ขั้นตอนการทำเว็บไซต์เป็นขั้นตอนที่มีหลายกระบวนการครับ ยิ่งถ้าเป็นทั้งนักออกแบบและเขียนโปรแกรมในคนเดียวกัน จำเป็นต้องอาศัยความรู้ค่อนข้างเยอะเลยทีเดียว วันนี้ผมนำกระบวนการออกแบบล่าสุดที่ผมทำมานำเสนอครับ ซึ่งเป็นเว็บที่ทำมาสำหรับไว้ทำเว็บ Portfolio ผมตั้งชื่อว่า James ครับ (แต่ไม่ใช่เจมส์จินะครับ ฮ่าๆ เป็นชื่อเพื่อนของผมที่อยากให้ผมออกแบบให้นั่นเอง)
อย่างแรก ต้องมาวิเคราะห์ก่อนครับว่า เอ.. เว็บแสดงผลงานเนี่ย มันควรจะประกอบไปด้วยอะไรบ้างนะ? หลักๆแล้ว อย่าลืมนะครับว่า เว็บไซต์พอร์ตของเราเนี่ย ต้องบอกตัวตน เล่าเรื่องราวของเราให้คนที่เข้ามาได้รู้จักเราให้ได้มากที่สุด บอกไปว่าเราเป็นใคร ทำอะไรได้บ้าง ทำให้ใครไปแล้ว ทำไปแล้วดีอย่างไร หากอยากร่วมงานกันจะร่วมงานกันได้อย่างไร ติดต่อไดวิธีไหนบ้าง? นี่คือสิ่งที่ต้องเอามาสร้างเรื่องราวในการนำเสนอนั่นเอง
หลังจากนั้นผมก็ทำการวาดเลเอาท์คร่าวๆ ก่อนครับ เรียกว่าการสร้าง Wireframe ตัวนี้มันดีตรงที่จะให้เราโฟกัสเฉพาะเลเอาท์ก่อนว่า ถ้าทำแบบนี้ตำแหน่งการจัดวางโอเคหรือเปล่า ขั้นตอนนี้อาจจะวาดในกระดาษ หรือจะวาดในคอมก็ได้ครับ แล้วแต่ความถนัด ส่วนใหญ่ผมก็จะวาดในกระดาษก่อน ยกเว้นบางเวลาก็วาดในคอมไปเลย (ตั้งแต่ซื้อเมาส์ปากกามาชีวิตง่ายขึ้นเยอะ)

