อะแฮ่มๆ สวัสดีอีกครั้งนะครับ วันนี้ผมนั่งคิดงานและออกแบบงานเว็บไซต์อยู่ครับ การทำเว็บเนี่ยมันมีอะไรให้คิดเยอะมากอยู่เหมือนกันนะครับ จริงๆงานทุกงานมันก็คิดมากกันทั้งนั้นแหล่ะครับ ฮ่าๆ ทีนี้ผมก็เลยคิดว่า เอ้อ เดี๋ยวเขียนเล่าเรื่องราวแบ่งปันประสบการณ์การทำงานด้านการออกแบบเว็บดูว่ากว่าจะได้เว็บมาสักเว็บหนึ่ง มันต้องใช้ความรู้อะไรบ้าง ทำอะไรบ้าง เผื่อจะเป็นประโยชน์สำหรับคนที่สนใจในด้านนี้ครับ
เนื่องจากว่าผมเป็นฟรีแลนซ์ที่ทำงานเองทุกอย่าง ตั้งแต่รับโทรศัพท์ ส่งอีเมล์ ไปประชุมบรีฟงาน คิดคอนเซ็ปท์เว็บ ออกแบบเว็บ เขียนโค้ด นำเสนอ เรียกง่ายๆว่าทำตั้งแต่ “สากกระเบือยันเรือรบ” ครับ (เกี่ยวกันไหมเนี่ย? ฮ่าๆ)
เอาละครับ มาดูกันว่า จะทำเว็บสักหนึ่งเว็บ มันมีกระบวนการ “หลักๆ” อะไรบ้าง
[thetext]บรีฟงานกันก่อน ว่าอยากได้อีหยัง[/thetext]
กระบวนการแรกสุดเลยของการจะเริ่มทำเว็บไซต์ นั่นก็คือ การพูดคุยกับลูกค้าครับ เพื่อแลกเปลี่ยนคุยกันว่าลูกค้าต้องการอะไร ถ้าศัพท์เทคนิคสมัยเรียนวิชา System Analysis (SA) เค้าเรียกว่า การเก็บ Requirement ครับ เป็นขั้นตอนที่สำคัญมากๆ เราต้องพยายามเรียนรู้องค์กรของลูกค้าด้วยครับ เพื่อให้การออกแบบตอบโจทย์มากที่สุด อย่าลืมว่าการออกแบบคือการช่วย “แก้ปัญหา” และ “เพิ่มประสิทธิภาพ” ให้ดียิ่งขึ้น ดังนั้นขั้นตอนนี้ จะต้องใช้ความละเอียดเยอะครับ ฟังเยอะๆ ถามเยอะๆ ตรงไหนไม่เคลียร์ต้องถามให้เข้าใจตรงกัน อ้อ!
[thetext]วิเคราะห์ เขียน Sitemap[/thetext]
หลังจากที่ไปนั่งเมาท์ เอ้ยไปนั่งประชุมกับลูกค้ามาแล้ว สิ่งต่อไปที่ต้องทำก็คือ เราต้องกลับมานั่งวิเคราะห์ครับว่า สิ่งที่ลูกค้าต้องการเนี่ย มีความเป็นไปได้มากน้อยแค่ไหน ยกตัวอย่างเช่น ต้องการทำเว็บด้วย Flash แต่จะให้เปิดใน iPad แบบนี้มันก็ไม่ใช่ มาดูว่าสิ่งที่คุยกันมามากมายแล้วตกผลึกเหลือ main idea อะไรบ้าง จากนั้นก็พยายามทำ Information Architecture หรือการออกแบบโครงสร้างข้อมูลนั่นเอง อาทิเช่น เว็บนี้เมนูอะไรบ้าง มีหน้าอะไรบ้าง แต่ละหน้านั่นมีการแสดงผลแบบไหน เอาอะไรมาแสดงบ้าง ก็ว่ากันไป
