อีกไม่นานก็ใกล้จะสิ้นปีเก่า เข้าสู่ปีใหม่แล้วนะครับ ทำไมเวลามันผ่านไปไวจริงๆ รู้สึกว่าผมเพิ่งฉลองปีใหม่ไปเมื่อไม่นานมานี้เอง นี่ก็จะเป็นปีใหม่อีกรอบแล้ว โอ้ว เวลาไม่เคยรอใครจริงๆ ฮ่าๆ สำหรับวันนี้ผมนำบทความเกี่ยวกับเทร็นด์ของเว็บไซต์ในปี 2012 มาฝากครับ เรามาดูกันว่าเว็บไซต์ในปีหน้านี้จะเป็นอย่างไร มีการใช้เทคโนโลยีไหนเข้ามาใช้บ้าง เผื่อดีไซน์เนอร์และนักพัฒนาอยางเราๆจะได้ไม่เอาท์ ครับ
[thetext]1. Responsive Web Design[/thetext]

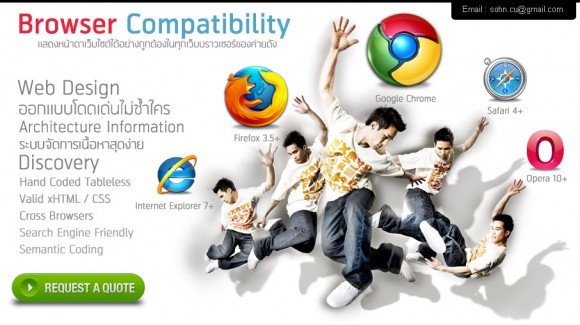
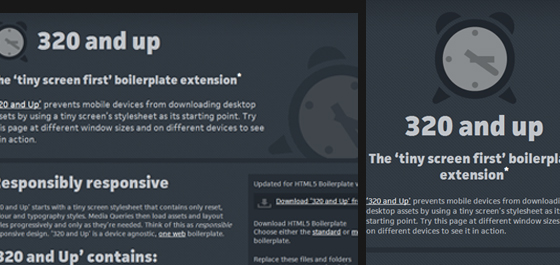
จริงๆปีนี้เราอาจจะเคยเห็นมาบ้างแล้วนะครับสำหรับเว็บไซต์ที่ Respond กับหน้าจอที่มีขนาดไม่เท่ากัน ประมาณวาเปิดในจอคอม แสดงผลรูปแบบหนึ่ง หน้าจอไอแพดอีกรูปแบบหนึ่ง หน้าจอไอโฟน อีกรูปแบบหนึ่ง ซึ่งหน้าตาที่ยืดหยุ่นได้นี่แหล่ะครับ เราเรียกว่า Responsive Design. สำหรับปี 2012 นี้ เว็บนี้จะเข้ามามีบทบาทเยอะมากขึ้นกว่าเดิม เพราะว่าตอนนี้เรื่องนี้ยังถือว่าใหม่อยู่มากในวงการครับ ดังนั้นใครยังทำไม่เป็นก็ไปฝึกฝีมือเด้อ
[thetext]2. Fixed-Position Navigation[/thetext]

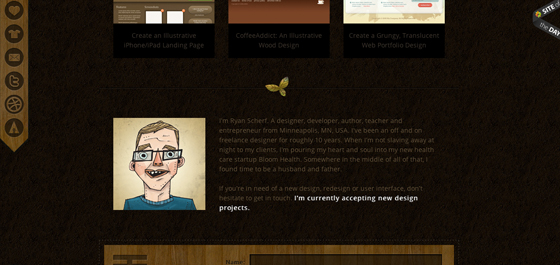
ในปี 2011 มานี้เทคนิคนี้ได้รับความนิยมอย่างมากครับ โดยเฉพาะในเว็บทีเ่ป็นเว็บส่วนตัว ซึ่งคาดว่าในปี 2012 เทร็นด์นี้ก็ยังไม่เอาท์ครับ เทคนิคแบบนี้ผมว่าเหมาะสำหรับเว็บไซต์ที่มีเมนูไม่เยอะ (ไม่เกิน 10 เมนู)
[thetext]3. วงกลม[/thetext]

