สวัสดีครับ กลับมาพบกันอีกครั้งสำหรับบทความเรื่องของการทำเว็บนะครับ วันนี้ผมจะมาพูดถึงเครื่องมือในการทำเว็บที่ได้รับความนิยมเป็นอย่างมากในการใช้งานร่วมกับการ ทำเว็บไซต์ด้วย WordPress นั่นก็คือปลักอินที่ชื่อว่า Elementor ครับ โดยปลักอินนี้คร่าวๆก็คือเป็นปลักอินที่ช่วยให้เราสามารถออกแบบหน้าตาเว็บได้อย่างง่ายขึ้นมาก จนแทบจะไม่ต้องแตะต้องโค้ดเลยด้วยซ้ำครับ เป็น tools ที่ผมใช้ให้กับทุกเว็บที่ผมทำเลย เพราะมันช่วยให้เราสามามารถออกแบบและแก้ไขหน้าตาเว็บไซต์ได้อย่างง่ายดาย ประหยัดเวลาได้มากโขเลย ผมแนะนำมากๆครับ ตอนนี้ยอดติดตั้งปลักอินนี้ก็มากกว่า 1 ล้านเว็บแล้ว!! เป็นสิ่งที่ช่วยย้ำถึงความเจ๋งของมันได้เป็นอย่างดีเลยทีเดียวครับ
แต่ทีนี้ครับบางอย่างมันก็อาจจะมาไม่ตรงกับความต้องการของเรา เราก็ต้องปรับแต่งเพิ่มนิดหน่อย อย่างในครั้งนี้จะมาดูเรื่องของการเพิ่ม icon ที่เราอยากจะเพิ่มเข้าไปใน Elementor ครับ
เจ้าตัว Elementor มันจะมีเครื่องมือที่ช่วยให้เราแทรก icon ได้ครับ ซึ่งจะเอามาจาก FontAwesome แต่ทีนี้บางไอคอนมันดันไม่ตรงใจเรา แล้วถ้าเราอยากจะใช้ไอคอนของตัวเองละ ทำยังไง? ง่ายมากครับ มาดูวิธีกัน
- ให้เราลงปลักอินที่ชื่อว่า Custom Icons for Elementor ครับ ปลักอินนี้จะทำให้เราสามารถอัพโหลด icon ลงไปในเว็บได้ ติดตั้งปลักอินให้เรียบร้อยนะครับ
- เตรียมไอคอนที่เราต้องการไว้ครับ โดยต้องเป็นแบบ SVG เท่านั้นนะครับ มีเว็บที่แจกไอคอนก็คือ Flaticon.com ครับ ลองเข้าไปโหลดจากที่นี้ดูได้

- ทำการ Generate icon ของเราให้กลายเป็น font ก่อน ที่เว็บนี้ครับ Fontello โดยลากไฟล์ SVG ที่เราโหลดมาไปใส่ในช่องที่เค้ากำหนด สามารถลากหลายๆไฟล์ลงไปได้พร้อมกันครับ

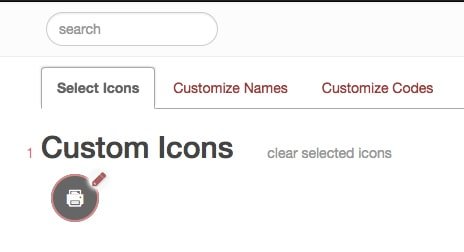
- จากนั้นถ้าเราต้องการแก้ไขพวกชื่อหรือ Keyword สำหรับไว้ค้นหาใน elementor ก็คลิกที่ รูปดินสอ ของไอคอนแต่ละตัวที่เราอัพโหลดไปครับ

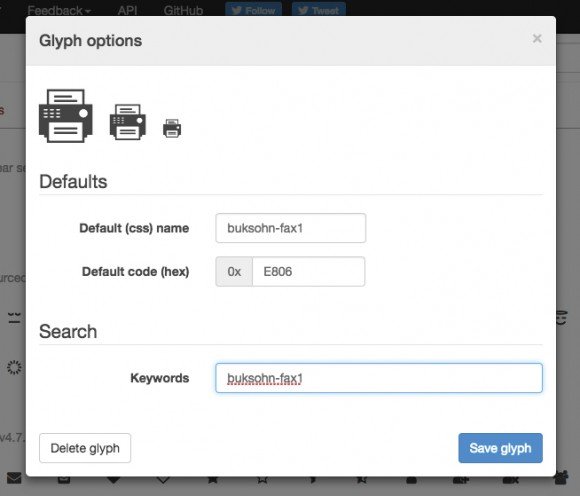
มันจะมีช่องขึ้นมาแบบนี้ ก็ใส่ชื่อ ใส่ Keyword ที่เราต้องการได้เลย

- เสร็จแล้วตั้งชื่อ Font ของเราตรงช่องก่อนปุ่มดาวน์โหลดครับ แล้วก็กดปุ่มดาวน์โหลด เลือกโหลดแบบ Zip นะครับ

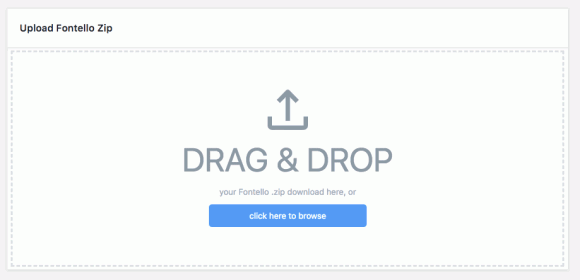
- ไปที่เว็บของเราครับ เมนู Elementor > Custom Icons แล้วก็ให้เราลากไฟล์ zip ที่เราโหลดมาก่อนหน้าลงไปได้เลยครับ เสร็จแล้วก็คลิก Refresh หน้าเว็บไซต์หนึ่งครั้ง

- ถ้าทำถูกต้องก็จะมีไอคอนที่เราเพิ่มลงไปปรากฎตรงนี้ครับ

- ต่อไปเวลาเราใช้งาน Elementor ที่ตรงไหนสามารถเลือก icon ได้ เราก็สามารถเอาไอคอนที่เราเพิ่มลงไปมาใช้งานได้แล้วครับ สามารถปรับแต่งได้ทุกอย่าง ไม่ว่าจะเป็นขนาด สี เจ๋งมากๆ

และนี่แหละครับคือวิธีการเพิ่ม icon ของเราเองลงไปใช้งานกับ Elementor ไม่ยากเลยครับ ผมใช้งานกับโปรเจ็คของลูกค้าหลายท่านแล้ว สะดวกจริงสะดวกจังมาก จริงๆมันก็มีวิธีอื่นนะครับเช่นการเขียน code ลงไปในไฟล์ functions.php ของเราเอง แต่ผมมองว่า เวลาคือสิ่งสำคัญครับ ในเมื่อเรามีเครื่องมือมาช่วยอยู่แล้ว ก็ไม่จำเป็นต้องทำชีวิตให้ยุ่งยากครับ ข้อดีของ WordPress ก็คือเรามีชุมชนคนใช้งานที่เข้มแข็ง และมีเครื่องมือมาแบ่งปันกันเพียบอยู่แล้ว ก็นำมาใช้ให้เกิดประโยชน์ครับ
ผมหวังว่าบทความนี้จะช่วยให้ทุกท่านสามารถเอาไปต่อยอดทำเว็บไซต์ของตัวเองหรือของลูกค้าได้นะครับ ลองดูนะคร้าบ