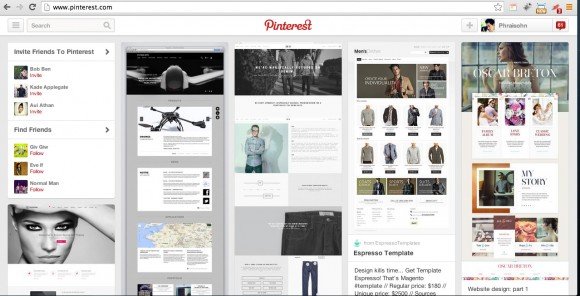
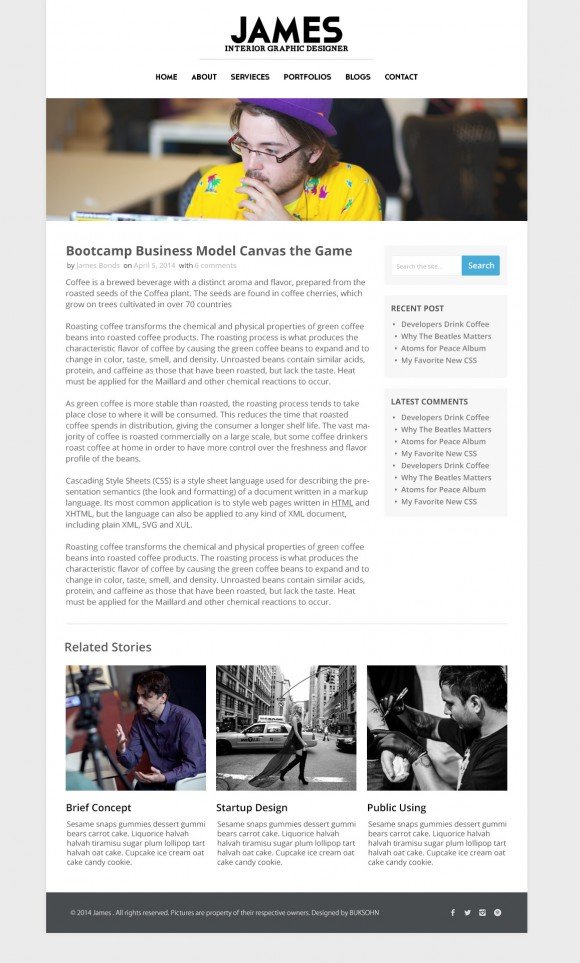
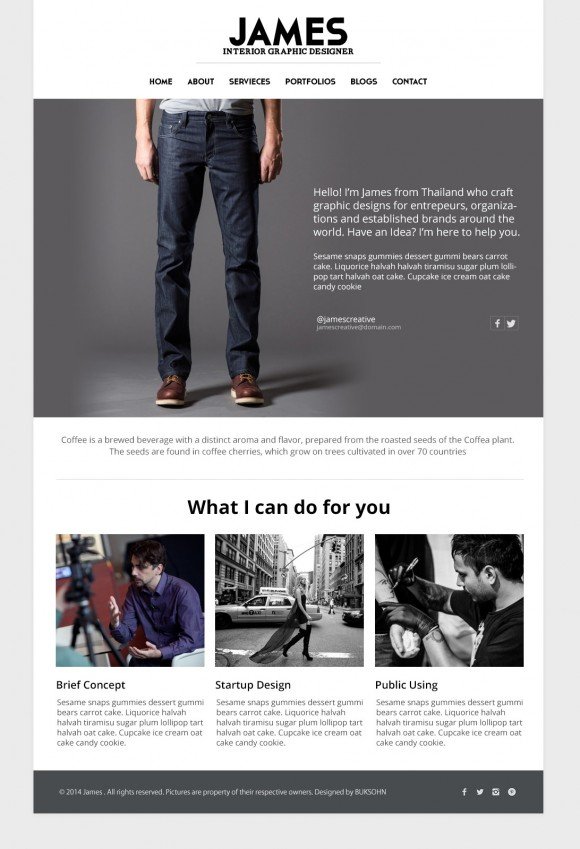
พอเห็นภาพรวมๆแล้ว จากนั้นก็เริ่มเข้าสู่การคัดเลือกชุดสี (color scheme) แล้วก็รูปภาพ Fonts มาลงในเลเอาท์ของเรา ขั้นตอนนี้ผมใช้โปรแกรม Photoshop ในการจัดวางครับ โดยใช้ 960grid template เป็นแม่แบบสำหรับทำเป็นคอลัมน์ขนาดกว้าง 960px รูปภาพสำหรับทำ Demo ส่วนใหญ่จะนำมาจากเว็บ imcreator.com/free ที่ผมเคยเขียนแนะนำไปแล้ว และนี่ก็คือรูปร่างหน้าตา Mock Up เว็บไซต์ครับผม







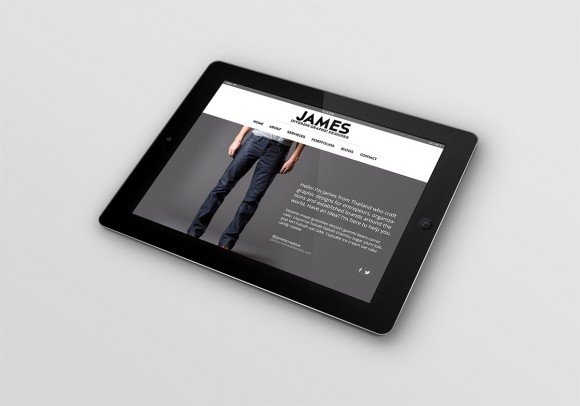
และหลังจากที่ออกแบบเสร็จแล้ว ขั้นตอนต่อไปก็จะเป็นการเริ่มเขียนโค้ดเป็น HTML/CSS ซึ่งเว็บนี้ผมทำเป็นแบบ Responsive Design ด้วย จึงนำ Framework ที่ชื่อว่า Gumbyframework มาเป็นเครื่องมือช่วยในการทำงานให้ง่ายขึ้นครับ เมื่อเขียนเสร็จแล้วก็จะเป็นการทำ WordPress Theme และทดสอบใช้งานจริงนั่นเองครับ
ทุกวันนี้มีเครื่องไม้เครื่องมือให้เราเลือกใช้อย่างล้นหลาม ก็ลองเลือกที่เหมาะกับตัวเอง เหมาะกับงานดูนะครับ ถ้าหากใช้เป็น งานของเราก็จะทำได้ง่ายขึ้นเยอะจริงๆ :)