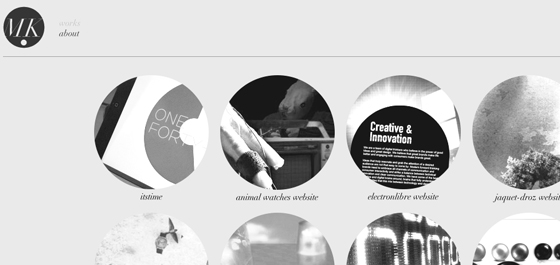
สำหรับวงกลมเนี่ย ได้มีการจับตามองดูสักพักแล้วหล่ะครับ วงกลมเคยฮิตมาก แต่ช่วงปีสองปีมานี้ วงกลมห่างหายไปจากเทร็นด์ อันเนื่องมาจากกระแสของเว็บ 2.0 นั่นเอง เพราะช่วงนั้นเราต้องโฟกัสไปที่หน้าจอเดสก์ทอป มีการเล่นกับขอบ กับเงากันเยอะึ้ขึ้น แต่ด้วยเดชะบุญของ CSS3 ทำให้การทำเว็บสะดวกสบายขึ้นมาก เทร็นด์นี้จึงฟื้นคืนชีพครับ วงกลมเป็นรูปแบบที่ดูเรียบ แต่สามารถดึงดูดสายตาคนดูได้เป็นอย่างดีครับ เราสามารถนำมาประยุกต์ใ้ช้ในการออกแบบเว็บไซต์ได้หลายอย่าง เช่น เว็บแสดงผลงาน เว็บโชว์รูป เป็นต้น
[thetext]4. ใช้ภาพขนาดใหญ่[/thetext]

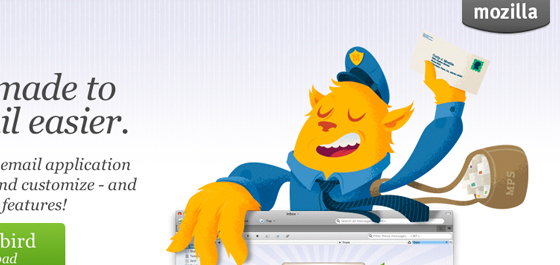
เทร็นด์นี้จริงๆแล้ว ยังมีให้เห็นไม่มากนัก แต่ว่าในปี 2012 เว็บไซต์ที่วาดภาพ illustration มาประกอบเว็บจะมีให้เห็นมากยิ่งขึ้นครับ โดยเฉพาะในเว็บเมืองนอก เราจะเห็นว่าเริ่มมีการสร้างมาสคอต มาประดับประดาเว็บไซต์ของตัวเองกันแล้ว เช่นเว็บโหลด Firefox ไงครับ ^^ ลองเปิดดูได้
[thetext]5. เมนูแบบ Multi column[/thetext]

เทร็นด์นี้เป็นเทร็นด์ที่น่าสนใจเหมือนกันครับ เพราะว่าเหมือนกับการได้ลองสร้างอะไรที่ครีเอทิฟขึ้นมาใหม่ๆ หากคุณจะรีดีไซน์เว็บไซต์ก็ลองนำเทคนิคนี้ไปลองใช้ดูนะครับ
[thetext]6. ใช้ javascript / css3/ HTML5 สร้าง animation[/thetext]
เทคนิคสามตัวนี้เป็นอะไรที่อลังการจริงๆ สามารถนำมาประยุกต์ใช้ได้หลายอย่างเลยครับ เทร็นด์ปีหน้า เราน่าจะได้เห็นเว็บไซต์ที่มีรูปแบบเคลื่อนไหวมากขึ้น มีการใช้ Flash น้อยลงครับ
[thetext]7. ใช้ริบบิ้นมาเป็นกราฟิกประกอบบทความมากขึ้น[/thetext]