[thetext]ทำ Research และวางเลเอาท์[/thetext]
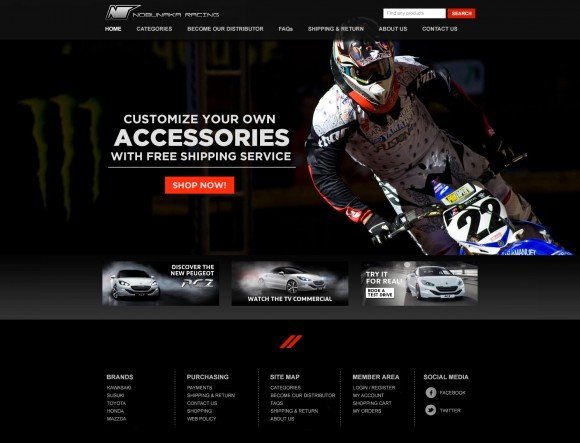
พอได้โครงสร้างข้อมูลของเว็บแล้ว ต่อไปก็คือการทำการค้นคว้า วิจัยเกี่ยวกับโปรเจ็คที่เรากำลังทำครับ ขั้นตอนนี้ผมว่าสำคัญมากเหมือนกันนะครับ เพราะเราต้องรู้ทั้งองค์กรลูกค้า ต้องรู้ธุรกิจของลูกค้า รู้ธุรกิจคู่แข่งเค้าด้วย ว่าในวงการนี้เค้าเป็นอย่างไร ยกตัวอย่างเช่นตอนที่ทำเว็บเกี่ยวกับขายรถ เราก็ต้องรู้ด้วยว่า เว็บรถมีอะไรเด่น เรียนรู้เรื่องธุรกิจนี้ เพื่อจะได้ดึงส่วนที่สำคัญมาแสดงได้ถูกต้อง และจัดลำดับความสำคัญของข้อมูลได้ถูกต้องด้วยครับ พอค้นคว้าได้ไอเดียแล้ว ก็จะเริ่มวางเลเอาท์ จะวางในโปรแกรม หรือจะเขียนในกระดาษคร่าวๆก็ได้ครับ สำหรับผมแล้ว ผมถนัดวาดในกระดาษก่อนมากกว่า เพราะประหยัดเวลา เสร็จแล้วค่อยมานั่งทำใน Photoshop ครับ

[thetext]ออกแบบฉบับร่าง (Mock Up)[/thetext]
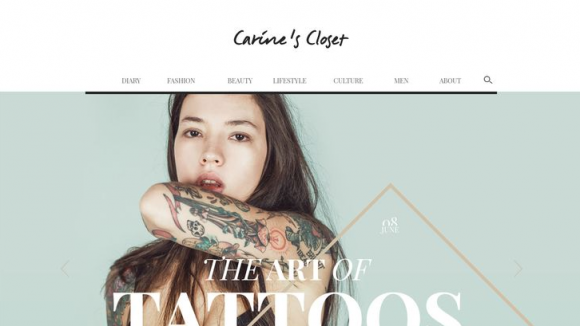
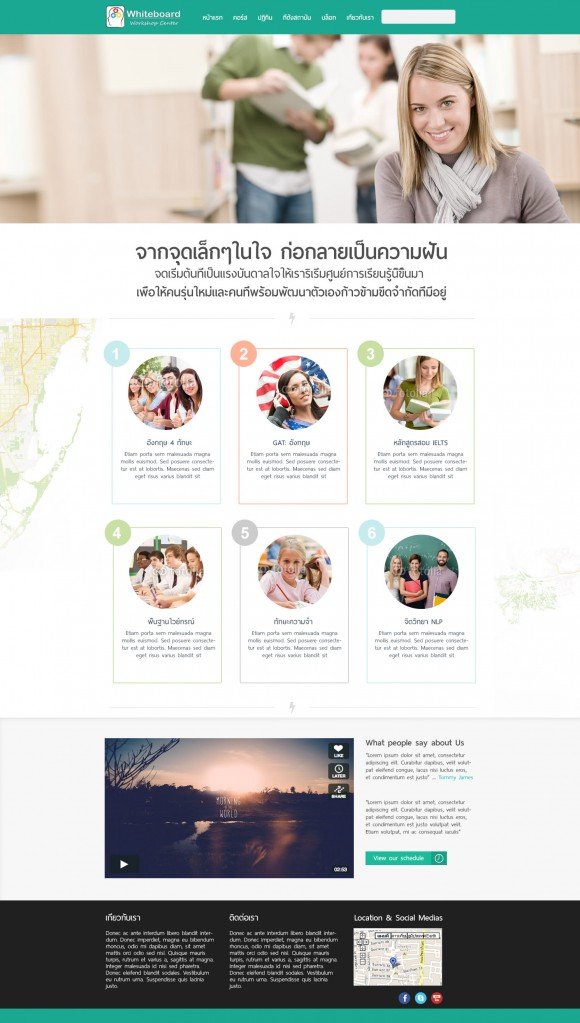
ขั้นตอนนี้เป็นขั้นตอนสุดท้าทายครับ เป็นขั้นตอนที่กินเวลามากที่สุดเลยก็ว่าได้ครับ หลังจากได้เลเอาท์คร่าวๆแล้ว เราก็ต้องมาทำให้มันเป็นรูปร่างจริง มีการเลือกชุดคู่สี (Color Scheme) ว่าต้องใช้สีอะไรบ้าง กราฟิกที่ใช้ควรใช้กราฟิกแบบไหน ภาพประกอบใช้อารมณ์ใด ตัวหนังสือ ฟอนต์ การจัดวาง ต้องทำอย่างไร ทุกอย่างในขั้นตอนนี้คือการใช้ความรู้ด้าน “ศิลปะ” มาใช้ล้วนๆครับ เลเอาท์เดียวกัน เลือกภาพไม่เข้ากัน ฟอนต์ไปคนละทิศคนละทาง เว็บก็ “เละ” ตุ้มเปะได้เหมือนกันครับ หลายครั้งที่ต้องนั่งปรับนั่งเปลี่ยน เพื่อให้ได้ดีไซน์ที่ออกมาดีที่สุด

