“สวัสดีค่ะคุณสน ขอสอบถามหน่อยได้ไหมคะ ว่าถ้าอยากจะทำเว็บสำหรับเก็บข้อมูลศิษย์เก่าในภาควิชา เราสามารถใช้อะไรทำได้บ้างคะ?” ผมได้รับข้อความแชทส่วนตัวผ่านทางแฟนเพจ แน่นอนครับว่า ผมที่ใช้ WordPress เป็นเครื่องมือทำมาหากิน ก็รีบตอบกลับทันทีเลยว่า “ใช้ WordPress ทำเว็บที่ว่าได้เลยครับ”
และนั่นก็คือที่มาของการเขียนบทความนี้ครับ เพราะผมว่าผมเขียนบล็อกมาหลายตอน ก็มีไม่กี่ตอนที่นำโปรเจคมาเล่าให้ฟังแบบละเอียดๆ (ส่วนใหญ่ติดเรื่องสัญญาว่าเปิดเผยข้อมูลได้เพียงบางส่วน) ครั้งนี้เลยนำเรื่องนี้มาเล่าสู่กันฟัง เป็นไอเดียในการต่อยอดทำเว็บในอนาคตละกันนะครับ
เป็นอย่างที่ทราบกันดีครับว่าตัว WordPress นั้นมันสามารถทำเว็บได้หลากหลายมาก แล้วแต่ว่าจินตนาการของเรามันไปได้ขนาดไหน แต่ก็ไม่ใช่ทุกเว็บจะทำได้ “ง่าย” นะครับ บางคนเข้าใจว่า ทำได้หลากหลายและ ง่ายแค่คลิกๆ จริงๆก็ไม่ทุกโปรเจคขนาดนั้นครับ บางโปรเจคเราก็ต้องเขียนโค้ดเพิ่ม ปรับแต่งเพิ่มเพื่อให้ตรงกับความต้องการของเรา แต่ก็นั่นแหละครับ ยังไงมันก็ยังประหยัดเวลาได้เยอะกว่านั่งทำเองทั้งหมดอยู่ดี สิ่งสำคัญที่สุดคือเราต้องออกแบบกระบวนการทำงานให้ดี คิดแบบ Flow Chart ให้ได้ครับ
สำหรับระบบศิษย์เก่า ที่ถูกถามในแฟนเพจนี้ ผมถามต่อว่า ต้องการเก็บข้อมูลลึกขนาดไหน ก็ได้คำตอบมาว่า จริงๆก็แค่อยากเก็บว่า ชื่อ นามสกุล อีเมล เบอร์โทรติดต่อ ที่อยู่ปัจจุบัน สถานที่ทำงาน ประมาณนี้ครับ และการเพิ่มข้อมูลของตัวเองก็เป็นการเพิ่มแบบให้เค้าเพิ่มเอง แก้ไขข้อมูลเองในภายหลัง จากนั้นแอดมินเองก็สามารถมาดูได้ว่ารายชื่อศิษย์เก่ามีใครบ้าง สามารถ filter ข้อมูลมาดูได้
หลังจากที่ทราบ Requirements แล้ว ผมก็เลยช่วยออกแบบ Flow ให้ว่า ถ้าอย่างนั้น ก็ให้เป็นการสมัครสมาชิกเข้าเว็บไปได้เลยครับ โดยเราทำ Form สำหรับสมัครสมาชิกขึ้นมาเพื่อศิษย์เก่าโดยเฉพาะ ในฟอร์มนั้นก็มีช่องให้กรอกรายละเอียดตามที่เราต้องการ ซึ่งพอเค้ากรอกสมัครเสร็จ ข้อมูลพวกนี้ก็จะถูกเก็บลงใน Database ภายหลังหากมีการแก้ไข เค้าก็ล็อกอินมาแก้ไขข้อมูลส่วนตัวได้
แต่เนื่องจาก WordPress เองนั้น จะมีช่องกรอกข้อมูล (Field) เบื้องต้นมาแค่ Username, Email และ Password เองครับ ถ้าเราอยากจะให้มีฟิลด์เก็บข้อมูลเพิ่มขึ้น เราก็ต้องมาโมๆกันหน่อย
วางแผนกระบวนการทำงานสำหรับระบบนี้ก่อน
เอาละครับ ทีนี้มาดู Concept กันก่อนว่าเราจะเริ่มต้นจัดการระบบศิษย์เก่าอย่างไร ซึ่งผมจะนำเสนอแบบวิธีง่ายๆ เพื่อให้เห็นภาพนะครับ ใครที่ไปต่อยอด จะทำวิธีที่แพรวพราวกว่านี้ก็ย่อมได้ครับ
