สวัสดีครับผม วันนี้ผมมาเขียนบล็อกเกี่ยวกับการทำเว็บอีกเรื่องครับ เป็นเรื่องเกี่ยวกับโปรเจ็คที่ผมกำลังอยู่ให้กับหน่วยงานแห่งหนึ่ง ซึ่งมีการสร้าง Report ออกมา โดยต้องการให้มีการ export ข้อมูลเป็น CSV, Excel อะไรได้ และต้องการให้มีการกรองข้อมูลจากช่วงวันที่ได้ด้วย ผมก็เลยออกแบบข้อมูลด้วยการสร้าง Date Range filter สำหรับ Datatables ครับ โดยวิธีการใช้งาน Datatables ร่วมกับ WordPress ผมเคยเขียนถึงแล้วในบทความตอนนี้นะครับ
ตัวอย่างใช้ WordPress ทำเว็บเก็บฐานข้อมูลศิษย์เก่า
และในบทความตอนนี้ผมจะมาเขียนสำหรับความต้องการเพิ่มเติมขึ้นอีกครับ โดยผมจะให้มันมีปุ่มสำหรับ Export ได้ด้วย รวมไปถึงมีการสร้างฟอร์มแสดงปุ่มเลือกวันที่ครับผม
ครั้งนี้ผมจะใช้ id สำหรับตารางเป็น example2 นะครับ
<table border="0" cellspacing="5" cellpadding="5"> <tbody> <tr> <td>Minimum Date:</td> <td><input name="min" id="min" type="text"></td> </tr> <tr> <td>Maximum Date:</td> <td><input name="max" id="max" type="text"></td> </tr> </tbody> </table>
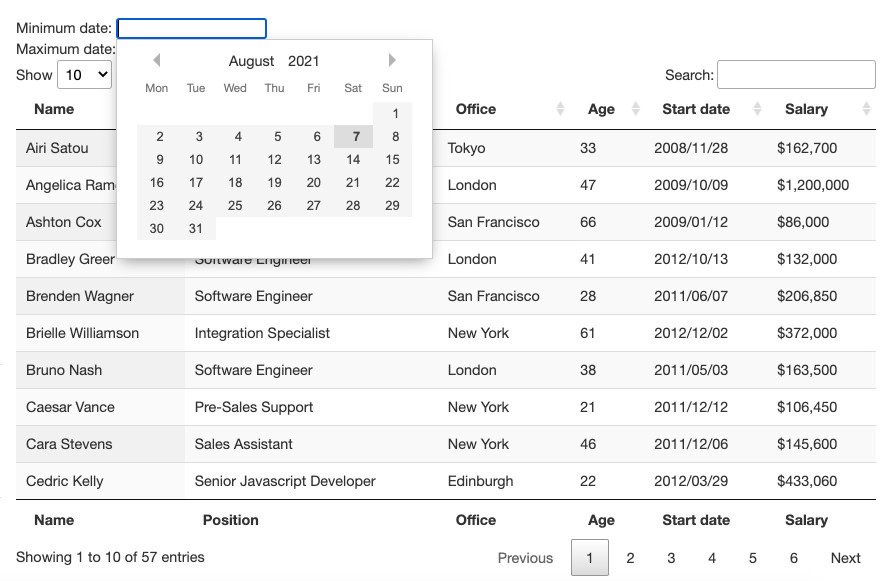
โค้ดด้านบนเป็นตัวอย่างโค้ดที่ผมจะให้แสดงผลช่องเลือกวันที่สำหรับ filter ข้อมูลครับ เอาไปไว้ตรงไหนก็ได้ครับ ของผมผมจะเอาไว้ก่อนตารางที่แสดงข้อมูลของเรา
สำหรับชุดโค้ด HTML และการลิงค์ไฟล์ js, css ให้ดูจากเว็บของ Datatables นะครับ
จากนั้นสำหรับคำสั่ง javascript ให้ใช้ตามนี้ครับผม
jQuery(document).ready(function(){
jQuery.fn.dataTable.ext.search.push(
function (settings, data, dataIndex) {
var min = jQuery('#min').datepicker("getDate");
var max = jQuery('#max').datepicker("getDate");
var startDate = new Date(data[9]);
if (min == null && max == null) { return true; }
if (min == null && startDate <= max) { return true;}
if(max == null && startDate >= min) {return true;}
if (startDate <= max && startDate >= min) { return true; }
return false;
}
);
jQuery("#min").datepicker({ onSelect: function () { table.draw(); }, changeMonth: true, changeYear: true });
jQuery("#max").datepicker({ onSelect: function () { table.draw(); }, changeMonth: true, changeYear: true });
// DataTables initialisation
var table = jQuery('#example2').DataTable(
{
dom: 'Bfrtip',
"scrollX": true,
columnDefs: [
{ targets: [3, 5, 6, 8, 10 ],
visible: false
}
],
buttons: [
{
extend: 'print',
text: 'Print / PDF',
className: 'btn-export',
exportOptions: {
columns: [ 0, ':visible' ]
}
},
{
extend: 'csvHtml5',
className: 'btn-export',
exportOptions: {
columns: [ 0, ':visible' ]
}
},
{
extend: 'excelHtml5',
className: 'btn-export',
exportOptions: {
columns: ':visible'
}
},
{
extend: 'colvis',
className: 'btn-vis',
text: 'Add/Hide Column',
}
],
} );
// Event listener to the two range filtering inputs to redraw on input
jQuery('#min, #max').change(function () {
table.draw();
});
});
โดยในโค้ดของผม ผมให้มันมีการเช็ควันที่ จากคอลัมน์ที่ 10 นะครับ ตรงบรรทัดนี้เลยเขียน
var startDate = new Date(data[9]);
เพราะช่องแรก เราจะเริ่มต้นด้วย 0 ครับ ช่องที่ 10 ก็เลยใส่เลขเก้า
ลองนำไปประยุกต์ใช้ดูนะครับ
สำหรับโค้ดชุดนี้ต้องขอบคุณ https://jsfiddle.net/bindrid/2bkbx2y3/6/ ที่มีการเขียนคำสั่ง javascript ไว้ให้ครับ ผมนำมาปรับแต่งต่อเพื่อให้เข้ากับเนื้องานที่ทำครับผม
หากมีคำถามเพิ่มเติมสามารถสอบถาม หรือแลกเปลี่ยนพูดคุยกันได้นะครับ แล้วเจอกันใหม่บทความตอนหน้าครับ ช่วงนี้ขอให้ทุกท่านปลอดภัยจากโรคระบาดนะครับ