนว่า อัลกอริธึมครับ ว่าถ้าจะแก้โจทย์ปัญหาสักอย่าง เราจะเริ่มทำอย่างไร หนึ่ง สอง สาม เป็นต้น
เช่นเดียวกัน สำหรับโจทย์นี้ อย่างแรกเราก็ต้องคิดก่อนครับว่า เราจะวางรูปแบบการแสดงผลอย่างไร ผู้ใช้งานจะมีขั้นตอนเล่นกับเว็บเราอย่างไร และนี่คือสิ่งที่ผมคิดครับ
- ผู้ใช้งานเปิดเว็บหน้านั้นขึ้นมา ก็จะเห็นลิงค์ของหมวดหมู่ที่เขาสามารถคลิกได้ พร้อมกับข้อมูล Default ที่แสดงเนื้อหาลิสต์รายชื่อโพสต์ในหมวดหมู่ Default แสดงอยู่
- ผู้ใช้งานคลิกที่หมวดหมู่อื่นที่อยู่ในลิสต์นั้น
- ระบบทำการรับค่า parameter ที่ได้จากการคลิก แล้วส่งผลไปยังชุดคำสั่งประมวลผลในการเลือกเนื้อหาจากหมวดหมู่ที่ถูกคลิก
- แสดงเนื้อหาใหม่ในพื้นที่เดิม
โอเคครับ เมื่อเราเห็นขั้นตอนคร่าวๆแบบนี้แล้ว เราก็มาเริ่มออกแบบหน้าเว็บกันครับ ผมใช้รูปแบบอย่างง่ายก่อนนะครับ เพื่อให้เห็นภาพ
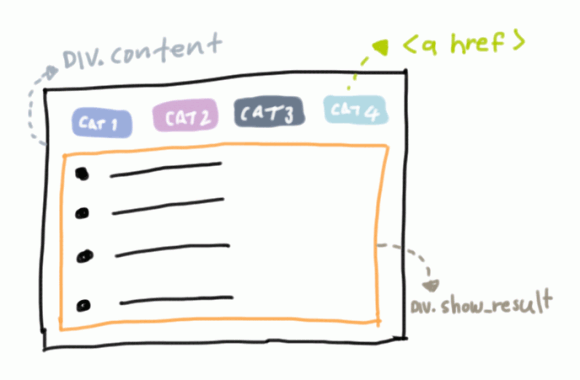
ผมออกแบบ โดยสร้างเป็น Div สองสองอันหลักๆ ครับ ข้างนอก (.content) เอาไว้คลุมกรอบพื้นที่แสดงเนื้อหาทั้งหมด และข้างในก็สร้าง div อีกตัว (.show_resutl) เอาไว้แสดงเนื้อหา Default และเมื่อมีการคลิกหมวดหมู่อื่น ตรงนี้ก็จะแสดงเนื้อหาใหม่ครับ
เอาหละ มาดูโค้ดอย่างง่ายกันก่อนครับ
<div class="content"> <a href="#" >Cate 1</a> <a href="#" >Cate 2</a> <a href="#" >Cate 3</a> <a href="#" >Cate 4</a> <div class="show_result"> <ul> <li>Title Go Here</li> <li>Title Go Here</li> <li>Title Go Here</li> <li>Title Go Here</li> </ul> </div> </div>
สำหรับตัวแท็ก <a> ผมจะส่งพารามิเตอร์ออกไปครับ โดยเลือกวิธีแบบง่ายๆ ด้วยการใช้ javascript onclick มาช่วย ให้เพิ่มโค้ด onclick=”chage_cate(‘slugของหมวดหมู่นั้น’)” ลงในแท็ก <a> โค้ดตัวนี้เป็นการบอกว่า เห้ย เมื่อไหร่ที่คลิกลิงค์นี้ ให้ส่งค่าชื่อหมวดหมู่ออกไปนะโว้ย ตามตัวอย่างนี้ครับ
<a href="#">cate1</a>
ก็จะเป็นแบบนี้ ซึ่งเจ้าตัว cate1 หมายถึงชื่อ slug ของ category ทีเราสร้างที่ระบบหลังบ้านนะครับ วิธีการดูก็คือไปที่เมนู Posts > Categories แล้วดูตรง Slug มันนั่นแหละครับ ค่าตรงนี้เป็นค่าที่เราเอาไว้ส่งไปยังชุดคำสั่งคิวรี่ข้อมูลตัวใหม่มาแสดง
<a href="#" onclick="change_cat('cate1')">cate1</a>
โค้ดที่ได้ทั้งหมด
<div class="content">
<a href="#" onclick="change_cat('cate1')">Cate 1</a>
<a href="#" onclick="change_cat('cate2')">Cate 2</a>
<a href="#" onclick="change_cat('cate3')">Cate 3</a>
<a href="#" onclick="change_cat('cate4')">Cate 4</a>
<div class="show_result">
<ul>
<li>Title Go Here</li>
<li>Title Go Here</li>
<li>Title Go Here</li>
<li>Title Go Here</li>
</ul>
</div>
</div>
ต่อมาตรง <div class=”show_result”> ตรงนี้เราก็จะเอาเนื้อหาที่เป็น Default มาแสดงก่อน ในกรณีที่ผู้ใช้งานเพิ่มจะเปิดหน้าเว็บหน้านี้ ผมก็เลือกว่า ให้คิวรี่ข้อมูลจากหมวดหมู่ที่หนึ่งละกัน
คำสั่งในการคิวรี่ข้อมูลแบบเฉพาะเจาะจง เราเรียกว่า Custom WP_Query ครับ
<?php
$the_queryn1 = new WP_Query(array(
'post_type' => 'post',
'category_name' =>cate1
) );
?>
<ul>
<?php while ( $the_queryn1->have_posts() ) {
$the_queryn1->the_post();
?>
<li><?php the_title(); ?></li>
<?php }
wp_reset_postdata(); ?>
</ul>
โค้ดด้านบน สังเกตตรงบรรทัด ‘category_name’ =>cate1 ตรงนี้แหละครับ ที่เป็นเงื่อนไขสำคัญสำหรับบทความตัวนี้ คือตรง cate1 มันต้องเปลี่ยนไปตามแต่ละลิงค์ที่ถูกคลิก แล้วเราทำอย่างไรละ มันถึงจะเปลี่ยนไปได้?
