สวัสดีครับผม กลับมาพบกันใหม่กับบทความด้านการทำเว็บไซต์นะครับ เผอิญว่าเมื่อช่วงเช้าผมเห็นคนโพสต์ถามว่าจะทำเว็บไซต์ขายของแล้วอยากจะให้จะมีหลากหลายสกุลเงินทำได้หรือเปล่านะ แล้วผมก็เคยทำโปรเจ็คแนวๆนี้มาด้วย ก็เลยอยากจะมาเล่าประสบการณ์ให้ฟังครับ เผื่อใครจะไปประยุกต์ใช้ต่อยอดกับเว็บไซต์ของตัวเอง
โปรเจ็คนี้ผมทำให้ลูกค้าของผมที่เป็นแบรนด์เครื่องสำอางครับ โดยมีร้านค้าหลักๆอยู่สามประเทศคือ ไทย ออสเตรเลย แล้วก็อาหรับแอมิเรส และราคาทั้งสามที่ก็แตกต่างกันโดยสิ้นเชิงครับ เช่นที่ไทย 2,000 ออสเตรเลีย 2,500 อาหรับ 3,000 เป็นต้น ซึ่งมันไม่ได้เป็นไปตามอัตราการแลกเปลี่ยนสกุลเงิน
ถ้าหากเราทำเว็บไซต์ด้วย WordPress + Woocommerce วิธีการตั้งราคาสินค้าแบบนี้ไม่ยากเลยครับ (นี่จึงเป็นเหตุผลที่ผมเชียร์นักหนาว่าให้ทำเว็บด้วยสองตัวนี้ 55) โดยการลงปลักอินนี้ครับ WooCommerce Price Based on Country . มันเป็นปลักอินที่ออกแบบมาเพื่อให้เราตั้งราคาสำหรับสินค้าแต่ละประเทศได้เลย อย่างเคสนี้ผมก็ตั้งไปเลยว่า ไทยเท่าไหร่ ออสเท่าไหร่ อาหรับเท่าไหร่ แล้วประเทศที่ไม่เข้าข่ายหละจะเท่าไหร่ โดยเลือกเป็นสกุลเงินของประเทศนั้นๆได้ด้วยครับ หน้าที่ User ก็แค่เลือกว่าเขาอยู่ประเทศอะไร แล้วราคาสินค้าจะแปลงให้อัตโนมัตตามที่เราตั้งค่าไว้เลยคับ
Shortcode [wcpbc_country_selector other_countries_text=”Other countries”] PHP Code do_action(‘wcpbc_manual_country_selector’, ‘Other countries’);
โด้ดด้านบนคือวิธีการนำไปใช้งานนะครับ มีทั้งแบบ Short code .และแบบเขียน do_action
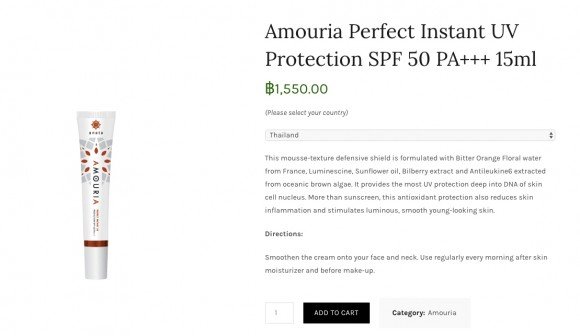
และนี้คือรูปร่างหน้าตาเมื่อเราเอามาใช้กับเว็บเราครับ มันจะมีตัวเลือกให้เราเลือกว่าเราอยู่ประเทศอะไร ถ้าเลือกแล้ว มันจะจำค่าไว้ เวลาดูสินค้าอื่นๆมันก็จะใช้สกุลเงินที่เราตั้งค่าไว้เลยครับ ก็ถือว่าสะดวกมากๆ
ลองนำไปปรับใช้กันดูนะครับผม