การทำเว็บไซต์ด้วย WordPress นั้นมีข้อดีอย่างหนึ่งตรงที่เราสามารถทำเว็บแบบหลายภาษาได้โดยง่ายครับ มีปลักอินทำเว็บหลายภาษาอยู่หลายตัว และตัวที่ได้รับความนิยมเป็นอย่างมากก็คือ WPML ครับผม ซึ่งปลักอินนี้ไม่ฟรีนะครับ แต่ราคาก็ไม่แพงเกินไป สำหรับเว็บที่นำมาใช้ทางธุรกิจแล้วยังไงก็คุ้มครับ
ทีนี้ครับ เวลาทำเว็บหลายภาษา มีปัญหาหนึ่งที่บรรดาคนทำเว็บมักจะเจอก็คือ การอยากจะให้ภาษานึงแสดงอีกแบบ ภาษาอื่นแสดงอีกแบบ มันทำได้หรือไม่? คำตอบคือทำได้ครับ โดยเราจะต้องทำผ่านการเขียนผ่านรหัสผ่านภาษาแต่ละตัว
โดยวันนี้ผมจะมาพูดยกตัวอย่างการใช้ฟอนต์ต่างกัน สำหรับภาษาไทย และ ภาษาอังกฤษ ให้เป็นคนละตัวละกันนะครับ เพราะอย่างที่ทราบว่าฟอนต์ไทย มันมีให้เลือกน้อยมาก แต่พอเว็บอังกฤษ ใช้ฟอนต์อื่นที่สวยกว่าฟอนต์ไทยก็ดีกว่าไรงี้
ขั้นตอนการทำนะครับ
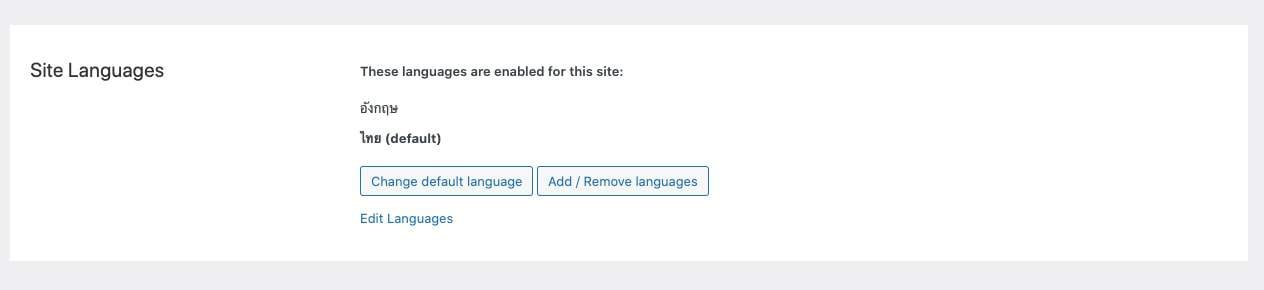
- ต้องรู้ก่อนว่าเว็บภาษาต่างๆที่เราทำนั้นมี Language Code คืออะไร ยกตัวอย่าง ผมทำเว็บสองภาษาคือ ภาษาไทย รหัสคือ th และเว็บภาษาอังกฤษแบบอเมริกัน รหัสคือ en-US ครับ โดยวิธีการเช็คก็คือไปที่เมนูหลังบ้าน WPML > Languages > Site Languages คลิก Edit Languages แล้วจะเห็นตารางขึ้นมาว่าภาษาที่เราใช้งานนั้น มีรหัสภาษาอะไรบ้างครับ

- เขียน html[lang=”รหัสภาษา”] ตามด้วยคลาสที่เราอยากจะเขียนแบบปกติเลยครับ
ตัวอย่างนะครับ ผมต้องการให้ภาษาไทยใช้ฟอนต์ Kanit และเว็บอังกฤษใช้ฟอนต์ Jose โดยจะให้ฟอนต์เหล่านี้บังคับใช้กับ .title ครับ
html[lang="th"] .title{
font-family: "Kanit", sans-serif;
}
html[lang="en-US"] .thai-lang{
font-family: Jose, sans-serif;
}
เพียงเท่านี้ เว็บเราก็สามารถใช้ฟอนต์ต่างกันสำหรับแต่ละภาษาได้แล้วครับ