ก็มาสู่การเขียนโค้ด javascript อีกชุดครับ โดยให้เราเขียนโค้ดนี้ลงใน footer.php ครับ
<script>
function change_cat (category_name) {
jQuery.get('testajax', {category_name:category_name}, function (html){
jQuery('.show_result').html(html);
})
}
</script>
โค้ด Javascript ด้านบน บรรทัดแรก เป็นการสร้างฟังก์ชัน change_cat ขึ้นมา และมีการรับค่าชื่อหมวดหมู่เข้ามาด้วย ซึ่งก็มาจากการคลิกลิงค์นั่นแหละครับ พอมาปุ๊บ ก็ใช้ jQuery ในการวิ่งไปยังหน้าเว็บใหม่ที่มีการเขียนชุดคำสั่งคิวรี่ข้อมูลอีกครับ ผมตั้งชื่อเพจนั้นว่า testajax (วิธีการของผมก็คือสร้างหน้าขึ้นมาใหม่ Pages > New Page ตั้งชื่อว่า testajax ครับ และสร้างไฟล์ php เชื่อว่า page-testajax.php ไปไว้ในโฟลเดอร์ธีมของเรา ในไฟล์ตัวนี้ก็เขียนโค้ดด้านล่างลงไป ส่วนบรรทัดสุดท้ายของโค้ดด้านบน ก็คือบอกว่าให้ข้อมูลที่อยู่ใน div ที่คลาสชื่อว่า show_result นะที่ถูกเปลี่ยนแปลงข้อมูล
Edit: แก้ไขเพิ่มเติมครับ ตรงนี้ต้องขอบคุณพี่เม่นแห่ง Seed themes มากครับ ที่ทักท้วงเรื่องโค้ดที่ใช้ $GET ว่าต้องมาฆ่าเชื้อด้วย sinitize ก่อน เพื่อป้องกันการเสี่ยงถูกแทรกโค้ดจากพวกไม่ประสงค์ดีทั้งหลาย ดังนั้นหลังจากเรารับค่าด้วย $_GET แล้วให้เราต่อท้ายด้วยบรรทัดนี้ครับ sanitize_text_field( $cat )
<?php
$cat = $_GET['category_name'];
?>
<?php sanitize_text_field( $cat ) ?>
<?php
$the_queryn1 = new WP_Query(array(
'post_type' => 'post',
'category_name' =>$cat
) );
?>
<ul>
<?php while ( $the_queryn1->have_posts() ) {
$the_queryn1->the_post();
?>
<li><?php the_title(); ?></li>
<?php }
wp_reset_postdata(); ?>
</ul>
ชุดคำสั่งคล้ายๆกับชุดคำสั่งคิวรี่ข้อมูลที่เป็น Default ก่อนหน้ามากเลยครับ ต่างกันเพียงแค่บรรทัดแรก ที่เรารับพารามิเตอร์มาก่อนด้วยการใช้ $_GET มาเก็บไว้ในตัวแปร $cat แล้วก็เอาตัวแปรนี้เข้าชุดคำสั่งประมวลผลของ wp_query ตรง ‘category_name’ =>$cat นั่นเอง
เพียงแค่นี้ครับ ระบบเว็บไซต์ของเราก็จะแสดงผลข้อมูลไปตามที่หมวดหมู่ที่เราคลิกแล้วแหละครับ ซึ่งการจะให้แสดงอะไรมากน้อยขนาดไหน ก็เป็นหน้าที่ของเพื่อนๆแล้วแหละครับ ว่าอยากจะให้คิวรี่อะไรออกมาแสดง ผมเพียงแค่ทำตัวอย่างง่ายๆไว้ให้ดูก่อน ลองนำไปประยุกต์ใช้งานกันดูนะครับ
อย่างไรก็แล้วแต่ วิธีนี้เป็นวิธีแบบพื้นฐานนะครับ ยังไม่ใช่แบบวิธีที่ดีที่สุด ของ WordPress ซึ่งถ้าจะทำแบบตามหลักที่ WordPress แนะนำ ให้ศึกษาได้จากลิงค์นี้นะครับ