สวัสดีครับผม วันนี้ผมนั่งทำงานเขียนโค้ดอยู่ทั้งวันเลยครับ เป็นการเขียนเว็บที่เป็นเว็บ Responsive Web Design ครับ ซึ่งผมก็คิดว่าหลายๆคนก็น่าจะรู้จักกันอยู่แล้ว (มั้ง) ส่วนใครที่ยังไม่รู้จัก ก็เอาคร่าวๆคือ มันเป็นเว็บที่ยืดหยุ่นไปตามอุปกรณ์ที่เปิดเว็บครับ เช่น มือถือก็จะแสดงแบบนึง ไอแพดแบบนึง จอคอมแบบนึง นี่แหล่ะครับที่เรียกว่า Responsive Web Design
จริงๆเว็บแนวนี้บูมมากๆได้สองปีนี่เองครับ กระแสของเทคโนโลยีมันไปเร็วทันใจเวอร์ๆ วันไหนเราหยุดติดตามอ่านข่าวสาร ก็แทบจะกลายเป็นคนตกยุคไปได้เลยครับ และแน่นอนครับว่า เมื่อทำเว็บแบบ Responsive Web Design งานมันก็จะงอกกว่าอดีตกาลที่ผ่านมา เพราะคุณต้องทำเว็บให้รองรับได้กับทุกอุปกรณ์
ทีนี้การเขียนแบบเดิมก็ใช้เวลาเยอะมากเลยนะครับ เพราะว่าจะเสร็จแต่ละตัว ต้องนั่งเขียน media query กันหัวบาน นั่งจัดลำดับความคิดกันให้ดีๆ ทำเว็บแต่ละทีก็แทบกรี๊ดเป็นภาษาต่างดาว ฮ่าๆ
แต่เมื่อเวลาผ่านไป อะไรๆก็สะดวกมากขึ้นครับ อย่างตัวผมเองนั้น เมื่อก่อนก็ทำเว็บแนว Responsive Web Design ด้วยการเขียนเองล้วนๆครับ ซึ่งมันก็ดีที่ว่าเราสามารถควบคุมทุกอย่างได้เอง รู้ทุกจุดที่ทำ
อย่างไรก็ตาม เวลา คือทรัพยากรที่มีค่าครับ ยิ่งปกติแล้วผมเป็นคนที่มีคติคือ ไม่จำเป็นอย่าเริ่มจากศูนย์ ครับ ถ้ามันมีคนทำไว้ให้ใช้ ก็ใช้ แล้วเอามาต่อยอดจะดีกว่า สังเกตได้ตั้งแต่ผมเองก็เลือกทำเว็บด้วย WordPress แทนที่จะมานั่งเขียนระบบใหม่ทุกครั้ง แต่ผมเลือก WordPress มาเป็น Core สำหรับพัฒนาเว็บ แล้วก็เขียนในส่วนที่ยังไม่มีเพิ่มเข้าไป ซึ่งก็แน่นอนครับ งานเสร็จเร็วขึ้น ได้ประสิทธิภาพมากขึ้น และรับโปรเจ็คได้มากขึ้นครับ
บทความนี้ ผมจะพาไปรู้จัก Framework ในการทำเว็บไซต์ครับว่า มีตัวไหนบ้างที่น่าสนใจ โดยผมคัดเลือกเอาเฉพาะที่ผมเคยใช้งานนะครับ เนื่องจากมันมีเยอะมาก จะให้ผมแนะนำทั้งหมดก็คงไม่ไหว อีกอย่างบางตัวก็เล่นผ่านๆ ผมจึงเลือกเฉพาะตัวที่ผมคลุกคลีมาแนะนำดีกว่าเนาะ
[thetext]960grids[/thetext]

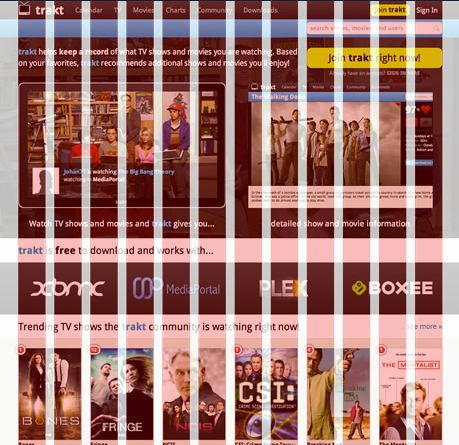
เริ่มต้นกันด้วย Framework ตัวนี้ครับ มันเป็นเครื่องมือช่วยในการ “ออกแบบเว็บไซต์” ครับ คือจะมาในรูปแบบ Grid สำหรับออกแบบ บางคนโหลดมาแล้ว ใช้ไม่เป็น มันคืออะไรว่ะ? ฮ่าๆ อย่าเพิ่งอารมณ์เสียครับ เพราะเจ้าตัวนี้เค้าทำมาให้ดีไซน์เนอร์โดยเฉพาะ คือมันจะเป็นเส้นๆ ไกด์บอกว่าเว็บเราจะมีขนาดเท่านี้ แต่ละคอลัมภ์กว้างเท่าไหร่ เป็นต้น ซึ่งดีมากๆ แนะนำเลยครับว่า ให้สรรหามาใช้ซะ แล้วจะไม่ผิดหวัง ลิงค์นี้เลยครับ http://960.gs/
[thetext]Skeleton Framework [/thetext]
Framework ตัวนี้เป็นตัวที่ช่วยในการทำเว็บ Responsive Web Design ตัวแรกที่ผมใช้เลยครับ มันมาพร้อมกับความเรียบง่าย ไม่ต้องเน้นอะไรเยอะ เน้นการจัดวาง Grid คำสั่งก็เข้าใจง่ายครับ หลักๆแล้วที่มีมาให้ก็จะเป็นพวกคอลัมภ์ ปุ่มกด ฟอร์ม และตัวหนังสือครับ ส่วนพวกลูกเล่นแบบอื่น เจ้าตัวนี้ยังไม่มีมาให้ เช่นเมนู แท็บ หรือพวก tool tip เป็นต้น
ลิงค์เว็บไซต์ http://www.getskeleton.com/
[thetext]Bootstrap[/thetext]