- เราต้องมีการจัดกลุ่มผู้สมัครสมาชิกว่าเป็นกลุ่มไหน (ปกติ WordPress จะมีบทบาทระดับของสมาชิกเป็น Subscriber, Contributor, Author, Editor และ Administrator) แต่ครั้งนี้เราจะสร้างขึ้นมาใหม่ เพื่อให้เราเข้าใจได้ง่าย นั่นก็คือ ผมจะสร้างกลุ่ม ชื่อว่า Alumi (ศิษย์เก่า) โดยการใช้ปลักอินชื่อว่า Groups
- สร้าง Role เพิ่มสำหรับศิษย์เก่า ผมตั้งชื่อว่า Alumni เหมือนกัน โดยให้ Role นี้คล้ายกับ Subscriber คือสามารถแก้ไขได้แค่ข้อมูลส่วนตัวของตัวเองเท่านั้น ใช้ปลักอินชื่อว่า User Role Editor
- สร้าง Fields สำหรับเก็บข้อมูลที่ต้องการจากศิษย์เก่า ฟิลด์ที่เราสร้างขึ้นมาเองตามใจเราเนี่ย เราเรียกว่า Custom Fields ครับ สามารถสร้างง่ายๆ ด้วยปลักอินเทพ ชื่อว่า Advanced Custom Fields
- สร้าง Registration Form ขึ้นมาสำหรับให้ศิษย์เก่ากรอก ใช้ปลักอินชื่อว่า Easy Registration Forms
- ทำแบบฟอร์มการนำเสนอรายชื่อและข้อมูลของศิษย์เก่าทั้งหมด ในรูปแบบของตาราง ที่สามารถเรียงลำดับได้ ฟิลเตอร์ข้อมูล ผ่านการค้นหาได้ โดยผมใช้ Datatables ครับ สำหรับตัวนี้เราจะพ่วงเข้ากับเว็บของเราเอง
- เพราะการทำระบบครั้งนี้มีการเขียนคำสั่งบางอย่างเข้าไปเพิ่มเติม ผมเลยติดตั้งปลักอิน Code snippets เพื่อจะได้ไม่ต้องไปเขียนลงในไฟล์ functions.php ครับ แก้ผ่านระบบหลังบ้านเราได้เลย
เอาละครับ ทีนี้เรามาเริ่มกันเลยครับ
สร้างกลุ่มของ User และสร้าง Role สำหรับศิษย์เก่า
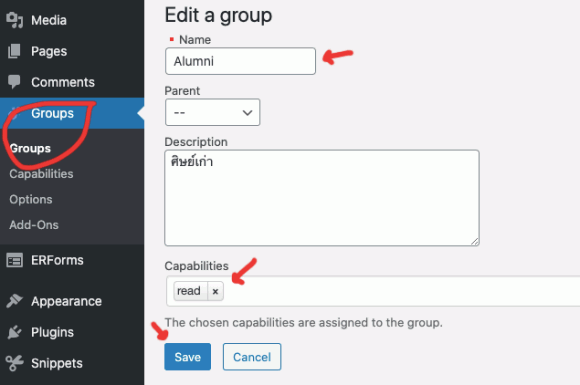
อย่างแรกครับ เรามาสร้างกลุ่มของ User กันก่อน ด้วยการไปที่เมนูหลังบ้าน Group ครับ และไป Add New Group ครับ (ในภาพประกอบ ผมคลิกแก้ไข ให้ดู อย่าสนใจหัวข้อนะครับ ฮ่าๆ)
ต่อมา มาสร้าง Role ให้ศิษย์เก่ากันครับ โดยไปที่เมนู Users > User Role Editor ครับ
โดยเมื่อเราคลิก ให้ดูตรง Select Role and Change its capabilities นะครับ ว่าให้เป็น Subscriber (subscriber) ก่อน เพราะเราต้องการจะสร้าง Role ใหม่ที่ทำได้เหมือน Role ตัวนี้ เราเลื่อนๆ มาดู จะเห็นว่า Role นี้ทำได้เพียงอย่างเดียวในเว็บเราคือ Read ครับ จากนั้นคลิกที่ Add Role
ตรง Role Name เราก็ใส่ Alumni ไปครับ (จริงๆ เขียนตัวพิมพ์เล็กให้หมดนะครับ) Display Name ก็ใส่ไปด้วยเช่นกัน และตรง Make copy of ก็เลือก Subscriber ครับ แล้วก็คลิก Add Role ได้เลย เราก็จะได้ User Role สำหรับศิษย์เก่าละครับ
สร้าง Custom Fields สำหรับเก็บข้อมูลศิษย์เก่า
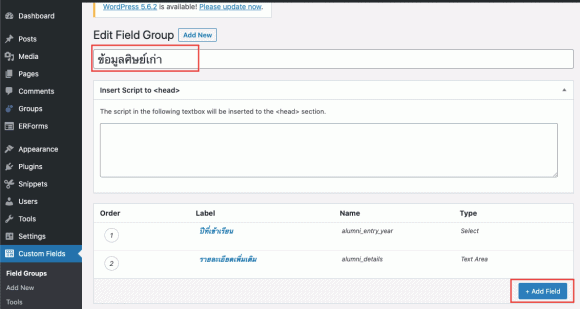