[thetext]ส่งให้ลูกค้าตรวจสอบ และทำการแก้ไขถ้าหากมี[/thetext]
การแก้ไขงานเป็นเรื่องปกติของการออกแบบนะครับ หลายคนท้อเวลาส่งงานไปแล้วลูกค้าขอร้องให้แก้ไขบ้าง ศิลปะมันคือการเล่นกับความรู้สึกครับ มีปัจจัยหลายอย่างมาส่งผลต่อการตัดสินใจ ดังนั้นการที่ต้องแก้ไขงาน ให้มองว่าเป็นการเปิดโอกาสให้เราได้เข้าใจความนึกคิดของลูกค้ามากขึ้น พอเรามีประสบการณ์มากขึ้น การแก้ไขงานก็จะลดน้อยลงครับ การไม่ได้มีการปรับแก้เลย เนี่ยเหมือนกับการถูกหวย ฮ่าๆ อย่างไรก็แล้วแต่ เราก็ควรดูด้วยนะครับว่า บางทีการแก้ไขก็ไม่ตอบโจทย์จริงๆก็มี เช่น เลือกสีที่กลมกลืนกันมากระหว่างพื้นหลังกับตัวหนังสือ ทำให้อ่านยาก แบบนี้เราก็ควรจะบอกลูกค้าด้วยว่า ถ้าแก้แล้วจะเกิดผลแบบนี้นะ คือเราก็ต้องดูด้วยว่าสิ่งที่แก้เนี่ยมันจะทำให้ดีขึ้น หรือทำให้เกิดปัญหามากกว่า บางทีก็ต้องช่วยเตือนลูกค้าด้วยนะครับ ^^
[thetext]ดีไซน์ผ่านแล้ว โค้ดได้![/thetext]
เมื่อลูกค้าเซย์เยสกับงานออกแบบ ขั้นตอนต่อไปที่สุดลัลล้า(มั้งนะ) ก็คือการเริ่มต้นเขียนโค้ดครับ หลักๆก็คือพยายามทำให้สิ่งที่เราออกแบบนั่นแหล่ะครับมากลายเป็นเว็บแบบง่ายๆ ด้วยภาษา HTML/CSS แต่เห็นแบบนี้ก็ไม่ได้ง่ายนะครับ นั่งตัดนั่งโค้ดกันได้เรื่องอยู่ พอได้เว็บทีเป็น HTML แล้วก็มาสู่กระบวนการทำให้มันเป็นเว็บแบบ Dynamic อย่างผมจะทำเว็บด้วย WordPress ผมก็จะแปลงให้เป็น Theme ของ WordPress นั่นเองครับ ขั้นตอนนี้ผมชิลกว่าตอนออกแบบเยอะครับ เพราะมันเป็นการใช้ความรู้ทางคณิตศาสตร์ แค่ต้องเขียนโค้ดให้เป๊ะแค่นั้นเอง

[thetext]ลงข้อมูลจริง แก้บั๊ก ส่งงานลูกค้า[/thetext]