เจ้าตัวนี้คนทำเว็บทั้งหลายน่าจะรู้จักกันดี เพราะมันโด่งดังมากๆ มีคนใช้งานกันแพร่หลายครับ เพราะมาพร้อมกับลูกเล่นที่ครบถ้วนสมบูรณ์ ประมาณว่าเท่าที่เว็บควรจะมี มันก็มีมาให้ครบครับ แต่ก็แลกมาด้วยกับขนาดไฟล์ที่ใหญ่ไปสักหน่อย กระนั้นคุณก็สามารถเลือกเอาเฉพาะฟังก์ชั่นหลักๆที่ต้องการก็ได้ครับ ไม่ต้องเอาทุกอย่างที่เค้าเสนอ ฮ่าๆ ผมใช้ดูแล้ว เยี่ยม แต่ตอนมาทำเป็น Theme WordPress แอบบคอนฟิกค่าเพิ่มเยอะเกิน ถามว่าทำได้ไหมก็ทำได้ แต่ต้องปรับแต่งมากหน่อย
ลิงค์ http://twitter.github.io/bootstrap/
[thetext]Foundation[/thetext]

เฟรมเวิร์คนี้ก็เป็นที่นิยมไม่แพ้กันครับ ใช้หลักการ mobile first ดีไซน์จากเล็กไปหาใหญ่ ความสามารถเพียบพร้อมเหมือนกับ Boostrap ครับ ผมใช้ดูแล้วก็ชอบเหมือนกัน ชื่อกริดจำง่ายมาก มีให้เลือกทั้งแบบขยายเต็มจอ หรือจะเลือกแบบ Fix ความกว้างก็ได้ครับ และในตัวเว็บไซต์เค้าก็มี template ให้เลือกไปใช้งานกันได้เลย สำหรับคนที่เลเอาท์ไม่ได้แหวกแนวจ๋า ก็ดาวน์โหลดเท็มเพลตไปใช้งานได้เลยครับ ลิงค์ http://foundation.zurb.com/
[thetext]Kickstart[/thetext]

เจ้าตัวนี้เพิ่งเปิดตัวได้ไม่นานครับ ผมเองก็เพิ่งรู้จักราวเดือนกว่าๆ และก็หยิบมาทดลองใช้ดู ก็ประทับใจเหมือนกัน เพราะรองรับ IE8 ขึ้นไป (ตัวอื่นๆด้านบนก็รองรับ) และเจ้าตัวนี้มีสคริปต์รองรับการทำงานแบบ touch ด้วยครับ คือสามารถใช้มือเลื่อนพวกสไลด์โชว์ได้ แต่ผมไม่ค่อยปลื้มตรงการตั้งชื่อกริดครับ ตั้งให้เขียนยากไปหน่อย
ลิงค์ http://www.99lime.com/elements/
[thetext]GumbyFramework[/thetext]
ตัวนี้ผมปลื้มมากครับ เพราะมีโอกาสใช้บ่อย ฮ่าๆ ผมชอบที่กริดมันสามารถใช้งานง่าย สร้างระบบกริดขึ้นมาเองก็ได้ คู่มือก็เขียนเข้าใจง่ายดี ลูกเล่นครบ ตอนนี้ก็ใช้เจ้าตัวนี้เป็นหลักครับ

สำหรับคนที่กำลังจะหัดทำเว็บ หรือทำเว็บอยู่แล้ว แต่ยังไม่เคยใช้ Framework ช่วยในการทำงาน ก็ลองเลือกไปใช้ดูนะครับ แล้วคุณจะพบว่าประหยัดเวลาในการทำงานเพิ่มขึ้นเยอะครับ แม้ว่าตอนแรกอาจจะต้องใช้เวลาหน่อยในการศึกษาวิธีใช้ แต่เมื่อใช้ไปสักพักคล่องมือแล้ว มันจะเร็วขึ้นอย่างเห็นได้ชัดครับ ลิงค์ http://gumbyframework.com/ สำหรับบทความนี้ก็แนะนำไว้เท่านี้ก่อนละกันนะครับ ^^