ใสช่วง 6 เดือนที่ผ่านมา ถ้าคุณสังเกต คุณอาจจะตกใจเลยก็ได้ว่า มีเว็บไซต์เยอะมากที่นำเทคนิคนี้มาใช้ ดังนั้นในปีหน้า ผมว่ากระแสนี้ก็ไม่น่าจะตกเทร็นด์
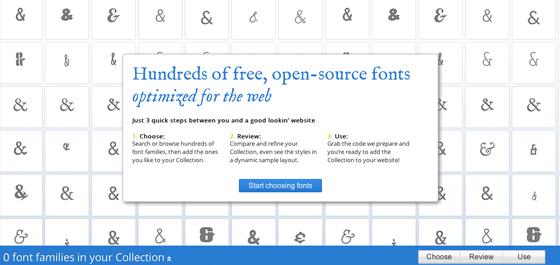
[thetext]8. ใช้ Font Face มากขึ้น[/thetext]

ก่อนหน้านี้ เวลาทำเว็บเรามักจะมีข้อจำกัดเรื่องตัวอักษรนะครับ อยากได้ฟอนต์นี้ แต่เครื่องคนอื่นไม่มีก็ได้แต่ถอนหายใจ แต่สมัยนี้ไม่ต้องแล้วครับ เราสามารถฝังฟอนต์ในเว็บของเราได้ และเทคนิคที่ได้รับความนิยมอย่างมากนั่นก็คือ Font-face นั่นเอง ต่อจากนี้เราจะเห็นเว็บไซต์มีการใช้ font ที่แปลกตามากยิ่งขึ้นครับ
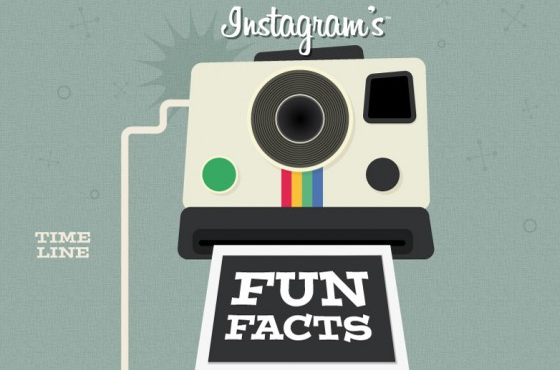
[thetext]9. ใช้ Infographic[/thetext]

จริงๆเทร็นด์นี้ผมว่าเหมาะสำหรับบางเว็บไซต์นะครับ โดยเฉพาะถ้าเป็นเว้บไซต์ที่ต้องการนำเสนอข้อมูลด้วยรูปแบบง่ายๆ เข้าใจง่าย การนำ infographic มาใช้ก็ค่อนข้างจะมีประโยชน์เลยทีเดียวครับ แม้ว่ากระแสตัวนี้อาจจะไม่ได้รับความนิยมในเว็บไซต์ส่วนใหญ่ แต่ว่าถ้าเป็นเว็บไซต์อย่างที่กล่าวไปข้างต้นว่ามีการนำเสนอข้อมูลที่น่าสนใจ Infographic จะเข้ามามีบทบาทเด่นอย่างแน่นอนครับ
[thetext]10. เน้นความเรียบง่าย[/thetext]
การออกแบบเว็บไซต์มีคอนเซ็ปท์ที่สำคัญอย่างหนึ่ง นั่นก็คือ ทำอย่างไรก็ได้ให้คนใช้งานสามารถเข้าถึงเนื้อหาที่เขาต้องการได้เร็วที่สุด อย่ายุ่งยาก อย่าเยอะเกินความจำเป็น ในช่วง 5 ปีที่ผ่านมานี้ เว็บดีไซน์จึงมุ่งมาที่การดีไซน์แบบ Minimal มากยิ่งขึ้น เพราะว่ามีหลายแห่งที่มีการประดับประดาเว็บไซต์ “มาก” เกินความจำเป็น จนทำให้หลุดประเด็น หลุดออกจากเป้าหมายที่ต้องการจริงๆ มัวแต่สนใจลูกเล่น จนลืมนึกถึงการใช้งานนั่นเองครับ ดังนั้น กระแสของการออกแบบเน้นความเรียบง่าย ในปีหน้าจึงยังคงมีอยู่ให้เห็นอย่างแน่นอนครับ
สำหรับใครที่อยากอ่านแบบรายละเอียดเยอะขึ้นกว่านี้ สามารถอ่านได้จากลิงค์นี้ครับ http://webdesignledger.com/tips/web-design-trends-in-2012