เมื่อเราสร้างบทบาทและกลุ่มของ User เรียบร้อยแล้ว ต่อมา เราก็จะมาสร้าง Custom Fields สำหรับเก็บข้อมูลของศิษย์เก่ากันครับ ด้วยการใช้ปลักอิน Advanced Custom Fields นั่นเอง ให้เราไปที่เมนู Custom Fields > Add New ครับ (ภาพประกอบผมเป็นการแก้ไข ให้ดูจากที่ผมทำ ไม่ต้องไปใส่ใจตรงพวกหัวข้อนะครับ ดูฟิลด์ที่ผมเน้น เพราะมันก็ไม่ต่างกันครับ)
ผมใส่ Field Group ก็คือชื่อกลุ่มของ Custom Fields ตัวนี้ครับว่ามันคืออะไร ก็ตั้งชื่อที่เราเข้าใจและสื่อถึงงานที่เราใช้ครับ ในที่นี้ผมใช้ชื่อว่า ข้อมูลศิษย์เก่า จากนั้น เราก็จะเพิ่ม Fields สำหรับเก็บข้อมูล โดยการคลิกที่ปุ่มฟ้า เขียนว่า Add Field ครับ
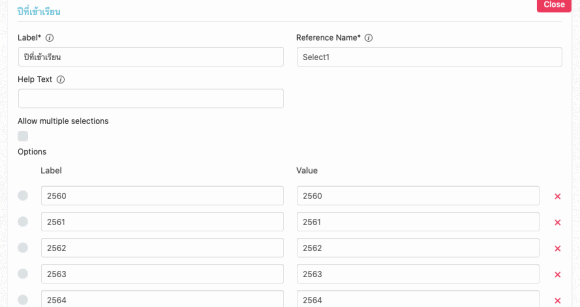
ผมสร้างแบบง่ายๆให้เห็นภาพนะครับ โดย Custom Field แรก ผมต้องการให้ศิษย์เก่าบอกว่าเข้าเรียนปีไหนครับ ผมก็ใส่ Field Label ไป และ Field Name ครับ (ตัว Field Name ห้ามซ้ำกันกับตัวอื่นๆ) ส่วน Field Type ก็แล้วแต่ว่าเราต้องการเก็บข้อมูลแบบไหนครับ อย่างในเคสนี้ผมก็ต้องการให้เค้าเลือกจาก Option ที่เรามี ผมก็เลยเลือกเป็นประเภท Select ครับ ถัดมาคือ Require? หมายถึงว่า บังคับกรอกหรือไม่ ถ้าบังคับก็กดให้เป็น Yes ส่วนของผมไม่ได้บังคับ ผมก็ทิ้งไว้เป็น No ครับ ส่วนต่อมาก็จะเป็น Choices ซึ่งส่วนนี้ก็แล้วแต่ว่า Field Type เราเลือกเป็นแบบไหนครับ มันก็จะปรับให้ตามที่เราเลือก ผมก็ใส่ปีไปครับ บลาๆ และถ้าเราต้องการ Custom Fields สำหรับเก็บข้อมูลเพิ่มอีก ก็คลิกปุ่มฟ้า Add Field ครับ มันก็จะมีให้เราตั้งค่าอีก ก็ใส่ๆไปครับ ตามที่เราออกแบบไว้เลยว่าอยากเก็บข้อมูลอะไรเค้าบ้าง
ในเคสตัวอย่างนี้ผมเก็บข้อมูลแค่สอง Custom Fields ครับ คือปีที่เข้าเรียน และรายละเอียดเพิ่มเติมครับ
พอเราสร้างเสร็จแล้ว เราก็ต้องระบุครับว่า Custom Fields พวกนี้ จะให้แสดงที่ไหน ซึ่งแน่นอนครับว่า เราออกแบบไว้แล้วว่าจะใช้กับการสมัครสมาชิกของศิษย์เก่า ซึ่งก็เป็น User นั่นเอง ดังนั้น ผมก็ตั้งค่าตรง Location ว่าให้ปรากฎใน User โดยมีเงื่อนไขตามภาพครับคือ Current User Role – is equal to – ศิษย์เก่า เพื่อเป็นการให้คนที่เห็นฟิลด์นี้เฉพาะศิษย์เก่าเท่านั้น สมาชิกในบทบาทอื่นๆ ไม่ให้เห็นครับ เสร็จแล้วก็กดปุ่ม Publish ได้เลยครับ
สร้างฟอร์มสำหรับสมัครสมาชิก
ทีนี้เรามาเริ่มต้นสร้างแบบฟอร์มการสมัครสมาชิกเพื่อเก็บข้อมูลศิษย์เก่ากันครับ โดยไปที่เมนู ERForms แล้วเลือก Add New Form ครับ
จากนั้นก็ให้เราระบุชื่อฟอร์มของเราครับ
พร้อมกับระบุว่าเป็น User Registration Form นะจ๊ะ แล้วก็กด Save เลยครับ
