กลับมาอีกแล้วครับผม กับบทความการทำเว็บไซต์ สืบเนื่องมาจากช่วงนี้โปรเจ็คที่ผมทำให้ลูกค้ามีเกี่ยวข้องกับการทำเว็บร้านค้าออนไลน์ค่อนข้างเยอะมาก ซึ่งก็เป็นสัญญาณที่ดีนะครับว่า เมืองไทยเราเริ่มตื่นตัวเรื่องการทำธุรกิจออนไลน์มากขึ้น
พฤติกรรมการชำระเงินยอดนิยมของคนไทยอันดับต้นๆ คือการ “โอนเงินผ่านบัญชีธนาคาร” ครับ อาจจะมาจากเพราะว่าคนไทยส่วนใหญ่ก็ไม่ค่อยเล่น Paypal, หรือบางคนก็ไม่มีบัตรเครดิต ซึ่งก็เข้าใจครับ แต่ผมว่ามันเสี่ยงอยู่นะครับ เสี่ยงกับการโอนเงินไปแล้ว แต่ดันไปเจอร้านค้าไม่ดี ที่เป็นพวกมิจฉาชีพ แบบนี้ก็จะเสียเงินไปเปล่าๆ
มาเข้าเรื่องของเราดีกว่า อย่างที่เขียนในหัวข้อครับ วันนี้ผมจะมาพูดถึงการทำหน้าแจ้งการชำระเงินครับ โดยรูปแบบที่นิยมกันก็คือแบบฟอร์มง่ายๆให้กรอกชื่อที่อยู่ ใบสั่งซื้อ บลาๆ แล้วแต่เราจะเขียนขึ้นมาครับ
ผมจะแนะนำตัวปลักอินที่มาเป็นพระเอกครั้งนี้ครับ
ปลักอินเหล่านี้จะเป็นปลักอินสำหรับสร้างแบบฟอร์มที่ผมใช้อยู่นะครับ มาบอกต่อผ่านประสบการณ์ใช้จริง
[thetext]ตัวแรก Gravity Forms[/thetext]

เริ่มต้นด้วยปลักอินที่เป็นพรีเมียมปลักอินก่อนครับ ตัวนี้เป็นตัว “เสียตังค์” แต่ความสามารถก็คุ้มกับราคาที่จ่ายมากครับ เอามาประยุกต์ทำแบบฟอร์มได้สาระพัด เหมาะกับคนที่ไม่ถนัดการเขียนโค้ดครับ เพราะปลักอินนี้ใช้หลักการ ลากวาง (Drag and Drop) ง่ายมาก ข้อดีอีกอย่างก็คือ มันส่งเมลไปแจ้งเตือนเจ้าของเว็บด้วย และเก็บข้อมูลลง Data base ด้วย เราจะได้ Tracking ได้ง่าย แถมฟิลด์แต่ละตัวก็สามารถระบุ class ไปด้วยก็ได้ครับ ทำให้การปรับแต่งการแสดงผลยืดหยุ่นเข้าไปใหญ่ เป็นของฟรี ที่ถูกจริตมากๆ
[thetext]Visual Form Builder[/thetext]

ปลักอินตัวที่สอง ก็เป็นปลักอินสร้างแบบฟอร์มเหมือนกันครับ ตัวนี้มีสองแบบให้เลือกใช้ คือแบบฟรี และแบบเสียเงินครับ จากที่ลองใช้ทั้งสองรูปแบบ ผมว่าเว็บทั่วไปแค่แบบฟรีก็ตอบโจทย์แล้วนะครับ มันใช้งานง่ายมากๆ ไม่ต่างจากปลักอินตัวแรกครับ ใช้การลากวางเหมือนกัน และสามารถระบุได้ด้วยว่าจะเพิ่ม class ให้กับฟิลด์และตัวหรือไม่
การจัดส่งข้อมูล ส่งให้ทั้งทางอีเมล และจัดเก็บฐานลงฐานข้อมูลด้วยครับ
[thetext]Contact form 7[/thetext]

ตัวนี้เป็นปลักอินที่ยอดดาวน์โหลดถล่มทลายมากครับ เป็นปลักอินที่เมื่อก่อนนิยมใช้เป็น Email Contact Form ปลักอินนี้ผมว่าจะเหมาะกับคนที่ต้องการเอามาผสมกับโค้ดของตัวเองครับ เพราะมันไม่ใช่แบบลากวางเหมือนสองตัวด้านบน แต่สำหรับผมที่เป็นโปรแกรมเมอร์ ผมก็ชอบอยู่นะครับ เพราะมันก็ไม่ได้ยากเท่าไหร่ อีกอย่างคือเหมือนคุมสไตล์เองได้หมดเลย
การส่งข้อมูล ตัวปลักอินนี้ส่งเข้าเมลเพียงอย่างเดียวครับ ไม่มีการจัดเก็บลง Database แต่ถ้าใครอยากให้มันจัดเก็บลง database ด้วยผมมีปลักอินเสริมมาแนะนำด้วยครับ ใช้งานร่วมกัน เด็ดมาก
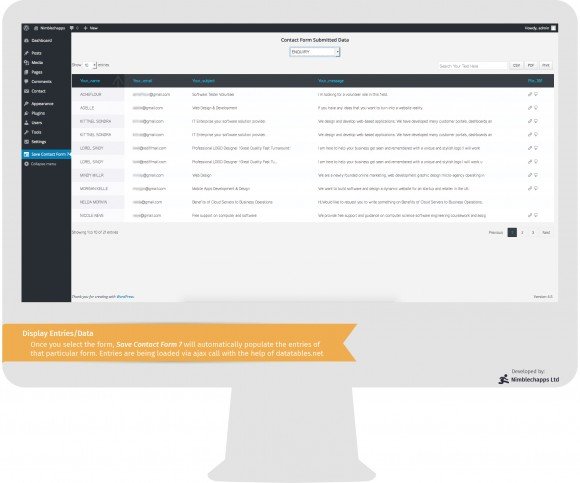
[thetext]Save Contact Form 7[/thetext]