เอาละ ความฝันใกล้เป็นจริงเข้ามาแล้วครับ เมื่อได้เว็บแล้วก็มาถึงการใส่ข้อมูลจริง ไม่ว่าจะเป็นแบบตัวหนังสือ รูปภาพ วีดีโอ อะไรบ้างที่ต้องมีในเว็บ ใส่ไปให้หมดครับ แล้วตรวจสอบดูว่า พอใช้งานจริงแล้วมันโอเคหรือเปล่า เช่นถ้าหากทำเว็บแบบ Responsive ก็ต้องตรวจดูจริงๆว่า พอใช้งานในมือถือใน Tablet แล้วมันทำงานอย่างที่ต้องการหรือเปล่า ถ้าไม่ใช่ที่ต้องการ ก็งานเข้าครับ ทำการแก้ไขทันที ฮ่าๆ แก้เสร็จก็ส่งมอบงานให้ลูกค้าครับ
ทั้งหมดทั้งมวลที่พูดมานี้เป็น “ขั้นตอนหลักๆ” นะครับ เวลาทำงานจริงก็จะมีรายละเอียดปลีกย่อยอีกเยอะ ทำงานด้านนี้ต้องใช้เวลา ใช้สมาธิสูงครับผม เบื้องหน้าที่เราเห็น เบื้องหลังอาจจะเปื้อนคราบน้ำตาก็เป็นไปได้ ฮ่าๆ สำหรับคนที่อยากมาทำงานในสายงานนี้ ก็คงอยากรู้ว่าเครื่องมือที่ใช้ในการทำเว็บที่ผมทำมีอะไรบ้าง ที่ผมใช้นะครับก็จะมีดังนี้ครับ
- กระดาษ ดินสอ ไว้ออกแบบโครงสร้างคร่าวๆ
- โปรแกรม Photoshop สำหรับออกแบบเว็บไซต์
- โปรแกรม Komodo Edit สำหรับเขียนโค้ด เป็นโปรแกรมฟรีที่เจ๋งมาก
- WordPress สำหรับเป็น Core ในการพัฒนาเว็บไซต์
ส่วนภาษาหลักๆที่จำเป็นต้องรู้ในการทำเว็บ ก็มีดังนี้ครับ
- HTML อันนี้บังคับว่าต้องรู้ หากจะมาสายพัฒนาเว็บ มันคือพื้นฐานบังคับเลยครับ
- CSS เอาไว้แต่งเว็บให้สวย ดูมีสกุลรุนชาติ
- PHP เป็นภาษาโปรแกรมมิ่ง เอาไว้เขียนให้เว็บสามารถทำงานได้มากกว่าแค่โชว์สวยๆ อาทิเช่น คิดเลขได้ นั่งเมาท์กับระบบฐานข้อมูลได้
- MySQL เป็นภาษา SQL หรือภาษาฐานข้อมูลครับ ก็เอาไว้เก็บข้อมูลทั้งหลาย แล้วก็คอยไปเสวนาพาทีกับ PHP
- Javascript อันนี้เอาไว้ใส่ลูกเล่น ให้เว็บดูอลังขึ้นมาครับ ยกตัวอย่างเช่นเอาเมาส์ไปชี้แล้วก็มีดาววิ๊งๆลอยรอบๆเมาส์ เป็นต้น
หวังว่าบทความนี้พอจะทำให้ทุกท่านได้เห็นกระบวนการหลักๆในการพัฒนาเว็บไซต์กันนะครับ พร้อมทั้งได้เห็นว่าเว็บไซต์หนึ่งเว็บไซต์ต้องใช้เครื่องไม้เครื่องมือ ความรู้ทางภาษาอะไรบ้าง ถ้าใครยังไม่ได้ภาษาไหน หรือยังขาดทักษะด้านใด ก็สามารถศึกษาเพิ่มเติมได้ครับ ผมเป็นกำลังใจให้ครับ แล้วเจอกันใหม่ในบทความหน้า สวัสดีครับ ^^