พอเรากด Save มันก็จะพาเรามายังหน้า Build ครับ ก็คือการสร้างฟอร์มนั่นเองครับ หน้าที่ของเราก็คือไปเลือก Input Fields ด้านขวามือครับ ว่าจะให้มีอะไรบ้าง อย่างในภาพตัวอย่าง ผมก็เก็บเป็น ชื่อ นามสกุล User Email Password แล้วก็ Custom Fields สองตัว ที่ผมสร้างไว้ก่อนหน้า คือ ปีที่เข้าเรียน และรายละเอียดเพิ่มเติมครับ แล้วก็จบด้วยปุ่มลงทะเบียน เดี๋ยวมาดูกันว่าทำยังไงเนาะ
จากภาพด้านบน จะเห็นว่า ซ้ายมือที่ผม Highlight ไว้ มันคือพวกฟิลด์ต่างๆที่เราสามารถนำมาใช้ได้ครับ แบ่งออกเป็น Input Fields คือฟิลด์ที่ให้ User กรอกข้อมูล Display Fields ก็ฟิลด์ที่เอาไว้แสดงผล เช่น ขีดเส้นใต้ ชื่อหัวข้ออะไรทำนองนี้ครับ และ Function Field (อันนี้ข้ามไปครับ เราไม่ได้ใช้)
วิธีการเพิ่ม Fields เข้ามาในช่องสมัครสมาชิกก็คือ คลิกที่ Input Fields หรือ Display Fields ครับ มันจะมีตัวเลือกว่าจะเอา Field ประเภทไหนมาใช้งาน เราก็คลิกแล้วลากมาไว้ขวามือครับ สามารถเรียงลำดับเองได้ด้วยนะครับ การแก้ไขชื่อ Field ก็คือคลิกที่รูปดินสอครับ ถ้าหากไม่ใช้งานก็กดปุ่มลบ และสามารถระบุได้ว่าบังคับกรอกหรือไม่ ตรงฟิลด์พื้นฐานผมว่าน่าจะเข้าใจได้ไม่ยากครับ (ถ้างง แชทมาถามผมได้ครับ) ตัวที่ผมอยากจะให้โฟกัสคือ ฟิลด์ที่เราจะไปลิงค์กับ Custom Fields ที่เราสร้างก่อนหน้าครับ ว่าถ้ากรอกตรงนี้ ให้มันไปบันทึกลงในฟิลด์นั้นด้วยนะ ผมจะยกตัวอย่างฟิลด์ ปีที่เข้าเรียนครับ ซึ่งผมก็เลือกประเภท Fields ให้คล้ายกับ Custom Fields ที่ผมสร้างไว้นั่นก็คือ Select นั่นเองครับ
ตรง Label ก็คือชื่อฟิลด์นั่นแหละครับ ใส่ไปเลย แล้วตรง Options ก็ใส่ไปให้คล้ายกับใน Custom Fields ที่เราสร้างก่อนหน้าครับ
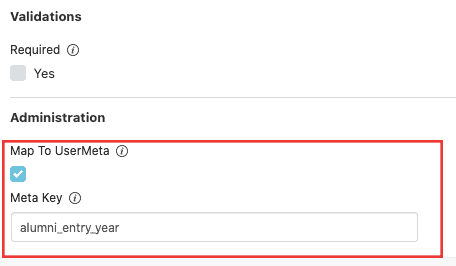
และตรง Administration ครับ เราจะลิงค์กับ Custom Fields ที่เราสร้าง ด้วยการคลิกเลือก Map To UserMeta ครับ พร้อมกับระบุ Meta Key ให้เป็นชื่อเดียวกับ Field Name ของเราใน Custom Fields ครับ ถามว่าดูตรงไหน ก็ตรงนี้ครับ
จากนั้นก็กด Save ครับ
เราสามารถกด Preview ดูได้นะครับ หากดูแล้วพอใจแล้ว ต่อไปเราจะไปตั้งค่าเพิ่มเติมว่า ให้สมัครสมาชิกแล้ว ผู้สมัครสมาชิกจะถูกจัดเก็บไว้ในกลุ่มของศิษย์เก่ากันครับ โดยคลิกที่ตรง Dashboard ด้านบนตามภาพครับ
จากนั้นตรง Configure ให้เราเลือก User Account ครับ
ตรง Assign User Role ให้เลือกเป็น ศิษย์เก่าครับ และตรงอื่นๆก็แล้วแต่เลยว่าเราต้องการใช้งานใหม่ ได้แต่ Auto User Activation ก็คือ สมัครแล้วเป็นสมาชิกได้เลย ล็อกอินเว็บได้เลย แต่ถ้าไม่ใช่ก็ต้องให้แอดมินต้องยืนยันก่อนไรงี้ครับ ส่วน Login ก็เป็นการบอกว่า สมัครแล้วให้ล็อกอินเลยหรือเปล่า และตัวสุดท้าย Send Verification Link ก็หมายถึงว่า หลังจากที่เค้ากดสมัครสมาชิกแล้ว จะมีอีเมลยืนยันการสมัครไปให้เค้าที่อีเมลที่เค้าระบุ เพื่อเป็นการยืนยันตัวตนว่าเป็นคนจริงๆ สมัครเอง ไม่ใช่ Bot แล้วก็กด Save ครับ
