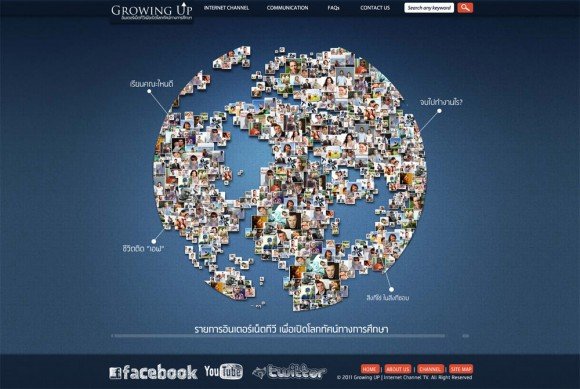
ผมชอบแชร์ความรู้ แม้จะเป็นเรื่องเล็กๆน้อยๆ ฮ่าๆ วันนี้มาดูโครงสร้างของเว็บกันครับ หลักๆแล้ว เว็บก็จะมีโครงสร้างสามส่วนแบบนี้แหล่ะ คือ Header, Content และ Footer คนที่จะมาทำงานด้านนี้ต้องมองให้ออกนะครับว่า อะไรคือหัว ตัว หาง ถ้ามองไม่ออกนี่ ทำงานต่อยากครับ
วิธีการพิจารณาว่าจะเอาอะไรเป็น Header, Content, Footer ทำไม่ได้ยากครับ ให้เราสังเกตดูว่า พอเปิดไปหน้าอื่นๆ มีอะไรที่บ้างยังคงอยู่เหมือนเดิม ถ้าอยู่ด้านบน ก็ให้มันเป็นส่วนของ Header ถ้าอยู่ด้านล่างก็ให้อยู่ใน Footer ส่วนเนื้อหาที่เปลี่ยนแปลงไป ไม่คงที่ นั่นก็คือ Content นั่นเองครับ
การสังเกตและแยกแยะให้ได้แบบนี้สำคัญมากนะครับ ยิ่งคนที่จะมาทำงานด้านโปรแกรมด้วยแล้ว ต้องแยกให้ถูก เพราะมันจะช่วยประหยัดเวลาขึ้นได้เยอะ เช่น แทนที่เราจะนั่งเขียนไฟล์ใหม่ๆ ทุกครั้งโดยไล่เขียนตั้งแต่บรรทัดแรกยันลงมาบรรทัดสุดท้ายในทุกๆหน้า มันก็ไม่ใช่วิธีการที่ฉลาดนัก แต่เราควรแยกโค้ดที่มีการใช้ซ้ำๆ เป็นไฟล์ต่างหากไว้ แล้วทำการเรียกมาใช้งานในไฟล์ content แต่ละตัวดีกว่า โดยการใช้คำสั่ง include(‘header.php’); และ include(‘footer.php’); แบบนี้เป็นต้นครับ
ซึ่งนั่นก็หมายความว่า ในไฟล์เว็บของเรา เวลาเขียนก็จะประกอบไปด้วยโค้ดเชิงโครงสร้างประมาณนี้ครับ
<?php include(‘header.php’); ?>
Any content here
<?php include(‘footer.php’); ?>
เห็นไหมครับว่า เราไม่ต้องไปนั่งไล่เขียนอะไรที่มันซ้ำๆเยอะๆ อีกต่อไป แค่ใช้คำสั่ง include มาก็ได้แล้ว แถมเวลาจะทำการแก้ไขก็แก้ไขได้ง่าย แก้ที่เดี่ยวก็เปลี่ยนได้ทุกหน้าแล้ว สบายครับ จริงๆเรื่องนี้เป็นเรื่องพื้นฐานมากๆครับ แต่ผมก็คิดว่ามันก็เป็นพื้นฐานที่สำคัญ เลยอยากเขียนแชร์ไว้สำหรับคนใหม่ๆที่อาจจะเพิ่งก้าวเข้ามาสู่วงการทำเว็บ จะได้อ่านแล้วมีไอเดียในการทำงานด้วยครับ แล้วเจอกันใหม่ในบทความต่อๆไปครับผม