ปลักอินตัวนี้เป็นน้องใหม่ล่าสุดสดๆร้อนๆครับ เพิ่งเปิดตัวไปอาทิตย์ก่อนนี่เอง และผมก็เป็นคนแรกๆที่ทดสอบนำมาใช้งาน ซึ่งเวอร์ชั่นแรกของเขาก็ยังติดขัดเรื่องภาษาไทยอยู่ และเรื่องการส่งข้อความที่เป็น textarea แบบยาวๆ แล้วปลักอินมันดันตัดคำออกไปทำให้ประโยคมาไม่หมด แต่หลังจากผมประสานงานและคุยกันแล้วเค้าก็อัพเดทเวอร์ชั่นใหม่ ก็แก้ปัญหาพวกนี้ได้แล้วครับ
ความสามารถของปลักอินนี้คือ เราเอามาแก้ปัญหาเจ้าปลักอิน Contact Form 7 ที่มันส่งเข้าเมลอย่างเดียว ไม่ยอมเก็บของ Database ด้วย พอลงปลักอินนี้ปุ๊บ โอ้โห ก็มีเมนูให้เราดูข้อมูลผ่านระบบหลังบ้านได้เลยครับ ผมว่าทำได้ดีมากๆ และที่สำคัญ ฟรีครับ แถมมีระบบค้นหาด้วย ajax และ Export เป็น csv, pdf หรือแม้แต่จะปริ้นท์ก็ยังได้ จากการทดลองใช้ แนะนำให้มีติดไว้เลยครับ
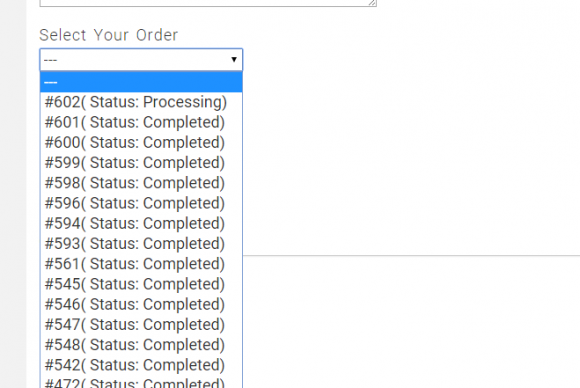
[thetext]Contact Form Woocommerce Order[/thetext]

อย่างไรก็แล้วแต่ครับ การทำแบบฟอร์มเองก็ควรจะให้คนใช้งานใช้ง่ายเนาะ อย่างเช่น ช่องสำหรับระบุหมายเลขสั่งซื้อ แทนที่จะให้เค้าพิมพ์ (บางคนก็ไม่รู้ว่าดูหมายเลขตรงไหน หรือออกมาข้างนอกก็จำไม่ได้) เราก็แก้ปัญหาด้วยการทำเป็น Drop down ลงมาเลย โดยระบบจะทำการจับคู่หมายเลขใบสั่งซื้อของลูกค้าแต่ละคน พร้อมบอกสถานะการสั่งซื้อด้วย ปลักอินนี้เอามาใช้คู่กับ Contact Form 7 ครับ มันสะดวก และเจ๋งมากๆ ผมเอามาใช้งานแล้ว ประทับใจสุดๆ
ทริปเล็กๆสำหรับคนใช้ Contact Form 7
สำหรับคนใช้ Contact Form 7 บางทีเราก็ไม่ควรให้ลูกค้าที่เป็นสมาชิกอะไรเยอะๆอยู่แล้วกรอกข้อมูลซ้ำซ้อนใช่ไหมครับ เช่น อีเมล ชื่อผู้ใช้ อะไรแบบนี้ มันน่าจะขึ้นในช่องให้เลย โดยลูกค้าไม่ต้องเสียเวลากรอก ให้ไปกรอกข้อมูลตัวอื่นแทน ตัว Contact Form 7 ก็ทำได้ครับ โดยดูตามลิงค์นี้นะครับ ยกตัวอย่างเช่น
Your Name: [text* your-name default:user_display_name] Your E-mail: [email* your-email default:user_email]
สองตัวด้านบนก็คือ ในช่องใส่ชื่อและอีเมล ถ้าลูกค้าล็อกอินอยู่แล้วมันก็จะขึ้นชื่อและอีเมลให้อัตโนมัติครับ
ลองนำไปประยุกต์ใช้กับเว็บขายของของเราดูนะครับ แล้วเจอกันใหม่ในบทความตอนหน้าครับผม