ส่วนการตั้งค่าอื่นๆ ก็ลองคลิกไปดูได้ครับ สำหรับตรงนี้ผมจะไม่ได้เน้นมากครับ ศึกษาเองได้ไม่ยากครับ
พอเราทำฟอร์มอะไรเสร็จแล้ว เราก็จะเอาฟอร์มนั้นไปแสดงให้เห็นครับ ซึ่งทุกครั้งที่เราสร้างฟอร์มขึ้นมา เราจะได้ Short code ของฟอร์มนั้นครับ ให้เรานำ Short Code นั้นไปใช้ ด้วยการสร้างหน้าขึ้นมาใหม่ แล้วก็ใส่ short code ที่ว่า แล้วเราก็ส่งลิงค์หน้านั้น ไปให้ศิษย์เก่ากรอกข้อมูลได้เลยครับ
พอศิษย์เก่ากรอกข้อมูลอะไรเรียบร้อยแล้ว ข้อมูลพวกนั้นก็จะมาปรากฎในส่วนของ User Profile นั่นเองครับ (ซึ่งตรงนี้จะเห็นเฉพาะคนที่เป็นศิษย์เก่าเท่านั้น หากเค้าต้องการแก้ไขข้อมูลอะไรก็ล็อกอินเข้าระบบแล้วมาแก้ไขได้ครับ)
ทำหน้าสำหรับแสดงรายชื่อข้อมูลศิษย์เก่า
ทีนี้มาทำหน้าสำหรับ List รายชื่อคนสมัครกันครับ โดยผมจะนำเสนอในรูปแบบของ Data Tables ครับ ซึ่งเราจะต้อง Integrate เข้ากับเว็บเราหน่อย โดย Data Tables ก็มีรูปแบบให้ใช้งานเยอะมากครับ สามารถดูได้จากลิงค์นี้เลยครับ “ตัวอย่างของ Datatables”
ในเคสตัวอย่างนี้ผมจะใช้ตารางง่ายๆก่อนละกันนะครับ เพราะให้เห็นเทคนิคการทำ การใช้ตัวอย่างอื่นๆก็ทำคล้ายๆกันเลยครับ ผมเลือกแบบ Zero configuration
เลื่อนลงมานะครับ จะเห้นการใช้งานของเค้า ซึ่งจะมี Tab บอกว่าใช้แบบไหน คือ Javascripts, HTML, CSS พร้อมรายละเอียดด้านล่างครับว่าไฟล์ที่ต้องใช้คืออะไรบ้าง อย่างอันแรก เราจะใช้ Javascripts ครับ ซึ่งผมจะ Integrate กับเว็บที่มีอยู่แล้ว ผมใช้ธีม Twenty Twenty-One ที่เป็นธีมพื้นฐานสำหรับตัวอย่างนี้นะคับ โดยธีมนี้ก็มี jquery อยู่แล้ว จากในภาพด้านบน เค้าบอกว่า เราต้องเรียกไฟล์ Javascripts สองไฟล์เพื่อใช้งานครับ ได้แก่
- https://code.jquery.com/jquery-3.5.1.js
- https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js
นอกจากนี้ก็มีการเรียกใช้งาน css ด้วยเช่นกัน ตามภาพด้านบนครับ
ผมใช้วิธีดาวน์โหลดมาไว้ในเว็บเราดีกว่า ครับ จากนั้นผมก็จะบอกให้ธีมของเราเรียกใช้งานไฟล์ JS เหล่านี้ผ่านการเขียนโค้ดลงในปลักอิน Code Snippets ครับ (จริงๆ จะเขียนลงในไฟล์ functions.php ของธีมที่เราใช้งานก็ได้ แต่ผมสะดวกการเขียนผ่านหลังบ้านมากกว่าครับ)
ให้เราไปที่เมนู Snipptes > Add New เลยครับ ตั้งชื่ออะไรให้เรียบร้อย แล้วก็ใส่โค้ดสำหรับใช้งาน Javascript และ CSS ครับ
