หลังจากที่เมื่อวานนี้ผมเขียนแนะนำปลักอินทำระบบขายของออนไลน์ด้วยการใช้ปลักอิน Woocommerce ไปแล้ว ก็ได้รับเสียงตอบรับที่ดีมากครับ มีหลายๆคนที่ลองนำไปใช้งานดูทั้งตัวปลักอินหลัก และปลักอินเสริม ผมเองก็ดีใจที่บทความที่ผมเขียนแบ่งปันความรู้ มีประโยชน์กับผู้อ่านครับ

ทีนี้ครับ มีน้องคนหนึ่งสอบถามมาว่า พี่สนครับ ผมลองใช้ปลักอินสำหรับทำ Invoice ให้เป็น PDF แต่มันไม่แสดงผลภาษาไทยครับพี่ มันเรนเดอร์มาเป็นตัวสี่เหลี่ยม ยึกๆยือๆ อ่านไม่รู้เรื่องเลย จะทำอย่างไรดี?

ฮ่าๆ คือภาษาไทยนี่เป็นภาษาที่พิเศษจริงๆครับ เพราะอักขระของเรามันมีสระลอยบนล่างซ้ายขวา ครบทุกจุดจริงๆ ดังนั้นจึงทำให้ปลักอินนี้เหล่านี้แสดงผลเพี้ยนไป แต่ไม่เป็นไรครับ ทุกปัญหาย่อมมีทางออกเนาะ มามะ มาดูกันว่าจะแก้ไขอย่างไร
ปลักอินที่ผมจะนำมาเล่าในบทความนี้คือปลักอินที่ชื่อว่า Woocommerce PDF Invoices & Packing Slips นะครับ โหลดได้ฟรี ครับผม
[skill2]ทีนี้ให้ดาวน์โหลด Plugin Thai Language Pack สำหรับปลักอินตัวนี้ครับ โดยคลิกที่ลิงค์นี้เลยครับ
woocommerce-pdf-ips-thai พอดาวน์โหลดไปแล้ว ก็ให้เราทำการติดตั้งมันเหมือนติดตั้งปลักอิน WordPress ทั่วไปๆนั่นแหละครับ คือไปที่เมนูหลังบ้าน ไปที่เมนู Plugins > Add New แล้วก็เลือกไฟล์นี้เข้าไป จากนั้นก็กดติดตั้ง activate ปกติครับ [/skill2]
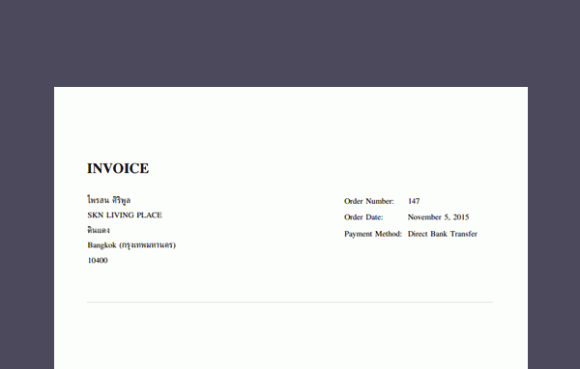
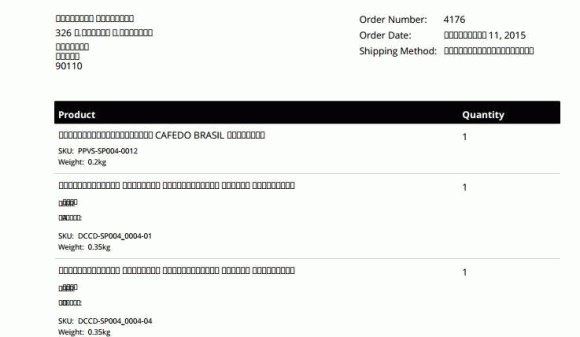
แต่น แต่น แต๊นนนนน แค่นี้ ใบสั่งซื้อที่เรา generate ให้เป็น PDF ก็แสดงผลภาษาไทยได้อย่างถูกต้องแล้วครับ
ง่ายมากเลยใช่ไหมละ
ทีนี้ไหนๆ ก็เขียนเรื่องนี้แล้ว ผมก็ขอสอดแทรกอะไรเล็กๆน้อยครับ เผื่อทุกคนอยากจะเอาไปต่อยอดเอง
[skill]คือเวลาที่เราใช้ปลักอินตัวนี้ รูปแบบของตัว Invoice มันก็จะได้เหมือนในตัวอย่าง แล้วถ้าเราอยากจะดีไซน์หน้าตา Invoice เองละ ให้ทำอย่างไร?[/skill]
วิธีการก็ง่ายแสนง่ายอีกเช่นเคยครับ ให้เราไป copy ไฟล์ทั้งหลายที่อยู่ที่ตำแหน่ง wp-content/plugins/woocommerce-pdf-invoices-packing-slips/templates/pdf/Simple/
แล้วเอาไปไว้ในโฟลเดอร์ธีมที่เราใช้งานอยู่ครับ ตามตำแหน่งนี้
wp-content/themes/โฟลเดอร์ธีมของเรา/woocommerce/pdf/ชื่อเท็มเพลตสำหรับใบสั่งซื้อ
ยกตัวอย่างเช่น ผมตั้งชื่อเท็มเพลตสำหรับใบสั่งซื้อว่า myinvoice
ตำแหน่งโฟลเดอร์ที่ว่าก็คือ
wp-content/themes/โฟลเดอร์ธีมของเรา/woocommerce/pdf/myinvoice ครับ
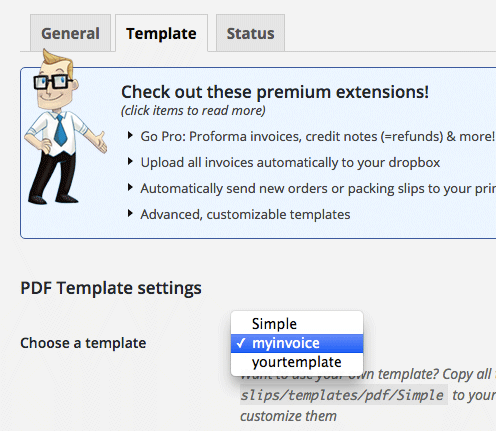
แล้วก็แก้ไขไฟล์ที่เราก็อบปี้มาได้เลยครับ ส่วนการตั้งค่าให้มันไปใช้เท็มเพลตที่เราสร้างขึ้นมาเอง ก็ให้ไปที่เมนูหลังบ้าน เมนู Woocommerce > PDF Invoice เลือกแท็บ Template แล้วก็เปลี่ยนค่าตรง Choose a template ให้เป็นโฟลเดอร์ที่เราสร้างขึ้นมานั่นเอง แค่นี้เมื่อระบบทำการสร้างไฟล์ PDF มันก็จะได้หน้าตาที่เหมือนที่เราออกแบบไว้เองครับ