/* Custom script with no dependencies, enqueued in the header */
add_action('wp_enqueue_scripts', 'my_enqueue_custom_js');
function my_enqueue_custom_js() {
wp_enqueue_script('datatables', get_stylesheet_directory_uri().'/js/jquery.dataTables.min.js',array(), false, true);
wp_enqueue_style('datatables-css', get_stylesheet_directory_uri().'/css/jquery.dataTables.min.css');
wp_enqueue_style('datatablesButton-css', get_stylesheet_directory_uri().'/css/buttons.dataTables.min.css');
}
จากโค้ด จะเห็นว่าผมเก็บไฟล์ javascritps ไว้ที่โฟลเดอร์ js ในธีมที่ผมใช้งานอยู่นะครับ ส่วนไฟล์ css เก็บไว้ในโฟลเดอร์ css ครับ แล้วเราก็กดบันทึก พร้อม activate code ครับ ตอนนี้ไฟล์ที่เกี่ยวข้องของ DataTables ก็ถูก Integrate เข้ากับธีมของผมละครับ ต่อไปผมก็จะไปสร้างหน้าสำหรับลิสต์รายชื่อขึ้นมาครับ โดยผมจะสร้างเป็นหน้าใหม่ และสร้าง Page Template สำหรับหน้านั้นครับ วิธีการก็คือ
- สร้าง file PHP ขึ้นมาในธีมที่เราใช้งานครับ ผมตั้งชื่อว่า template-alumni-query.php
- ตรงบรรทัดบนสุดของไฟล์นี้ ให้เราระบุ Page Template ก่อน โดยใช้โค้ดต่อไปนี้ครับ
<?php /* Template Name: Query ศิษย์เก่า */ ?>
ตรง Template Name ก็แก้เป็นชื่อที่เราต้องการได้เลยครับ ส่วนอื่นๆ ก็ก็อบมาจากไฟล์ page.php ก็ได้ครับ แล้วเอามาปรับแต่งเอาในส่วนของการแสดงเนื้อหา
และแก้ไขไฟล์ footer.php ของเราด้วยครับ เพราะเราต้องแทรกคำสั่ง Javascript ด้วย โดยเอาไปต่อจากบรรทัดนี้ครับ
<?php wp_footer(); ?>
โค้ดที่ว่าคือโค้ดนี้ครับ
<script>
jQuery(document).ready(function() {
jQuery('#example').DataTable();
} );</script>
ซึ่งโค้ดนี้ก็มาจากตรงนี้ครับ แต่เราแก้ $ ให้เป็น jQuery ครับ
สำหรับการ Query ข้อมูลของผู้ใช้จะยุ่งยากนิดหน่อยนะครับ ลองใช้คำสั่งนี้ดู ว่าข้อมูลของ User มันมีอะไรบ้างครับ
$users = get_users( array( 'fields' => array( 'ID' ), 'role' => 'alumni' ) );
foreach($users as $user){
print_r(get_user_meta ( $user->ID));
echo "<br>-----<br>";
$year = get_user_meta( $user->ID, 'alumni_entry_year', true );
$detail = esc_attr(get_user_meta( $user->ID, 'alumni_details', true ));
echo get_user_meta( $user->ID, 'first_name', true );
echo get_user_meta( $user->ID, 'last_name', true );
echo $year;
echo $detail;
echo $user->ID;
echo "<br>------- ###---- <br>";
}
ค่าที่มันพ่นออกมาก็จะประมาณนี้ครับ ยึกๆยือๆ คืออีหยัง ฮ่าๆ ไม่เป็นไรครับ เดี๋ยวเราจะค่อยๆเรียนรู้กัน
จากข้อมูลด้านบนก็คือข้อมูลที่ฐานข้อมูลเราเก็บไว้สำหรับ User แต่ละคนนั่นเองครับ เราจะใช้ตัวนี้แหละครับ ในการดึงข้อมูลมาว่า เราอยากให้แสดงอะไรบ้าง เดี๋ยวลองดูตัวอย่างโค้ดด้านล่าง ประกอบ ก็น่าจะเห็นภาพมากขึ้นนะครับ
ในไฟล์ template-alumni-query.php ที่เราสร้างมาตะกี้ เราจะทำการดึงข้อมูลของ User ผ่าน Loop ครับ โดยใช้โครงสร้างตามไฟล์ตัวอย่างของ DataTables ในแท็บ HTML ครับ เราก็มาตัดๆให้เหลือเฉพาะที่เราจะใช้ครับ
จากภาพถ้านบน ก็จะเห็นว่า ตรงส่วนของ thead เราก็ปรับให้เหมาะกับข้อมูลของเรา ส่วนของ <tr> เราก็ให้เหลือไว้แค่ชุดเดียว เพื่อที่เราจะได้วนลูปซ้ำๆในการแสดงข้อมูลครับ ลองดูตัวอย่างโค้ดผมได้เลย
<table id="example" class="display" style="width:100%">
<thead>
<tr>
<th>ชื่อ-นามสกุล</th>
<th>Email</th>
<th>ปีที่เข้า</th>
<th>รายละเอียดเพิ่มเติม</th>
</tr>
</thead>
<tbody>
<?php
$users = get_users( array( 'fields' => array( 'ID' ), 'role' => 'alumni' ) );
foreach($users as $user){
$year = get_user_meta( $user->ID, 'alumni_entry_year', true );
$detail = get_user_meta( $user->ID, 'alumni_details', true );
$user_info = get_userdata($user->ID);
$user_email = $user_info->user_email;
?>
<tr>
<td><?php
echo maybe_unserialize(get_user_meta( $user->ID, 'first_name', true ));
echo " ";
echo maybe_unserialize(get_user_meta( $user->ID, 'last_name', true )); ?>
</td>
<td><?php echo $user_email; ?></td>
<td><?php echo $year; ?></td>
<td><?php echo $detail; ?></td>
</tr>
<?php }
?>
</tbody>
<tfoot>
<tr>
<th>ชื่อ-นามสกุล</th>
<th>Email</th>
<th>ปีที่เข้า</th>
<th>รายละเอียดเพิ่มเติม</th>
</tr>
</tfoot>
</table>
จากโค้ดด้านบน บรรทัดนี้เป็นบรรทัดที่ผมเริ่มให้เรียกข้อมูลจากฐานข้อมูลครับ โดยบอกว่าให้เรียกข้อมูลมาเฉพาะสมาชิกที่มี Role เป็น alumni เท่านั้นนะ ตัวอื่นไม่ต้องดึงมา
$users = get_users( array( 'fields' => array( 'ID' ), 'role' => 'alumni' ) );
จากนั้นบรรทัดต่อมาก็คือการเริ่มทำการวนลูปเรียกและแสดงข้อมูล โดยผมมีการสร้างตัวแปรมาเก็บข้อมูลที่ได้จากการคิวรี่ข้อมูลด้วยครับ ได้แก่
$year = get_user_meta( $user->ID, 'alumni_entry_year', true ); $detail =get_user_meta( $user->ID, 'alumni_details', true ); $user_info = get_userdata($user->ID); $user_email = $user_info->user_email;