และถ้าหากอยากจะให้มันใช้ฟอนต์ที่เราอยากได้ ก็ทำได้เหมือนการทำ Font Face ครับ คือให้เปิดไฟล์ style.css ที่อยู่ในโฟลเดอร์เท็มเพลตที่เราสร้างมาและ paste ลงตะกี้
พอเปิดไปแล้วก็ระบุฟอนต์ไปครับ ยกตัวอย่างผมอยากจะใช้ฟอนต์ Thai Sarabun New ผมก็ใช้โค้ดนี้ครับ
<?php global $wpo_wcpdf;?>
/* Main Body */
@font-face {
font-family: 'THSarabunNew';
font-style: normal;
font-weight: normal;
src: local('THSarabunNew'), local('THSarabunNew'), url(<?php echo $wpo_wcpdf->export->template_path; ?>/fonts/THSarabunNew.ttf) format('truetype');
}
@font-face {
font-family: 'THSarabunNew';
font-style: normal;
font-weight: bold;
src: local('THSarabunNew'), local('THSarabunNew'), url(<?php echo $wpo_wcpdf->export->template_path; ?>/fonts/THSarabunNew.ttf) format('truetype');
}
@font-face {
font-family: 'THSarabunNew';
font-style: italic;
font-weight: normal;
src: local('THSarabunNew'), local('THSarabunNew'), url(<?php echo $wpo_wcpdf->export->template_path; ?>/fonts/THSarabunNew.ttf) format('truetype');
}
@font-face {
font-family: 'THSarabunNew';
font-style: italic;
font-weight: bold;
src: local('THSarabunNew'), local('THSarabunNew'), url(<?php echo $wpo_wcpdf->export->template_path; ?>/fonts/THSarabunNew.ttf) format('truetype');
}
โดยฟอนต์ THSarabunNew.ttf ผมก็เอาไปไว้ในตำแหน่งโฟลเดอร์ fonts ครับ ซึ่งโฟลเดอร์ fonts ที่ว่านี้ก็ให้เราสร้างขึ้นมาเอง ครับ นั่นก็คือพอสร้างแล้ว ตำแหน่งของฟอนต์ก็จะประมาณนี้ครับ
wp-content/themes/โฟลเดอร์ธีมของเรา/woocommerce/pdf/myinvoice/fonts/THSarabunNew.ttf
และโปรดสังเกตดูนะครับว่า มันรองรับเฉพาะฟอนต์ .ttf เท่านั้น
ถือว่านี่เป็นอีกหนึ่งปลักอินที่ดีงามมากๆ ทั้งๆที่ให้ใช้ฟรี ใครที่สนใจอยากเอาตัวนี้ไปใช้งานก็ลองดูได้นะครับ โดยส่วนตัวผมชอบปลักอินตัวนี้มาก เพราะใช้งานง่าย ปรับแต่งได้ และที่สำคัญ ทีมพัฒนาเค้า Friendly มากๆครับ ผมคุยด้วยแล้ว ประทับใจมากๆในการ Support ของเค้า
ขอให้มีความสุขและสนุกบนโลกออนไลน์ครับ เจอกันใหม่ตอนหน้านะครับผม