ซึ่งโครงสร้างการเรียกข้อมูลนี้ ใน WordPress เราเรียกว่า get_userdata ครับ คลิกที่ลิงค์ด้านล่างเพื่ออ่านรูปแบบการใช้งานได้ครับ เหมาะกับพวกฟิลด์พื้นฐานที่ WordPress มีให้อยู่แล้ว (โค้ดด้านบนคือบรรทัด 3-4)
https://developer.wordpress.org/reference/functions/get_userdata/
ส่วนบรรทัด 1-2 นั้น เป็นการดึง Custom Fields ที่เราสร้างไว้มาแสดงครับ ซึ่งโครงสร้างของการดึงก็คือ
get_user_meta( $user->ID, 'ชื่อ custom_field', true );
ตัวอย่างเช่น บรรทัดแรก ผมต้องการเก็บข้อมูลที่ได้จาก Custom Field ชื่อว่า alumni_entry_year เพราะต้องการเก็บข้อมูลปีที่เข้า ผมก็เขียนคำสั่งดังนี้ครับ
$year = get_user_meta( $user->ID, 'alumni_entry_year', true );
สำหรับ Custom Field อื่นๆก็เช่นเดียวกันครับ ทีนี้เราจะรู้ได้ยังไงว่าตรงนี้ต้องใส่ชื่ออะไร ก็ดูจากตัวที่มันพ่นค่ายึกๆยือๆ มี [ ] ครอบนั่นแหละครับ จะเป็นชื่อที่เรามาใส่ครับ คือเราจะเห็นครับว่า ตัวยึกๆยือๆที่พ่นมานั้น มีชื่อฟิลด์ว่าอะไร และข้อมูลที่เก็บไว้คืออะไร ดังภาพด้านล่างนะครับ
เส้นสีแดง คือชื่อ Custom Field ที่เราเอามาใส่โค้ด สีม่วง คือค่าที่เค้ากรอกเข้ามาในระบบของแต่ละคนครับ การนำมาแสดงในหน้าเว็บ เราก็ใช้คำสั่ง echo ตามรูปแบบ HTML ที่เราต้องการได้เลยครับ
ซึ่งพอเราไปเปิดหน้านั้นดู ก็จะเห็นข้อมูลขึ้นในรูปแบบตารางข้อมูลตามที่เราต้องการแล้วครับ
สำหรับการตั้งค่าอื่นๆของ DataTables เราก็ปรับแต่งได้ตามคู่มือการใช้งานของ DataTables.net ได้เลยนะครับ มีลูกเล่นเยอะมากๆครับ
ตัวเลือกเพิ่มเติม
สำหรับใครที่อยากใช้การแสดงผลแบบไม่ต้องสร้าง Template Page ขึ้นมา จะแทรกใน Post หรือ Page ก็สามารถทำได้โดยการใช้ปลักอินนี้ครับ เป็นปลักอินที่ช่วยให้เราแทรกคำสั่ง PHP ได้ครับ แล้วมันจะสร้าง Short code คำสั่งนั้นมาให้ เราอยากใช้ตรงไหนก็ไปแปะๆลงครับ
ปลักอินที่ว่าก็คือ Insert PHP Code Snippet
วิธีใช้งานก็ Add New PHP Code Snippets ได้เลยครับ คำสั่งต่างๆก็เหมือนกันๆ โค้ด PHP ชุดเดียวกัน เสร็จแล้วก็กดบันทึกไปครับ
จากนั้น ถ้าเราอยากจะแทรกตรงไหนก็กดตรงปุ่ม PHP แล้วเลือก Query ที่เราจะแทรกได้เลยครับ
เป็นอย่างไรบ้างครับกับบทความอันยาวเหยียดนี้ ผมเองก็พยายามนำเรื่องราวต่างๆมาเล่าสู่กันฟัง เผื่อจะเป็นประโยชน์ต่อผู้ที่กำลังสนใจได้บ้าง หากมีคำถาม หรือข้อคิดเห็นอย่างไรก็ยินดีแลกเปลี่ยนความรู้เสมอนะครับ สอบถาม พูดคุยกันได้ตลอด แล้วเจอกันใหม่สำหรับบทความต่อไปครับ สำหรับนี้ สวัสดีครับผม